
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Poza tym, czym jest BrowserModule w kątowym?
Moduł przeglądarki - Ten moduł przeglądarki jest importowany z @ kątowy /platform-browser i jest używany, gdy chcesz uruchomić swoją aplikację w przeglądarce. CommonModule - wspólny moduł jest importowany z @ kątowy /common i jest używany, gdy chcesz używać dyrektyw - NgIf, NgFor i tak dalej.
Poza powyższym, jaki jest pożytek z entryComponents? ten wpisKomponenty tablica to używany aby zdefiniować tylko komponenty, które nie znajdują się w html i są tworzone dynamicznie za pomocą ComponentFactoryResolver. Angular potrzebuje tej wskazówki, aby je znaleźć i skompilować. Wszystkie inne składniki powinny być po prostu wymienione w tablicy deklaracji.
W związku z tym, jaki jest pożytek ze wspólnego modułu w kątowym?
Moduł wspólny połączyć. Eksportuje wszystkie podstawowe Kątowy dyrektywy i potoki, takie jak NgIf, NgForOf, DecimalPipe i tak dalej. Ponownie wyeksportowany przez BrowserModule, który jest automatycznie dołączany do głównego AppModule podczas tworzenia nowej aplikacji za pomocą polecenia CLI new.
Co to jest import w kątowym?
jakiś import jest tym, co wkładasz? import właściwość dekoratora @NgModule. Umożliwia Kątowy moduł do korzystania z funkcjonalności, która została zdefiniowana w innym Kątowy moduł. Umieszczony eksport to właściwość exports dekoratora @NgModule.
Zalecana:
Jakie jest zastosowanie selektora w Angular 7?

Atrybut selektora pozwala nam określić, w jaki sposób Angular jest identyfikowany, gdy komponent jest używany w HTML. Mówi Angularowi, aby utworzył i wstawił instancję tego komponentu, w którym znajduje tag selektora w nadrzędnym pliku HTML w Twojej aplikacji Angular
W jaki sposób używamy odrębnego stwierdzenia, jakie jest jego zastosowanie?

Instrukcja SELECT DISTINCT służy do zwracania tylko odrębnych (różnych) wartości. Wewnątrz tabeli kolumna często zawiera wiele zduplikowanych wartości; a czasami chcesz tylko wymienić różne (różne) wartości
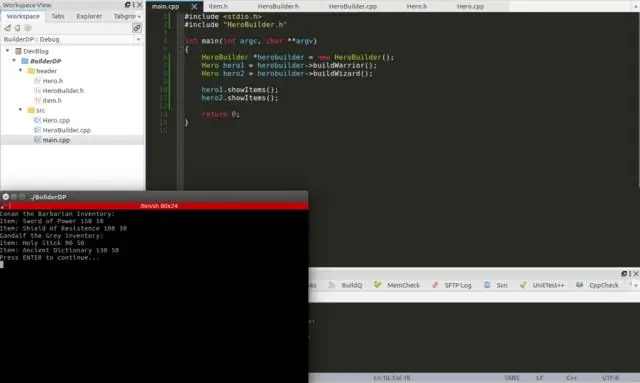
Jakie jest zastosowanie wzorca projektowego konstruktora w Javie?

Wzorzec budowniczy to wzorzec projektowy, który pozwala krok po kroku tworzyć złożone obiekty przy użyciu prawidłowej sekwencji działań. Konstrukcja jest kontrolowana przez obiekt reżysera, który musi tylko znać typ obiektu, który ma utworzyć
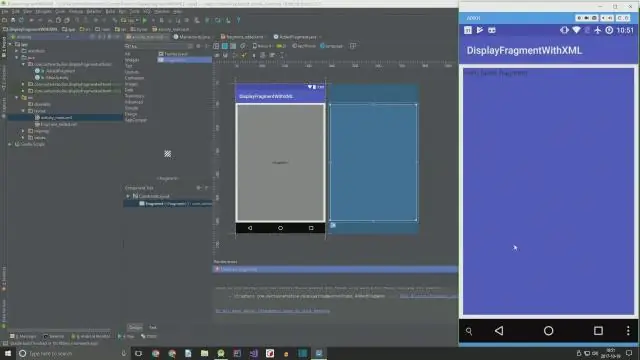
Jakie jest zastosowanie XML w Androidzie?

XML oznacza eXtensible Markup Language. Służy do „rysowania” interfejsów aplikacji. JAVA służy do pisania kodów backendu (końca programisty), podczas gdy kody frontendu (końca użytkownika) są pisane w formacie XML. Kod programu nie ma żadnej wartości bez dobrego układu i projektu
Jakie jest zastosowanie dyrektyw w angular?

Dyrektywy Angular są używane do rozszerzenia możliwości HTML poprzez nadanie mu nowej składni. Każda dyrektywa ma nazwę - albo z predefiniowanej Angulara, jak ng-repeat, albo niestandardową, którą można nazwać cokolwiek. Andeach dyrektywa określa, gdzie może być użyta: w elemencie, atrybucie, klasie lub komentarzu
