
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
ten selektor atrybut pozwala nam określić jak Kątowy jest identyfikowany, gdy składnik jest używany w HTML. To powie Kątowy aby utworzyć i wstawić instancję tego komponentu, w której znajdzie selektor w nadrzędnym pliku HTML w twoim kątowy aplikacja.
Wiesz też, jakie jest zastosowanie selektora w kątowym?
ten selektor jest własnością wewnątrz kątowy komponent, który identyfikuje dyrektywę w szablonie i uruchamia instancję dyrektywy. ten selektor musi być unikalny, aby nie zastępował już istniejącego elementu lub komponentu dostępnego przez wiele pakietów innych firm.
Co to jest selektor AngularJS? Kątowy Selektor . Kątowy Selektor jest tubylcem AngularJS dyrektywa, która przekształca proste pudełko w pełny html select z typem z wyprzedzeniem.
Podobnie, jaki jest pożytek z selektora?
jQuery Selektor jest funkcją, która sprawia, że posługiwać się wyrażeń, aby znaleźć pasujące elementy z DOM na podstawie podanych kryteriów. Po prostu możesz powiedzieć, selektory służą do wybierania jednego lub więcej elementów HTML za pomocą jQuery. Po wybraniu elementu możemy na nim wykonać różne operacje.
Czym są dyrektywy w angular 7?
Dyrektywy Angulara 7 . Dyrektywy są instrukcjami w DOM. Określają, jak umieścić komponenty i logikę biznesową w Kątowy . Dyrektywy są klasą js i zadeklarowane jako @ dyrektywa.
Zalecana:
W jaki sposób używamy odrębnego stwierdzenia, jakie jest jego zastosowanie?

Instrukcja SELECT DISTINCT służy do zwracania tylko odrębnych (różnych) wartości. Wewnątrz tabeli kolumna często zawiera wiele zduplikowanych wartości; a czasami chcesz tylko wymienić różne (różne) wartości
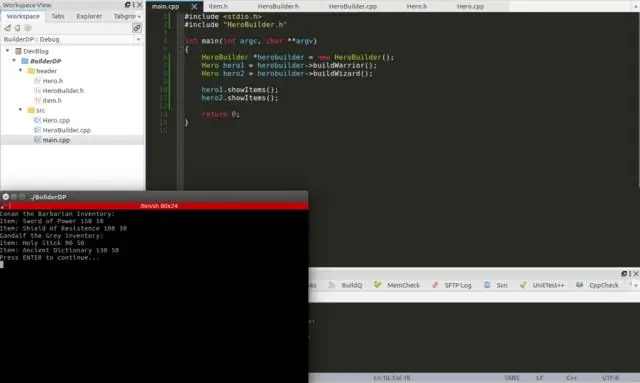
Jakie jest zastosowanie wzorca projektowego konstruktora w Javie?

Wzorzec budowniczy to wzorzec projektowy, który pozwala krok po kroku tworzyć złożone obiekty przy użyciu prawidłowej sekwencji działań. Konstrukcja jest kontrolowana przez obiekt reżysera, który musi tylko znać typ obiektu, który ma utworzyć
Jakie jest zastosowanie BrowserModule w Angular?

BrowserModule zapewnia usługi niezbędne do uruchomienia i uruchomienia aplikacji przeglądarki. BrowserModule ponownie eksportuje również CommonModule z @angular/common, co oznacza, że komponenty w module AppModule mają również dostęp do dyrektyw Angular, których potrzebuje każda aplikacja, takich jak NgIf i NgFor
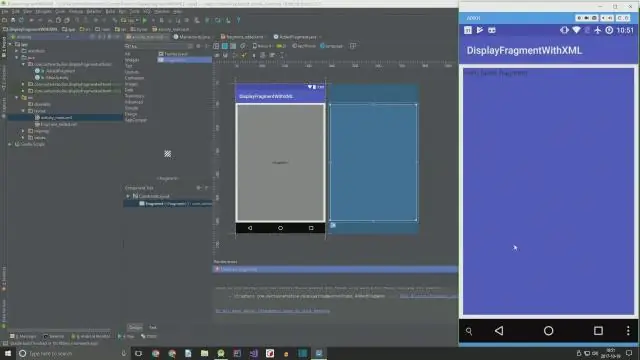
Jakie jest zastosowanie XML w Androidzie?

XML oznacza eXtensible Markup Language. Służy do „rysowania” interfejsów aplikacji. JAVA służy do pisania kodów backendu (końca programisty), podczas gdy kody frontendu (końca użytkownika) są pisane w formacie XML. Kod programu nie ma żadnej wartości bez dobrego układu i projektu
Jakie jest zastosowanie dyrektyw w angular?

Dyrektywy Angular są używane do rozszerzenia możliwości HTML poprzez nadanie mu nowej składni. Każda dyrektywa ma nazwę - albo z predefiniowanej Angulara, jak ng-repeat, albo niestandardową, którą można nazwać cokolwiek. Andeach dyrektywa określa, gdzie może być użyta: w elemencie, atrybucie, klasie lub komentarzu
