
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
vue . Aplikacja . vue jest składnikiem pojedynczego pliku. Zawiera 3 fragmenty kodu: HTML, CSS i JavaScript. Na pierwszy rzut oka może się to wydawać dziwne, ale składniki jednoplikowe to świetny sposób na tworzenie samodzielnych składników, które mają wszystko, czego potrzebują w jednym pliku.
Podobnie, pyta się, do czego służy Vue?
Vue (wymawiane /vjuː/, jak widok) to progresywny framework do budowania interfejsów użytkownika. W przeciwieństwie do innych ram monolitycznych, Vue został zaprojektowany od podstaw tak, aby można go było stopniowo dostosowywać.
Wiesz też, jak skonfigurować aplikację Vue? Otwórz terminal i uruchom następujące polecenie, aby rozpocząć Vue GUI w Twojej przeglądarce. Teraz kliknij stworzyć i wybierz lokalizację, w której chcesz zapisać aplikacja następnie kliknij Stwórz nowy projekt tutaj przycisk. Wpisz nazwę swojego projektu i wybierz menedżera pakietów, a następnie kliknij przycisk Dalej.
Ludzie pytają też, jak uruchomić Vue?
Vue CLI
- vue utwórz aplikację vue. Otrzymasz opcję ustawienia domyślnego lub ręcznego, a my możemy po prostu wybrać domyślne. Vue CLI v3.7.0 ?
- cd vue-app npm run serwuj # lub przędza serwuj. Gdy to zrobisz, możesz przejść do https://localhost:8080/, aby zobaczyć stronę domyślną.
- importuj Vue z „vue” importuj aplikację z „./App.vue” Vue. konfig.
Dlaczego VUE jest tak popularny?
Modułowe i elastyczne środowisko programistyczne Chociaż już zapewnia programistom dużą elastyczność i możliwość dostosowania do potrzeb projektu, Vue komponenty jednoplikowe są luźno powiązane, co usprawnia ponowne wykorzystanie kodu i skraca czas programowania.
Zalecana:
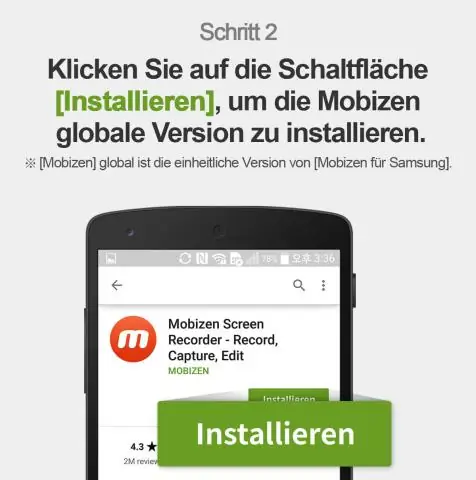
Co to jest aplikacja Mobizen?

Mobizen to aplikacja, która pozwala nagrywać wszystko na ekranie telefonu komórkowego. Każdy, kto ma Mobizencan, może łatwo nagrywać grę lub grę w aplikacji
Jaka jest najlepsza darmowa aplikacja do tłumaczenia głosu?

Idź globalnie! 6 najlepszych aplikacji tłumaczeniowych dlaLanguageLearners iTranslate. iOS | Android. iTranslate to darmowa aplikacja, która działa w ponad 90 językach. Tłumacz Google. iOS | Android. Google jest prawdopodobnie znane wszystkim. TripLingo. iOS | Android. Powiedz cześć. iOS. Tłumacz głosowy za darmo. Android
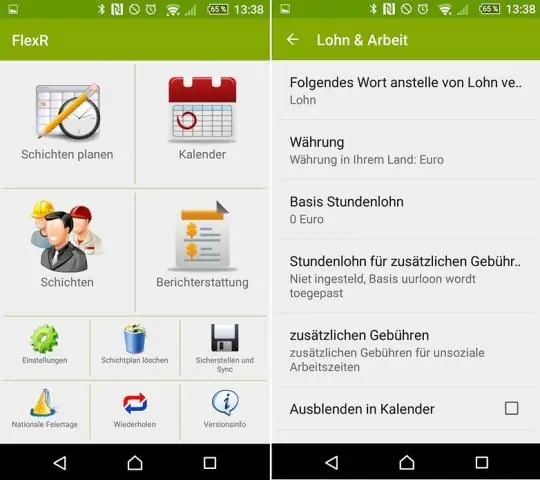
Jaka jest najlepsza aplikacja do planowania zmian?

Najlepsze aplikacje dla pracowników zmianowych na Androida i iPhone'a Kalendarz zmian roboczych. Kalendarz pracy zmianowej. Harmonogram pracy zmianowej. Dni pracy zmianowej. Supershift. Mój planista zmian. MyDuty – Kalendarz pielęgniarki. Moja praca zmianowa
Czy aplikacja internetowa jest aplikacją typu klient-serwer?

Aplikacja, która działa po stronie klienta i uzyskuje dostęp do zdalnego serwera w celu uzyskania informacji, nazywana jest aplikacją klient/serwer, podczas gdy aplikacja działająca całkowicie w przeglądarce internetowej jest znana jako aplikacja internetowa
Jaka jest różnica między aplikacją Facebook a aplikacją Facebook Lite?

Facebook Lite różni się od Facebooka na Androida na iOS, ponieważ: ma tylko główne funkcje Facebooka. Zużywa mniej danych mobilnych i zajmuje mniej miejsca na telefonie komórkowym. Działa dobrze we wszystkich sieciach, w tym 2G
