
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
elementy typu ukryty „pozwól programistom internetowym zawierać dane, których użytkownicy nie mogą zobaczyć ani zmodyfikować podczas przesyłania formularza. Na przykład identyfikator treści, która jest aktualnie zamawiana lub edytowana, lub unikalny token bezpieczeństwa.
Mając to na uwadze, co kryje się w HTML?
Definicja i zastosowanie ukryty atrybut jest atrybutem logicznym. Gdy jest obecny, określa, że element nie jest jeszcze lub nie jest już istotny. Przeglądarki nie powinny wyświetlać elementów, które mają ukryty określony atrybut.
jaki jest cel ukrytych pól? Ukryte pola pozwalają nam wysyłać wszelkiego rodzaju informacje wraz z formularzem wiadomości, bez konieczności angażowania użytkownika w proces. Ukryte pola może być również używany do przekazywania informacji z powrotem do skryptów. Może to obejmować tokeny bezpieczeństwa lub nazwę odpowiedniego wiersza w bazie danych.
Następnie pojawia się pytanie, jak ukryć element w HTML?
# Podsumowanie
- Użyj ukrytego atrybutu, aby całkowicie ukryć element.
- Użyj atrybutu aria-hidden, aby ukryć element z drzewa dostępności.
- Użyj klasy.visuallyhidden, aby ukryć element na ekranie.
- Użyj widoczności: dziedzicz; zamiast widoczności: widoczny; aby uniknąć przypadkowego wyświetlania treści.
Jak ukryć div w HTML?
Właściwość wyświetlania stylu służy do ukryć i pokaż zawartość HTML DOM poprzez dostęp do DOM element za pomocą JavaScript/jQuery. Do ukryć jakiś element , ustaw właściwość wyświetlania stylu na „none”.document.getElementById(" element ").style.display = "brak";Aby pokazać an element , ustaw właściwość wyświetlania stylu na „blok”.
Zalecana:
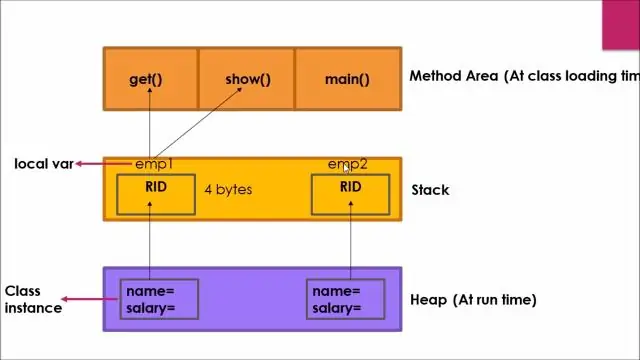
Co to jest statyczny element członkowski w Javie?

Java 8Programowanie zorientowane obiektowo. W Javie statyczne składowe to te, które należą do klasy i można uzyskać do nich dostęp bez tworzenia instancji klasy. Słowo kluczowe static może być używane z metodami, polami, klasami (wewnętrzne/zagnieżdżone), blokami
Jak zmapować ukryty dysk?

Zamapuj ukryty udział na literę dysku lokalnego. Kliknij Start, kliknij prawym przyciskiem myszy Sieć, a następnie kliknij polecenie Mapuj dysk sieciowy. W oknie dialogowym Mapuj dysk sieciowy wpisz ścieżkę UNC dla ukrytego udziału w polu tekstowym Folder
Czym jest find element przez XPath?

Polecenie Znajdź element służy do jednoznacznego zidentyfikowania (jednego) elementu internetowego na stronie internetowej. Istnieje wiele sposobów na jednoznaczną identyfikację elementu internetowego na stronie internetowej, takich jak identyfikator, nazwa, nazwa klasy, tekst łącza, częściowy tekst łącza, nazwa znacznika i XPATH
Czym jest funkcja PHP, która usuwa pierwszy element tablicy i zwraca go?

Funkcja array_shift() usuwa pierwszy element z tablicy i zwraca wartość usuniętego elementu
Czy ukryty przepływ jest bezpieczny?

Mówiąc najprościej, bezpieczeństwo ukrytej dotacji jest złamane nie do naprawienia. Jest podatny na wyciek tokenów dostępu, co oznacza, że atakujący może wykraść ważne tokeny dostępu i wykorzystać je dla własnej korzyści. Muszą zostać wymienione na tokeny w bezpośrednim żądaniu zabezpieczonym HTTPS z punktem końcowym tokena serwera autoryzacji
