
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
PrzeglądarkaRouter jest używany za robienie routingu po stronie klienta z segmentami URL. Dla każdej trasy można wczytać komponent najwyższego poziomu. Pomaga to oddzielić problemy w aplikacji i sprawia, że logika/przepływ danych jest bardziej przejrzysty.
W podobny sposób pojawia się pytanie, na co reaguje BrowserRouter?
Reagować Elementy routera Pierwszy, < PrzeglądarkaRouter >, zwykle otrzymuje alias 'Router' i jest to komponent nadrzędny, który jest używany do przechowywania wszystkich komponentów. Komponenty informują Twoją aplikację o innych komponentach do wyświetlenia na podstawie trasy.
Dodatkowo, jak używać NavLink w reakcji? Reagować Router dostarcza komponent do tworzenia łączy w twoim podanie . Gdziekolwiek renderujesz, kotwica () zostanie wyrenderowana w twoim Aplikacje HTML. < NavLink > to specjalny typ, który może się stylizować jako „aktywny”, gdy jego rekwizyt pasuje do bieżącej lokalizacji.
W związku z tym, co robi dokładna podpora komponentu trasy?
ten dokładną propozycją jest wykorzystywany do definiować jezeli tam jest dokładnie taki, o jaki prosiłeś ścieżka . Zwykle to jest używany do owijania trasy bez dziecka- trasy (np. strona główna).
Jaka jest historia routera React?
Termin " historia " oraz " historia obiekt"w tej dokumentacji odnosi się do historia pakiet, który jest jedną z 2 głównych zależności od Reaguj na router (Oprócz Reagować sam), i który zapewnia kilka różnych implementacji do zarządzania sesją historia w JavaScript w różnych środowiskach.
Zalecana:
Jakie jest zastosowanie selektora w Angular 7?

Atrybut selektora pozwala nam określić, w jaki sposób Angular jest identyfikowany, gdy komponent jest używany w HTML. Mówi Angularowi, aby utworzył i wstawił instancję tego komponentu, w którym znajduje tag selektora w nadrzędnym pliku HTML w Twojej aplikacji Angular
W jaki sposób używamy odrębnego stwierdzenia, jakie jest jego zastosowanie?

Instrukcja SELECT DISTINCT służy do zwracania tylko odrębnych (różnych) wartości. Wewnątrz tabeli kolumna często zawiera wiele zduplikowanych wartości; a czasami chcesz tylko wymienić różne (różne) wartości
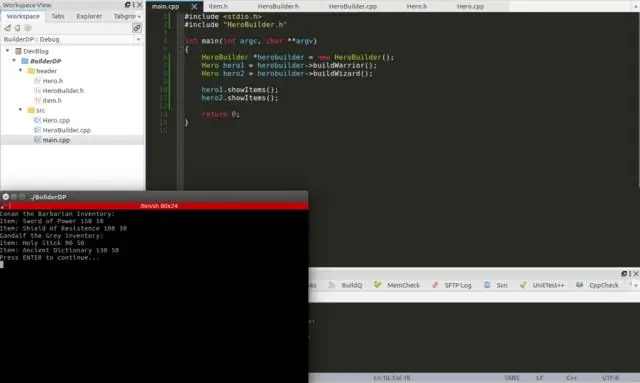
Jakie jest zastosowanie wzorca projektowego konstruktora w Javie?

Wzorzec budowniczy to wzorzec projektowy, który pozwala krok po kroku tworzyć złożone obiekty przy użyciu prawidłowej sekwencji działań. Konstrukcja jest kontrolowana przez obiekt reżysera, który musi tylko znać typ obiektu, który ma utworzyć
Jakie jest zastosowanie BrowserModule w Angular?

BrowserModule zapewnia usługi niezbędne do uruchomienia i uruchomienia aplikacji przeglądarki. BrowserModule ponownie eksportuje również CommonModule z @angular/common, co oznacza, że komponenty w module AppModule mają również dostęp do dyrektyw Angular, których potrzebuje każda aplikacja, takich jak NgIf i NgFor
Jakie jest zastosowanie XML w Androidzie?

XML oznacza eXtensible Markup Language. Służy do „rysowania” interfejsów aplikacji. JAVA służy do pisania kodów backendu (końca programisty), podczas gdy kody frontendu (końca użytkownika) są pisane w formacie XML. Kod programu nie ma żadnej wartości bez dobrego układu i projektu
