
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
JQuery to biblioteka JavaScript. Jest pomocny i ułatwia obsługę HTML DOM (Document Object Model), Zdarzeń i Animacji oraz funkcjonalności Ajax. JQuery zmniejszyć kod w porównaniu do JavaScript. Głównie używamy JQuery lub JavaScript dla działań po stronie klienta i wykonaj wywołanie Ajax do ŻMIJA . INTERNET Formularz internetowy/mvc, usługa internetowa i WCF.
Co więcej, do czego służy jQuery?
jQuery jest lekką biblioteką JavaScript "pisz mniej, rób więcej". Cel jQuery jest ułatwienie posługiwać się JavaScript w Twojej witrynie. jQuery wykonuje wiele typowych zadań, które wymagają wielu wierszy kodu JavaScript i opakowuje je w metody, które można wywołać za pomocą jednego wiersza kodu.
Podobnie, jaki jest pożytek z Ajax w asp net? AJAX = Asynchroniczny JavaScript i XML. AJAX to technika tworzenia szybkich i dynamicznych stron internetowych. AJAX umożliwia asynchroniczną aktualizację stron internetowych poprzez wymianę niewielkich ilości danych z serwerem w tle. Oznacza to, że możliwe jest aktualizowanie części strony internetowej bez przeładowywania całej strony.
Wiesz też, jak można wykorzystać zawartość strony jQuery w asp net?
Używanie jQuery ze stroną wzorcową ASP. NET
- Krok 1: Utwórz stronę wzorcową (MasterPage. master) i dodaj odwołanie do biblioteki jQuery.
- Krok 2: Teraz utwórz stronę treści o nazwie „Domyślna”. aspx' i dodaj dwie kontrolki TextBox do tej strony, jak pokazano poniżej:
- Krok 3: Teraz w folderze „Skrypty” utwórz klon pola tekstowego. js i dodaj do niego następujący kod.
JAK dołączyć jQuery do ASP NET MVC?
Trzy kroki do korzystania z jQuery UI w ASP. NET MVC 5
- Krok 1: Dodaj odwołanie do interfejsu użytkownika jQuery. Dodaj odwołanie do interfejsu użytkownika jQuery do projektu przy użyciu menedżera NuGet.
- Krok 2: Spakuj wymagane pliki. Otwórz konfigurację pakietu.
- Krok 3: Zapoznaj się z pakietami. Po utworzeniu pakietów dla interfejsu użytkownika jQuery należy je dodać do pliku układu.
Zalecana:
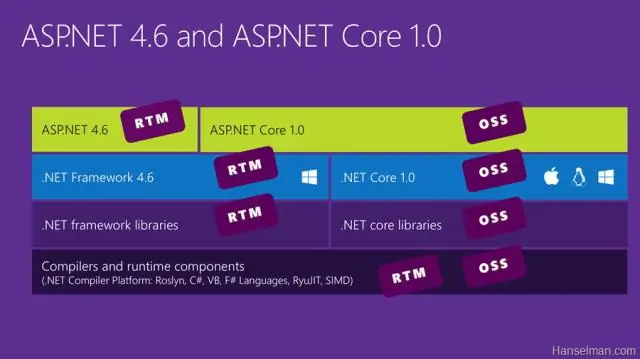
Czy rdzeń ASP NET jest szybszy niż asp net?

3 odpowiedzi. ASP.Net Core 2.0 jest prawie 2x szybszy niż ASP.net 4.6, a także od frameworka ASP.Net 4.7. Wydajność Net Core, ASP.Net Core wygrywa, ale. Net Framework ma również pewną przewagę, ponieważ niektóre wstępnie zbudowane funkcje współpracują z frameworkiem asp.net
Dlaczego używane są przedrostki metryk?

Prefiksy metryczne są niezwykle przydatne do opisywania wielkości Międzynarodowego Układu Jednostek (SI) w bardziej zwięzły sposób. Podczas odkrywania świata elektroniki te jednostki miary są bardzo ważne i pozwalają ludziom z całego świata komunikować się i dzielić swoją pracą i odkryciami
Dlaczego używane jest polecenie drop table w SQL?

Instrukcja SQL DROP: Polecenie SQL DROP służy do usuwania obiektu z bazy danych. Jeśli usuniesz tabelę, wszystkie wiersze w tabeli zostaną usunięte, a struktura tabeli zostanie usunięta z bazy danych. Gdy tabela zostanie upuszczona, nie możemy jej odzyskać, więc zachowaj ostrożność podczas korzystania z polecenia UPUŚĆ
Dlaczego słowo symetryczne jest używane w szyfrowaniu z kluczem symetrycznym?

Szyfrowanie symetryczne jest algorytmem dwukierunkowym, ponieważ algorytm matematyczny jest odwracany podczas deszyfrowania wiadomości za pomocą tego samego tajnego klucza. Szyfrowanie symetryczne, jest również popularnie nazywane jako szyfrowanie kluczem prywatnym i szyfrowanie kluczem bezpiecznym
Jaka jest różnica między ASP NET a ASP NET MVC?

ASP.NET, na najbardziej podstawowym poziomie, zapewnia środki do dostarczania ogólnych znaczników HTML w połączeniu z „kontrolkami” po stronie serwera w ramach modelu programowania opartego na zdarzeniach, które można wykorzystać za pomocą VB, C# i tak dalej. ASP.NET MVC to framework aplikacji oparty na wzorcu architektonicznym Model-View-Controller
