
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:37.
w APLIKACJA AZURE Eksplorator usług VS Code, wybierz niebieską ikonę strzałki w górę, aby wdrożyć Twój aplikacja do Lazur . (Możesz również wywołać to samo polecenie z palety poleceń (Ctrl+Shift+P), wpisując ' wdrożyć do sieci aplikacja 'i wybór Aplikacja Azure Praca: Wdrożyć do sieci Aplikacja ). Wybierz nodejs -docs-hello-world folder.
Podobnie możesz zapytać, jak wdrożyć serwer węzłów?
Wdrażanie aplikacji węzłowych
- KROK 1: Utwórz plik „package.json” za pomocą następującego polecenia npm init.
- KROK 2: Utwórz plik o nazwie „app.js” w folderze projektu.
- KROK 3: Utwórz plik html „head.html”
- KROK 4: Utwórz kolejny plik html „tail.html”
- KROK 5: Otwórz plik „app.js” utworzony w kroku 2 i skopiuj w nim poniższy kod.
Ponadto, gdzie mogę hostować węzeł JS? 5 najlepszych darmowych węzłów. Usługi hostingowe js
| Host Node.js | Języki | Limity |
|---|---|---|
| Nodejitsu | Node.js | Kredyt 20 USD na pierwszy miesiąc |
| Microsoft Azure | Node.js | Jawa | PHP | Python |. INTERNET | 200 USD kredytu na pierwszy miesiąc |
| Moduł | Node.js | 15 USD kredytu na pierwszy miesiąc |
| Heroku | Node.js | Jawa | PHP | Rubinowy | Python | Scala | Clojure | 1x udział procesora | Limit rzędu 10K |
Pojawia się również pytanie, jak wdrożyć aplikację Express na platformie Azure?
Tworzenie i wdrażanie aplikacji Express Web App na platformie Azure w kilku krokach
- Krok 1: Tworzenie aplikacji internetowej w trybie ekspresowym. Aby stworzyć szkielet aplikacji ekspresowej, musimy zainstalować generator ekspresowy z npm: Zaznacz dostępną opcję podczas tworzenia aplikacji ekspresowej:
- Krok 2: Pozwól nam skonfigurować nasz serwer aplikacji sieci Web na platformie Azure: Zaloguj się do portalu Azure. Przejdź do usługi aplikacji internetowej, jak poniżej:
Jak stworzyć projekt węzła?
Co to robi
- Utwórz folder dla nowego projektu.
- Przeprowadź Cię przez kwestionariusz, aby skonfigurować projekt.
- Zainicjuj repozytorium git.
- Skopiuj pliki szablonów (src, eslintrc, gitignore, readme itp.)
- Utwórz repozytorium Github.
- Zainstaluj zależności eslint.
- Zainstaluj wybrane zależności testowe.
Zalecana:
Jak wdrożyć kontener na platformie Azure?

Zaloguj się do platformy Azure pod adresem https://portal.azure.com. W portalu Azure wybierz opcję Utwórz zasób, sieć Web, a następnie wybierz opcję Web App for Containers. Wprowadź nazwę nowej aplikacji sieci Web i wybierz lub utwórz nową grupę zasobów. Wybierz Konfiguruj kontener i wybierz Rejestr kontenerów platformy Azure. Poczekaj, aż zostanie utworzona nowa aplikacja internetowa
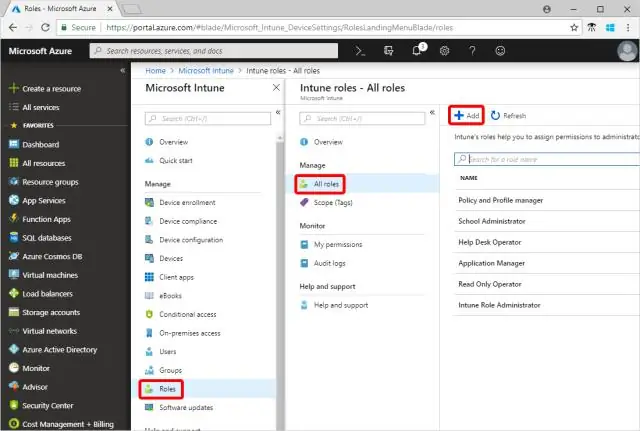
Jak utworzyć niestandardowe zasady na platformie Azure?

Utwórz przypisanie zasad Uruchom usługę Azure Policy w Azure Portal, klikając Wszystkie usługi, a następnie wyszukując i wybierając zasady. Wybierz pozycję przypisania po lewej stronie strony Azure Policy. Wybierz Przypisz politykę u góry strony Polityka - Przypisania
Jak wdrożyć aplikację Express na platformie Azure?

Tworzenie i wdrażanie aplikacji Express Web App na platformie Azure w kilku krokach Krok 1: Tworzenie aplikacji internetowej w trybie ekspresowym. Aby utworzyć szkielet aplikacji ekspresowej, musimy zainstalować ekspresowy generator z npm: Zaznacz dostępną opcję podczas tworzenia aplikacji ekspresowej: Krok 2: Skonfigurujmy nasz serwer aplikacji sieci Web na platformie Azure: Zaloguj się do portalu Azure. Przejdź do usługi aplikacji internetowej, jak poniżej:
Jak wdrożyć aplikację node js na platformie Azure?

W eksploratorze usługi AZURE APP SERVICE programu VS Code wybierz niebieską ikonę strzałki w górę, aby wdrożyć aplikację na platformie Azure. (Możesz również wywołać to samo polecenie z palety poleceń (Ctrl+Shift+P), wpisując „Wdróż w aplikacji internetowej” i wybierając Azure App Service: Wdróż w aplikacji internetowej). Wybierz folder nodejs-docs-hello-world
Jak wdrożyć platformę .NET na platformie Azure?

Użyj programu Visual Studio lub. NET Core CLI do samodzielnego wdrożenia (SCD). Wybierz pozycję Kompilacja > Opublikuj {Nazwa aplikacji} z paska narzędzi programu Visual Studio lub kliknij prawym przyciskiem myszy projekt w Eksploratorze rozwiązań i wybierz Publikuj
