
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Projekt: Zbuduj aplikację Hello World Vue przy użyciu komponentów jednoplikowych
- Krok 1: Utwórz projekt Struktura.
- Krok 2: Zainstaluj zależności.
- Krok 3: Utwórz pliki (z wyjątkiem naszego pliku konfiguracyjnego Webpack).
- Krok 4: Instruowanie Webpacka, co ma robić.
- Krok 5: Konfiguracja naszego pakietu.
- Krok 7: Budynek nasz projekt .
W związku z tym, jak stworzyć projekt Vue?
Otwórz terminal i uruchom następujące polecenie, aby uruchom Vue GUI w Twojej przeglądarce. Teraz kliknij na Stwórz i wybierz lokalizację, aby zapisać aplikację, a następnie kliknij Tworzyć nowy projekt tutaj przycisk. Wprowadź swój projekt nazwę i wybierz swojego menedżera pakietów, a następnie kliknij przycisk Dalej.
Można też zapytać, jak uruchomić aplikację VUE? Wdrażanie przykładowej aplikacji Vue
- Przejdź do folderu głównego aplikacji w wierszu poleceń.
- Wpisz npm install --global surge, aby zainstalować program Surge na komputerze.
- Wpisz npm run build, aby skompilować aplikację i przygotować ją do produkcji.
- Wpisz cd dist, aby przejść do folderu kompilacji.
W związku z tym, czy Vue nadaje się do dużych projektów?
Vue . Vue jest lekki, łatwy do nauczenia i przyjemny do pisania. Ze względu na znajomą składnię szablonów i wykorzystanie komponentów, integruje lub migruje istniejące projektowanie do Vue jest szybszy i płynniejszy. Z tego powodu, Vue jest świetny dla startupów, ale równie dobrze może być stosowany w duży aplikacje skalowalne.
Czy powinienem używać interfejsu wiersza polecenia Vue?
Podobnie jak Angular, Vue zespół ma wiersz poleceń interfejs ( CLI ) aby pomóc rozwijać projekty z Vue . Jeśli wszystko, co robisz, to budowanie SPA, CLI może naprawdę pomóc uprościć tworzenie projektu. Moim zdaniem oznacza to, że istnieje posługiwać się -sprawa dla za pomocą Vue bez złożoności kroku budowania JavaScript.
Zalecana:
Jak zbudować skrzynkę pocztową z betonowego bloku?

Wstęp. Wybierz projekt. Oczyść przestrzeń. Usuń skrzynkę pocztową i post. Wymieszaj beton. Upewnij się, że wymieszałeś wystarczającą ilość betonu, aby wypełnić stopkę. Wlej beton. Wlej połowę betonu do stopki. Ustaw blokadę. Ustaw blok zatyczkowy o wymiarach 12 x 16 x 14, który posłuży jako podstawa do gazetownika i skrzynki pocztowej
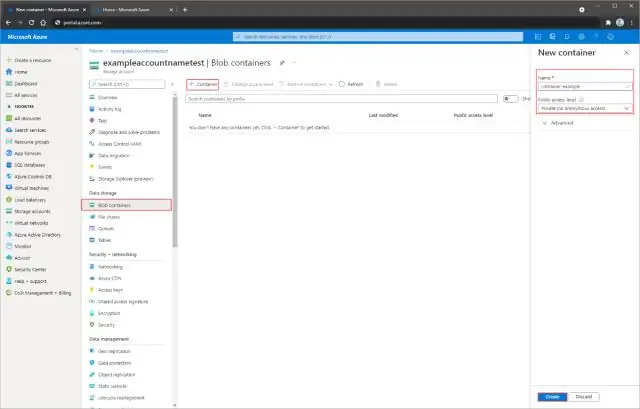
Jak zbudować kontener w usłudze Azure Blob Storage?

Utwórz kontener Przejdź do nowego konta magazynu w Azure Portal. W menu po lewej stronie konta magazynu przewiń do sekcji Usługa obiektów BLOB, a następnie wybierz Kontenery. Wybierz przycisk + Kontener. Wpisz nazwę nowego kontenera. Ustaw poziom publicznego dostępu do kontenera
Jak zbudować małą darmową bibliotekę?

Jak założyć małą darmową bibliotekę: pięć prostych kroków! Krok pierwszy: zidentyfikuj lokalizację i stewarda. Najpierw zdecyduj, gdzie możesz legalnie i bezpiecznie zainstalować Bibliotekę. Krok drugi: zdobądź bibliotekę. Krok trzeci: Zarejestruj swoją bibliotekę. Krok czwarty: zbuduj wsparcie. Krok piąty: dodaj swoją bibliotekę do mapy świata
Jak zbudować magazyn danych na platformie Azure?

Szybko twórz i wysyłaj zapytania do magazynu danych, udostępniając pulę SQL w usłudze Azure Synapse Analytics (dawniej SQL DW) przy użyciu portalu Azure. Warunki wstępne. Zaloguj się do portalu Azure. Utwórz pulę SQL. Utwórz regułę zapory na poziomie serwera. Uzyskaj w pełni kwalifikowaną nazwę serwera. Połącz się z serwerem jako administrator serwera
Jak zbudować skrzynkę pocztową z cegły?

KROK 1 Przygotuj miejsce i wykop otwór. KROK 2 Wlej betonową stopkę. KROK 3 Skonstruuj rdzeń bloku. KROK 4 Połóż pierwsze rzędy cegieł. KROK 5 Włóż podpórkę na gazety. KROK 6 Włóż uchwyty na gazety i wypełnij wokół nich cegłę. KROK 7 Uzupełnij skrzynkę pocztową do żądanej wysokości
