
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Sprawdź elementy w InternetExplorer
Aby włączyć narzędzia programistyczne, naciśnij klawisz F12. Lub przejdź do menu Narzędzia i wybierz Narzędzia programistyczne. Aby wyświetlić menu Narzędzia, naciśnij klawisze Alt+X. Do sprawdź elementy na stronie internetowej, kliknij stronę prawym przyciskiem myszy, a następnie wybierz Sprawdź element.
Zapytano również, jak sprawdzić Internet Explorer 11?
w Internet Explorer 11 Narzędzia programistyczne, na dozorujący elementu, możesz kliknąć przycisk a: pod zakładką Style, aby wymusić najechanie i stany odwiedzin elementu.
Podobnie, jak sprawdzasz element na iPadzie? Urządzenia iOS
- Najpierw przejdź do Ustawienia> Safari i zaznacz „Włącz WebInspector”, pokazany poniżej:
- Otwórz Safari na swoim urządzeniu i przejdź do strony, którą chcesz sprawdzić.
- Podłącz iPada/iPhone'a do komputera i otwórz Safari na swoim pulpicie.
- Przejdź do Develop > Twoje urządzenie iPad/iPhone > karta, którą chcesz sprawdzić.
- Sprawdź z dala!
Biorąc to pod uwagę, jak używać elementu inspekcji?
Kroki
- Otwórz Google Chrome na swoim komputerze.
- Kliknij ikonę trzech pionowych kropek.
- Najedź kursorem na Więcej narzędzi w menu rozwijanym.
- Kliknij Narzędzia programistyczne w podmenu Więcej narzędzi.
- Najedź na element w kolumnie Inspektor.
- Kliknij prawym przyciskiem myszy element, który chcesz sprawdzić na dowolnej stronie internetowej.
- Wybierz Sprawdź z menu rozwijanego.
Jak debugować f12 w IE?
w F12 wybierz plik, który chcesz odpluskwić . Aby wybrać plik w F12 w oknie, wybierz ikonę folderu nad panelem skryptów (lewym). Z listy dostępnych plików pokazanej na liście rozwijanej wybierz Home.js. Aby ustawić punkt przerwania w Home.js, wybierz wiersz 144, który znajduje się w funkcji textChanged.
Zalecana:
Jak mogę sprawdzić e-mail Texas Tech?

Aby dowiedzieć się, czy Twoja przeglądarka internetowa obsługuje JavaScript lub włączyć JavaScript, zapoznaj się z pomocą przeglądarki internetowej. Zaloguj się za pomocą nazwy użytkownika ttueRaider lub nazwy użytkownika ttuhsceRaider lub adresu e-mail @ttu.edu
Jak mogę sprawdzić pocztę głosową na moim iPhonie z innego telefonu?

Wybierz numer swojego iPhone'a i poczekaj na pocztę głosową. Podczas odtwarzania powitania wybierz *, hasło do poczty głosowej (możesz je zmienić w Ustawienia>Telefon), a następnie #. Podczas słuchania wiadomości masz do wyboru cztery opcje, które możesz wykonać w dowolnym momencie: Usuń wiadomość, naciskając 7
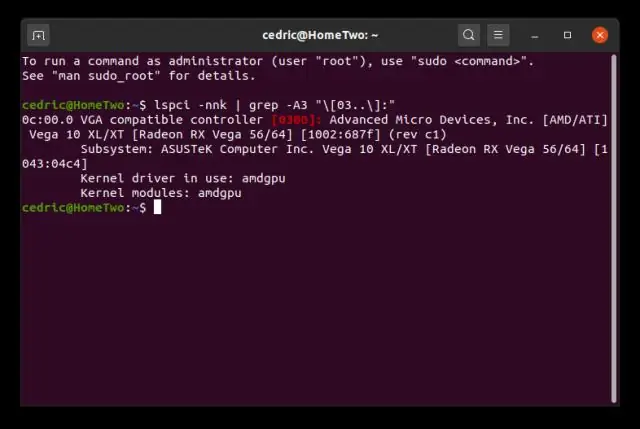
Jak mogę sprawdzić sterowniki w Ubuntu?

Kliknij ikonę „Ustawienia”, która przypomina koło zębate, w prawym górnym rogu ekranu. Wybierz „Ustawienia systemu”. Kliknij „Dodatkowe sterowniki” w sekcji Sprzęt. Ubuntu sprawdzi zainstalowane sterowniki i spróbuje określić, czy w systemie muszą być zainstalowane jakieś zastrzeżone sterowniki sprzętowe
Jak sprawdzić element w konsoli chromowanej?

Sprawdź wygenerowany kod HTML kontrolki Kliknij prawym przyciskiem myszy element i wybierz opcję Sprawdź element z menu kontekstowego. Kliknij przycisk Sprawdź element (Ctrl + Shift + C) w lewym górnym rogu Chrome DevTools i najedź na kontrolkę
Jak sprawdzić, czy element ma określoną klasę w jQuery?

Metoda hasClass() sprawdza, czy którykolwiek z wybranych elementów ma określoną nazwę klasy. Jeśli JAKIKOLWIEK z wybranych elementów ma określoną nazwę klasy, ta metoda zwróci 'true
