
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak skonfigurować Vue. projekt js w 5 prostych krokach przy użyciu vue-cli
- Krok 1 instalacja npm -g vue -cli. To polecenie zainstaluje vue -cli globalnie.
- Krok 2 Składnia: vue init przykład: vue init webpack-prosty nowy-projekt.
- Krok 3 cd nowy projekt. Zmień katalog na folder projektu.
- Krok 4 instalacja npm.
- Krok 5 npm run dev.
Podobnie, jak uruchomić Vue?
Vue CLI
- vue utwórz aplikację vue. Otrzymasz opcję ustawienia domyślnego lub ręcznego, a my możemy po prostu wybrać domyślne. Vue CLI v3.7.0 ?
- cd vue-app npm run serwuj # lub przędza serwuj. Gdy to zrobisz, możesz przejść do https://localhost:8080/, aby zobaczyć stronę domyślną.
- importuj Vue z „vue” importuj aplikację z „./App.vue” Vue. konfig.
Podobnie, jak skonfigurować Vue 3? Chcesz wykonać następujące kroki:
- Sklonuj źródło na github.
- Zainstaluj zależności, uruchamiając przędzę.
- Zbuduj projekt używając przędzy build vue -f global.
- Użyj pakietów/vue/dist/vue. światowy. js do zabawy z Vue 3.
Można też zapytać, jak uruchomić linię poleceń Vue?
Wewnątrz Vue CLI projekt, @ vue / cli -service instaluje plik binarny o nazwie vue - cli -usługa. Możesz uzyskać dostęp do pliku binarnego bezpośrednio jako vue - cli -service w skryptach npm lub jako./node_modules/. kosz/ vue - cli -obsługa z terminala. Możesz biegać skrypty z dodatkowymi funkcjami za pomocą GUI z vue polecenie interfejsu użytkownika.
Kto korzysta z Vue JS?
2467 firm podobno użyj Vue . js w swoich stosach technologicznych, w tym 9GAG, Kmong i GitLab.
Zalecana:
Jak skonfigurować odcisk palca w HP Elitebook?

Jak skonfigurować logowanie odciskiem palca Windows Hello Przejdź do Ustawienia > Konta. Przewiń do Windows Hello i kliknij Konfiguruj w sekcji Odcisk palca. Kliknij Rozpocznij. Wprowadź kod PIN. Zeskanuj swój palec na czytniku linii papilarnych. Kliknij Dodaj inny, jeśli chcesz powtórzyć proces z innym palcem lub zamknąć program
Jak skonfigurować zaporę Azure SQL Database?

Użyj portalu Azure do zarządzania regułami zapory adresów IP na poziomie serwera Aby ustawić regułę zapory adresów IP na poziomie serwera na stronie przeglądu bazy danych, wybierz pozycję Ustaw zaporę serwera na pasku narzędzi, jak pokazano na poniższej ilustracji. Wybierz Dodaj adres IP klienta na pasku narzędzi, aby dodać adres IP używanego komputera, a następnie wybierz Zapisz
Jak skonfigurować dane biometryczne w systemie Windows 10?

Jak korzystać z czytnika linii papilarnych Kliknij menu Start i wybierz Ustawienia. Wybierz Konta, a następnie wybierz Opcje logowania. Utwórz kod PIN. W sekcji Windows Hello wybierz Skonfiguruj, aby skonfigurować czytnik linii papilarnych. Wybierz Rozpocznij, aby rozpocząć konfigurację odcisku palca. Wprowadź kod PIN, aby potwierdzić swoją tożsamość
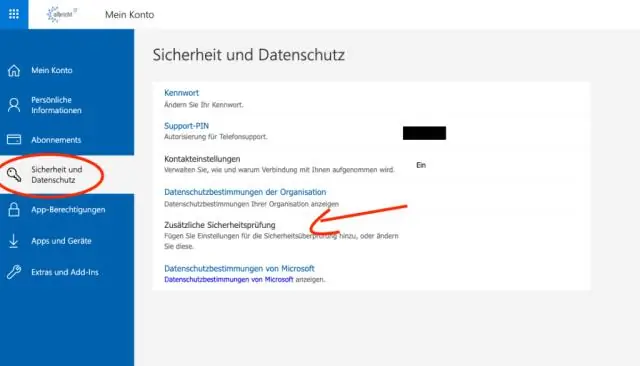
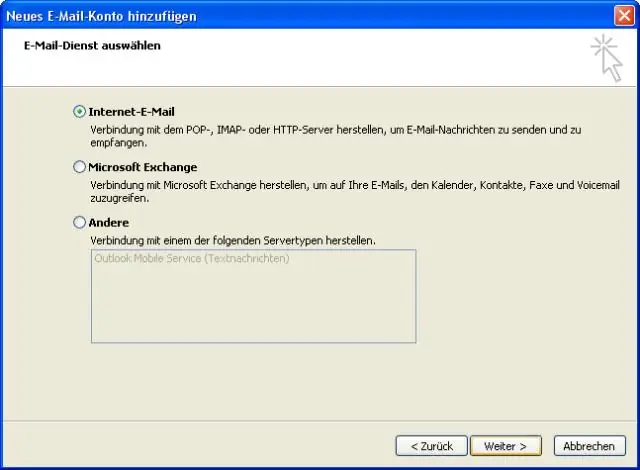
Jak skonfigurować pocztę UC?

Konfiguracja poczty e-mail usługi Office 365 dla aplikacji Outlook Pobierz aplikację Outlook ze sklepu z aplikacjami dla systemu iOS lub Android. Otwórz aplikację i wpisz swój adres e-mail UC [email protected] (dla Wydziału/Pracowników) lub [email protected] (dla Studentów), a następnie kliknij Dodaj konto. Zostaniesz poproszony o podanie nazwy użytkownika i hasła
Jak skonfigurować NodeMCU?

Oto jak zaprogramować NodeMCU za pomocą Arduino IDE. Krok 1: Podłącz NodeMCU do komputera. Do podłączenia płytki potrzebny jest kabel USB micro B. Krok 2: Otwórz Arduino IDE. Musisz mieć co najmniej Arduino IDE w wersji 1.6. Krok 3: Spraw, aby dioda LED mrugała za pomocą NodeMCU
