
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Nic dziwnego, że dotyka Wygląd materiału były nieodwracalnym trendem roku.
12 niesamowitych przykładów projektowania materiałów na stronach internetowych
- RumChata. Strona internetowa:
- DropBox Biznes.
- Waaark.com.
- Serioverify.com.
- Pumperla Gsunda.
- Behance.
- Codepen.
- Mockplus.
Poza tym, czym jest projektowanie materiałów na stronie internetowej?
Wygląd materiału jest projekt językopracowany przez Google w 2014 roku. Przynosi czystsze projekt i spójny wygląd aplikacji mobilnych i Sieć strony na różnych platformach, z odważną i kolorową grafiką. Ta strona pokazuje interaktywne doświadczenia dla Projektowanie materiałów Google Zasady.
Następnie pojawia się pytanie, dlaczego korzystamy z projektowania materiałów? Jednak najbardziej przekonujący powód do za pomocą projektowania materiałów jest bardziej subtelny. Za pomocą za pomocą MaterialDesign , korzystasz z bardzo znanego języka wizualnego. Oznacza to, że użytkownicy podświadomie przypisują Twojej aplikacji poziom zaufania i bezpieczeństwa poza jej stacją, ponieważ będą kojarzyć Twoją aplikację z Google.
Ludzie pytają też, czy Google korzysta z projektowania materiałów?
Wygląd materiału (o nazwie kodowej Quantum Paper) jest a projekt język, który Google opracowany w 2014 roku. Rozwijając motywy „karty”, które zadebiutowały w Google Ale już, Zastosowania projektowania materiałów więcej układów opartych na siatce, responsywne animacje i przejścia, dopełnienie i efekty głębi, takie jak oświetlenie i cienie.
Jakie są przykłady projektowania stron internetowych?
11 potężnych przykładów responsywnego projektowania stron internetowych
- Zapytania o media.
- Siatki płynne.
- Elastyczne wizualizacje.
- Dropbox.
- Drybling.
- GitHub.
- Zwiększenie klienta.
- Magiczny skok.
Zalecana:
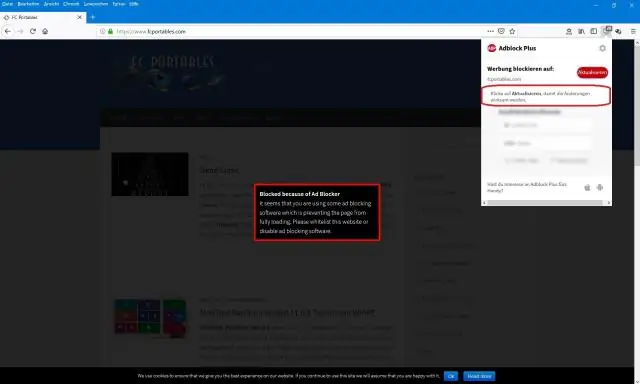
Czy Adblock może blokować strony internetowe?

Adblock Plus to darmowy dodatek do przeglądarek internetowych Firefox, Chrome i Opera. Jest przeznaczony do blokowania reklam na stronach internetowych, które mogą być denerwujące, rozpraszające lub szkodliwe dla Twojej prywatności i bezpieczeństwa
Jak strony internetowe rozpoznają urządzenia mobilne?

Wykrywanie urządzeń to technologia, która identyfikuje typ urządzeń przenośnych uzyskujących dostęp do witryny internetowej organizacji. Korzystając z funkcji wykrywania urządzeń, firmy te mogą zapewnić użytkownikom końcowym lepsze wrażenia z korzystania z Internetu mobilnego, ukierunkować reklamy, poprawić analizę danych dostępu do sieci i przyspieszyć ładowanie obrazów
Czy graficy tworzą strony internetowe?

Projektanci grafiki tworzą grafikę cyfrową, która następnie jest przekształcana w broszury, plakaty lub inne wymagane od nich materiały brandingowe. Projektanci grafiki nie zajmują się programowaniem. Odpowiadają za tworzenie grafik, które mogą być później wykorzystane do publikowanych prac drukarskich, a nawet stron internetowych
Dlaczego strony internetowe muszą być dostępne?

Ważne jest, aby sieć była dostępna dla wszystkich, aby zapewnić równy dostęp i równe szanse osobom niepełnosprawnym. Dostępna strona internetowa daje dostęp do informacji i interakcji dla wielu osób niepełnosprawnych
Co to jest projektowanie materiałów w HTML?

Wygląd materiału. Material Design został zaprojektowany przez Google w 2014 roku, a później został przyjęty w wielu aplikacjach Google. Material Design wykorzystuje elementy przypominające papier i atrament. Ponadto elementy mają realistyczne cienie i efekty najechania
