
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Za pomocą reagować -router można łatwo zapobiegać zmiana trasy (co spowoduje zapobiegać składnik odmontuj ) za pomocą monitu. Musisz ręcznie przekazać właściwość getUserConfirmation, która jest funkcją. Możesz zmodyfikować tę funkcję w dowolnym routerze (przeglądarce, pamięci lub hashu), aby utworzyć niestandardowe okno dialogowe potwierdzenia (np.
Warto również wiedzieć, jak odmontować element reakcji?
Odpowiedź. Tak, ReactDOM zapewnia sposób na usunięcie składnik z DOM za pomocą kodu ręcznie. Możesz użyć metody ReactDOM. unmountComponentAtNode(container), który usunie zamontowany Składnik reakcji z DOM w określonym kontenerze i wyczyść wszystkie jego procedury obsługi zdarzeń i stan.
Co więcej, nie można wywołać setState lub forceUpdate na niezamontowanym komponencie. Ostrzeżenie: Nie można wywołać setState (lub forceUpdate) na niezamontowanym komponencie . To jest nie - op , ale wskazuje na przeciek pamięci w aplikacji. Aby naprawić, anuluj wszystkie subskrypcje i zadania asynchroniczne w metodzie componentWillUnmount. Tak więc rozwiązaniem, do którego ludzie zwykle dochodzą, jest użycie Redux.
Czym w ten sposób jest niezamontowany komponent?
Wywołanie setState() w an niezamontowany komponent oznacza, że składnik nie został odpowiednio posprzątany przed nieoprawny , to znaczy, że Twoja aplikacja nadal ma odniesienie do an niezamontowany komponent.
Kiedy powinienem używać componentWillUnmount?
componentWillUnmount jest ostatnią funkcją, która ma być wywołana bezpośrednio przed usunięciem komponentu z DOM. Jest zwykle używany do czyszczenia elementów DOM lub timerów utworzonych w componentWillMount. Na pikniku componentWillUnmount odpowiada tuż przed odebraniem koca piknikowego.
Zalecana:
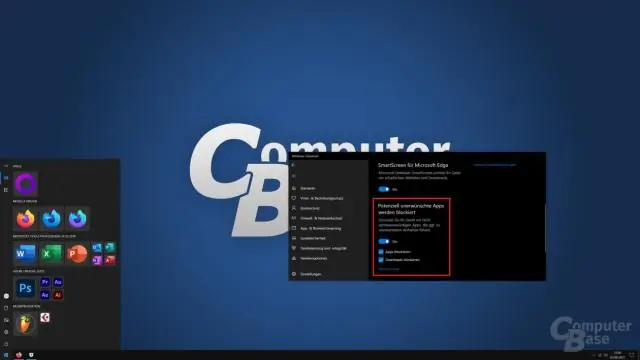
Jak powstrzymać system Windows przed blokowaniem pobierania?

Kliknij łącze „Zapora systemu Windows” w oknie Wszystkie elementy panelu sterowania. Kliknij link „Włącz lub wyłącz zaporę systemu Windows” na lewym pasku bocznym.Odznacz pole obok opcji „Blokuj wszystkie połączenia przychodzące, w tym te z listy dozwolonych aplikacji” w obszarze Ustawienia sieci prywatnej i Ustawienia sieci publicznej
Jak powstrzymać system operacyjny Android przed używaniem danych w tle?

Przejdź do Ustawienia → Wykorzystanie danych → Dotknij przycisku Menu → Zaznacz opcję Ogranicz dane w tle, odznacz opcję Autosynchronizacja danych. Odblokuj opcje programisty → Przejdź do Ustawienia → Opcje programisty → Stuknij w Limit procesu w tle → Wybierz brak przetwarzania w tle
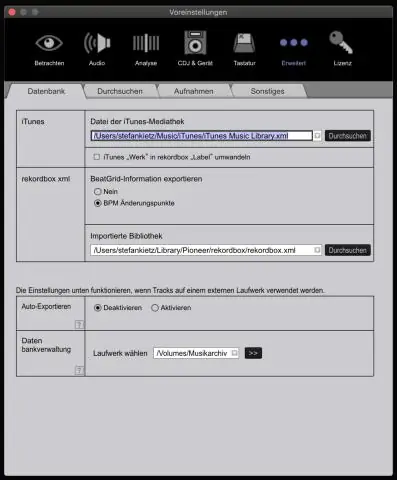
Jak powstrzymać iTunes przed synchronizacją wszystkich moich utworów?

Okna Z paska menu wybierz Edycja, a następnie Preferencje. Wybierz kartę Urządzenia. Zaznacz opcję Zapobiegaj automatycznej synchronizacji iPodów, iPhone'ów i iPadów. Uwaga: aby zachować pliki audio na urządzeniu, upewnij się, że to pole jest zaznaczone przed podłączeniem iPoda lub iPhone'a
Jak powstrzymać TruthFinder przed wysyłaniem mi wiadomości?

Aby wyłączyć powiadomienia push w aplikacji TruthFinderapp, postępuj zgodnie z poniższymi instrukcjami: Na urządzeniu z systemem Android dotknij Aplikacje > Ustawienia > Więcej. Stuknij Menedżer aplikacji > Pobrane. Stuknij w aplikację TruthFinder. Zaznacz lub wyczyść pole wyboru obok Pokaż powiadomienia, aby włączyć lub wyłączyć powiadomienia push
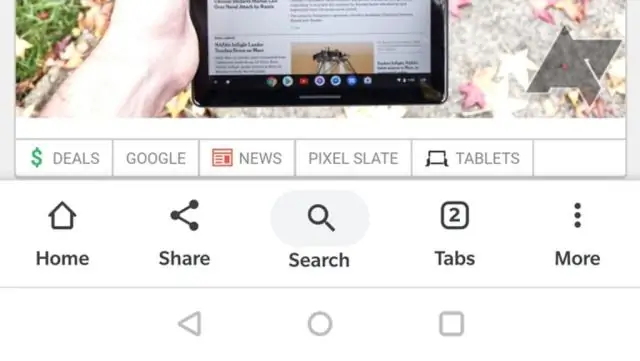
Jak powstrzymać Google przed przeskakiwaniem do paska adresu?

Google Chrome - Wyłącz wyszukiwanie z paska adresu Otwórz Google Chrome. Przewiń do Włącz przycisk wyszukiwania w omniboksie. Wybierz Wyłączone
