
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:37.
Tworzenie niestandardowej dyrektywy jest proste. Właśnie Stwórz nową klasę i udekoruj ją znakiem @ Dyrektywa dekorator. Musimy się upewnić, że dyrektywa jest zadeklarowany w odpowiednim module (app-), zanim będziemy mogli go użyć. Jeśli używasz kątowy -cli powinno to być zrobione automatycznie.
Jak w ten sposób utworzyć dyrektywę niestandardową?
Streszczenie
- Można również stworzyć niestandardową dyrektywę, która może być użyta do wstrzyknięcia kodu w głównej aplikacji kątowej.
- Niestandardowe dyrektywy można wywoływać w celu wywołania elementów członkowskich zdefiniowanych w obiekcie zakresu w określonym kontrolerze za pomocą słów kluczowych „Controller”, „controllerAs” i „template”.
Poza powyższym, czym są dyrektywy niestandardowe? Niestandardowe dyrektywy są używane w AngularJS do rozszerzenia funkcjonalności HTML. Niestandardowe dyrektywy są zdefiniowane za pomocą „ dyrektywa funkcja. A dyrektywa niestandardowa po prostu zastępuje element, dla którego jest aktywowany. Atrybut − Dyrektywa aktywuje się po napotkaniu pasującego atrybutu.
Następnie, jak utworzyć niestandardową dyrektywę w angular 2?
Utwórz niestandardową dyrektywę w aplikacji Angular 2
- Krok 1: Utwórz test. dyrektywa. ts plik.
- Krok 2: Teraz będziesz musiał zaimportować tę niestandardową dyrektywę w aplikacji. moduł. ts.
- Krok 3: Teraz możesz swobodnie używać swojej dyrektywy niestandardowej. Teraz możesz dodać tę niestandardową dyrektywę w dowolnym miejscu modułu w następujący sposób:
Czym jest dyrektywa kątowa?
Dyrektywy kątowe służą do rozszerzenia możliwości HTML poprzez nadanie mu nowej składni. Każdy dyrektywa ma nazwę - jedną z Kątowy predefiniowany jak ng-repeat lub niestandardowy, który można nazwać cokolwiek. I każdy dyrektywa określa, gdzie można go użyć: w elemencie, atrybucie, klasie lub komentarzu.
Zalecana:
Czy możemy stworzyć migawkę dla innego schematu?

Aby utworzyć obraz stanu w schemacie innego użytkownika, musisz mieć uprawnienia systemowe CREATE ANY SNAPSHOT oraz uprawnienie SELECT do tabeli głównej. Dodatkowo właściciel migawki musiał mieć możliwość jej utworzenia
Jak stworzyć niestandardową bazę danych w WordPressie?

Korzystanie z cPanel # Zaloguj się do swojego cPanel. Kliknij ikonę Kreatora bazy danych MySQL w sekcji Bazy danych. W kroku 1. Utwórz bazę danych wprowadź nazwę bazy danych i kliknij Następny krok. W kroku 2. Utwórz użytkowników bazy danych wprowadź nazwę użytkownika bazy danych i hasło. W kroku 3. W kroku 4
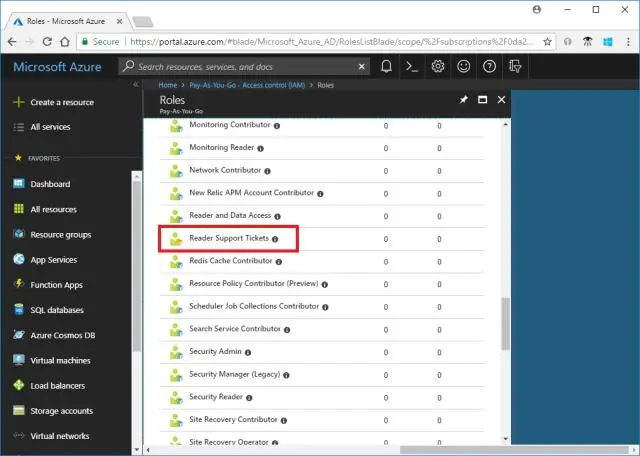
Jak utworzyć niestandardową rolę na platformie Azure?

Zaloguj się do centrum administracyjnego usługi Azure AD przy użyciu uprawnień administratora ról uprzywilejowanych lub administratora globalnego w organizacji usługi Azure AD. Wybierz Azure Active Directory > role i administratorzy > Nowa rola niestandardowa. Na karcie Podstawy podaj nazwę i opis roli, a następnie kliknij Dalej
Jak stworzyć niestandardową formułę podsumowującą?

Kliknij dwukrotnie Dodaj formułę w okienku Pola. W oknie dialogowym Niestandardowa formuła podsumowania w obszarze Funkcje wybierz Podsumowanie. Wybierz PARENTGROUPVAL lub PREVGROUPVAL. Wybierz poziom grupowania i kliknij Wstaw. Zdefiniuj formułę, w tym miejsce wyświetlania formuły. Kliknij OK
Czy możemy stworzyć dynamiczny obiekt w C# i czym jest DynamicObject?

W języku C# określasz typ obiektu powiązanego z opóźnieniem jako dynamiczny. Możesz także stworzyć własny typ, który dziedziczy klasę DynamicObject. Następnie można nadpisać składowe klasyDynamicObject, aby zapewnić dynamiczną funkcjonalność w czasie wykonywania
