
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
W rozwoju procesu popadamy w potrzebę stworzenia fabryka komponentów , który jest podawany w numerze innego rodzica składniki . Ten artykuł ma pomóc w skonfigurowaniu podstawowego Kątowy 6 aplikacji oraz w tworzeniu fabryka komponentów które można łatwo wstrzyknąć w inne składniki.
Podobnie ludzie pytają, co to jest składnik fabryczny?
A komponent fabryczny jest działaniem złożonym. Strukturalnie zawiera zestaw punktów widzenia i plan produkcji. Behawioralnie deleguje swoje działania innym komponenty fabryczne lub zadania.
Można też zapytać, co to jest komponent i serwis w angularze? Kątowy jest napisany w TypeScript. składniki zdefiniować widoki, które są zestawami elementów ekranu, które Kątowy może wybierać i modyfikować zgodnie z logiką i danymi programu. składniki posługiwać się usługi , które zapewniają określoną funkcjonalność niezwiązaną bezpośrednio z widokami.
Podobnie ludzie pytają, czym jest składnik kątowy?
składniki są logicznym fragmentem kodu dla Kątowy Aplikacja JS. A Składnik składa się z następujących elementów: − Szablon − Służy do renderowania widoku aplikacji. Zawiera kod HTML, który należy wyrenderować w aplikacji. Ta część zawiera również wiążące i dyrektywy.
Co to jest składowa dynamiczna w kącie?
Dynamiczny oznacza, że składniki lokalizacja w aplikacji nie jest zdefiniowana w czasie budowania. Oznacza to, że nie jest używany w żadnym kątowy szablon. Zamiast tego składnik jest tworzone i umieszczane w aplikacji w czasie wykonywania.
Zalecana:
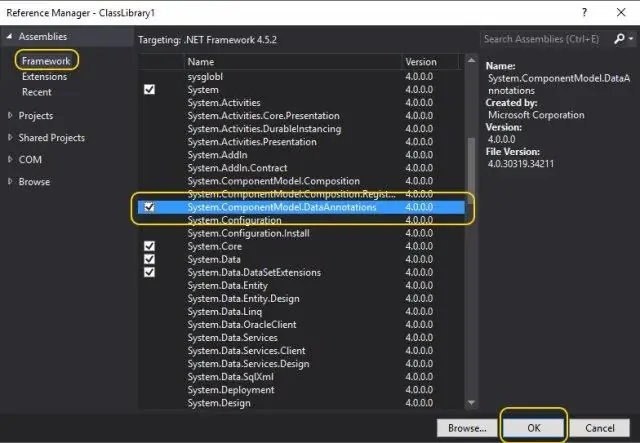
Co to są adnotacje danych modelu komponentów systemu?

System. Model Komponentu. Przestrzeń nazw adnotacji danych. System. Przestrzeń nazw DataAnnotations zawiera klasy atrybutów, które są używane do definiowania metadanych dla kontrolek danych ASP.NET MVC i ASP.NET
Jaka jest różnica między obiektem Page a fabryką stron?

Jaka jest różnica między Page Object Model (POM) a Page Factory: Page Object to klasa, która reprezentuje stronę internetową i przechowuje funkcje i członków. Page Factory to sposób na zainicjowanie elementów sieci Web, z którymi chcesz wchodzić w interakcję w obrębie obiektu strony podczas tworzenia jego instancji
Jakie są trzy różne sposoby stylizowania komponentów w reakcji?

Wydaje się, że istnieje około ośmiu różnych sposobów stylizowania komponentów React JS stosowanych powszechnie w branży do pracy na poziomie produkcyjnym: Inline CSS. Normalny CSS. CSS w JS. Stylizowane komponenty. Moduły CSS. Sass i SCSS. Mniej. Stylowy
Jaki jest pożytek ze skanowania komponentów na wiosnę?

Używanie skanowania komponentów to jedna z metod poproszenia Spring o wykrycie komponentów zarządzanych przez Spring. Spring potrzebuje informacji, aby zlokalizować i zarejestrować wszystkie komponenty Springa w kontekście aplikacji podczas uruchamiania aplikacji
Którego narzędzia firmy Owasp można używać do skanowania aplikacji i komponentów internetowych?

Narzędzia DAST OWASP ZAP - W pełni funkcjonalne bezpłatne i otwarte narzędzie DAST, które obejmuje zarówno automatyczne skanowanie w poszukiwaniu luk w zabezpieczeniach, jak i narzędzia wspomagające ręczne testowanie aplikacji internetowych przez ekspertów. Arachni - Arachni to skaner obsługiwany komercyjnie, ale jest bezpłatny w większości przypadków użycia, w tym skanowania projektów open source
