
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:37.
Jest on instalowany przez Storybook podczas automatycznej konfiguracji (Storybook 5.3 lub nowszy)
- Krok 1: Dodaj zależności. Dodać @ bajka / reagować .
- Krok 2: Dodaj skrypt npm. Następnie dodaj następujący skrypt NPM do pliku package.json, aby uruchomić bajka w dalszej części tego przewodnika:
- Krok 3: Utwórz plik główny.
- Krok 4: Napisz swoje historie.
Poza tym, w jaki sposób reagujesz na korzystanie z bajki?
- Instalacja Storybook. Te 2 linijki kodu zainstalują Storybook w Twoim projekcie React: cd my-project-directory.
- Dodatek do pokręteł. Cel: Edytuj swoje właściwości komponentów w czasie rzeczywistym w Storybook.
- Dodatek do historii. Cel: Dodaj automatyczne testowanie migawek Jest do wszystkich swoich historii.
- Bonus: więcej wskazówek.
Podobnie, jak reagują gospodarze? Hostuj witrynę opartą na React bezpłatnie dzięki Hostingowi Firebase i połącz się z własną domeną niestandardową
- Krok 1: Utwórz nowy projekt w konsoli Firebase.
- Krok 2: Pobierz i zainstaluj Node.js.
- Krok 3: Zainstaluj pakiet węzłów przędzy.
- Krok 4: Utwórz nową aplikację React.
- Krok 5: Zainstaluj pakiet npm firebase-tools.
Czym jest książeczka do reagowania?
Książka z bajkami to narzędzie typu open source do tworzenia komponentów interfejsu użytkownika w izolacji dla Reagować , Vue i kątowe. Dzięki temu budowanie oszałamiających interfejsów użytkownika jest zorganizowane i wydajne. Rozpocznij Obejrzyj wideo. Wykonane dla. Reagować.
Jak rozpocząć książkę z bajkami?
Jest on instalowany przez Storybook podczas automatycznej konfiguracji (Storybook 5.3 lub nowszy)
- Krok 1: Dodaj zależności. Dodaj @opowieści/reaguj.
- Krok 2: Dodaj skrypt npm. Następnie dodaj następujący skrypt NPM do pliku package.json, aby uruchomić storybook w dalszej części tego przewodnika:
- Krok 3: Utwórz plik główny.
- Krok 4: Napisz swoje historie.
Zalecana:
Jak sprawić, by zdjęcie wyglądało jak akwarela w Photoshopie?

Jak zamienić zdjęcia w obrazy akwarelowe Otwórz plik w Photoshopie i odblokuj BackgroundLayer. Przekształć zdjęcie w inteligentny obiekt. Kliknij prawym przyciskiem myszy warstwę 0 i wybierz Konwertuj na inteligentny obiekt. Otwórz Galerię filtrów. Przejdź do górnego menu i wybierz Filtr> Filtruj Galeria. Graj z dostosowaniami
Jak sprawić, by program Google Earth wyglądał jak Mapy Google?

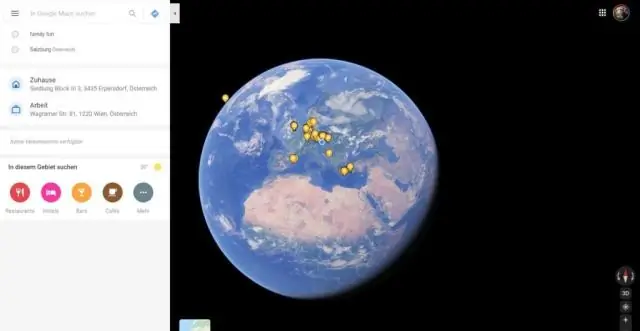
Zmień Google Earth na widok „Mapa”. Kliknij menu rozwijane „Widok”, a następnie kliknij „Mapa”, aby wyświetlić ulice zamiast terenu. Kliknij „Hybryda”, aby wyświetlić nałożone ulice i tereny
Jak ubierasz się jak Barbie?

Kroki Wybierz różowe t-shirty i bluzki. Wszyscy wiedzą, że ulubionym kolorem Barbie jest różowy. Kup dżinsy i szorty z wysokim stanem i sprane kwasem. Szukaj casualowych sukienek w odcieniach różu. Noś szpilki, nawet do codziennych strojów. Zdobądź małą różową torebkę lub różowy plecak. Rozważ biustonosz push up lub gorset
Jak sprawić, by zdjęcie wyglądało jak poszukiwany plakat?

Krok 1: Upuść drewniane tło. Krok 2: Utwórz tło plakatu „Poszukiwane”. Krok 3: Zintensyfikuj spalone krawędzie. Krok 4: Dodaj pierwszy blok tekstu. Krok 5: Dodaj tekst „Poszukiwany”. Krok 6: Dodanie większej ilości tekstu. Krok 7: Dodaj zdjęcie gangu Wild Bunch. Krok 8: Dodaj nagrodę
Jak znaleźć błędy IDoc i jak je ponownie przetworzyć?

Po sprawdzeniu błędu w transakcji BD87 i pierwotnej przyczyny powinno być możliwe ponowne przetworzenie IDoc, wykonując następujące czynności: Przejdź do WE19, wybierz IDoc i wykonaj. Zostaną wyświetlone szczegóły dokumentu IDoc. Zmień dane w segmencie zgodnie z wymaganiami. Kliknij standardowy proces przychodzący
