
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Projekcja treści pozwala wstawić shadow DOM w twoim komponencie. Mówiąc prościej, jeśli chcesz wstawić elementy HTML lub inne komponenty do komponentu, robisz to za pomocą koncepcji projekcja treści . w Kątowy osiągasz projekcja treści używając < ng- zadowolony >< /ng- zadowolony >.
Czym jest projekcja treści?
Projekcja treści (znany również jako transkluzja) to sposób na import HTML zadowolony . z zewnątrz komponentu i włóż to zadowolony do szablonu komponentu. w wyznaczonym miejscu. Dlatego używając zadowolony - występ można uzyskać wynik pokazany w. następujący obraz.
Co to jest transkluzja kątowa? Transkluzja to bardzo potężna i użyteczna funkcja AngularJS dyrektywy. Pozwala dyrektywie na użycie szablonu przy jednoczesnym zachowaniu możliwości klonowania oryginalnej treści i dodawania jej do DOM. Transkluzja umożliwia dyrektywom generowanie dynamicznych, opartych na danych struktur DOM, które tworzą atrakcyjne środowisko użytkownika.
Wiesz też, jaka jest zawartość Ng w angular?
Używasz < ng - zadowolony ></ ng - zadowolony > tag jako symbol zastępczy dla tej dynamiki zadowolony , to kiedy szablon jest analizowany Kątowy zastąpi ten znacznik zastępczy Twoim zadowolony.
Czym jest Shadow DOM w kątowym?
Cień DOM jest jak paralela DOM drzewo hostowane wewnątrz komponentu (element HTML, nie mylić z Kątowy komponenty), schowane z dala od głównych DOM drzewo. Jest to realizacja Cień DOM standard, który umożliwia enkapsulację widoku, stylu i zachowania.
Zalecana:
Co to jest dostarczanie treści w AWS?

Amazon CloudFront to usługa szybkiej sieci dostarczania treści (CDN), która bezpiecznie dostarcza dane, filmy, aplikacje i interfejsy API klientom na całym świecie z niskimi opóźnieniami i wysokimi prędkościami transferu, a wszystko to w środowisku przyjaznym dla programistów
Czym jest kodowanie w analizie treści?

Kodowanie treści. Kodowanie w analizie treści jest takie samo, jak kodowanie odpowiedzi w ankiecie: podsumowując odpowiedzi w grupach, zmniejszając liczbę różnych odpowiedzi, aby ułatwić porównania. Dlatego musisz mieć możliwość sortowania pojęć w grupy, tak aby w każdej grupie pojęcia były obydwa
Kim jest użytkownik treści Salesforce CRM?

Organizuj, udostępniaj, wyszukuj i zarządzaj treścią w swojej organizacji oraz w kluczowych obszarach Salesforce dzięki Salesforce CRM Content. Treść obejmuje wszystkie typy plików, od tradycyjnych dokumentów biznesowych, takich jak prezentacje programu Microsoft® PowerPoint, po pliki audio, pliki wideo, strony internetowe i dokumenty Google®
Czy aktywna osłona może być kątowa?

CanActivatelink Interfejs, który klasa może zaimplementować jako strażnik decydujący, czy można aktywować trasę. Jeśli wszyscy strażnicy zwrócą prawdę, nawigacja będzie kontynuowana. Jeśli którykolwiek strażnik zwróci UrlTree, bieżąca nawigacja zostanie anulowana, a nowa nawigacja zostanie uruchomiona do UrlTree zwróconego przez strażnika
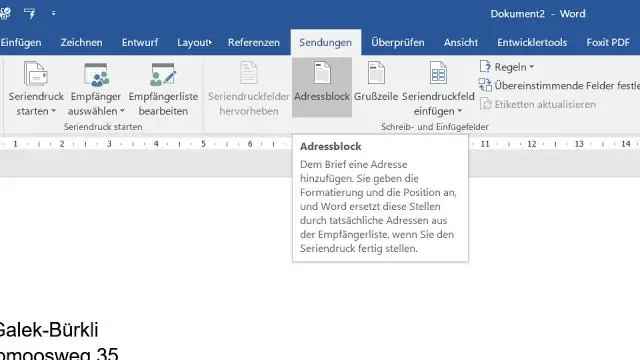
Co to jest kontrola treści w programie Word?

Kontrolki zawartości to indywidualne kontrolki, które można dodawać i dostosowywać do użytku w szablonach, formularzach i dokumentach. Na przykład wiele formularzy online zaprojektowano z kontrolką listy rozwijanej, która zapewnia ograniczony zestaw możliwości wyboru dla użytkownika formularza
