
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:37.
Ustawiać AngularJS Projekt w Visual Studio
Najpierw , Stwórz nowy projekt, klikając link Nowy projekt na stronie startowej. Spowoduje to otwarcie okna dialogowego Nowy projekt, jak pokazano poniżej. Wybierz Web w lewym okienku i ASP. NET Web Podanie w środkowym okienku, a następnie kliknij OK
Ludzie również pytają, jak utworzyć aplikację kątową w kodzie Visual Studio?
Pierwsze kroki z węzłem. js, Angular i Visual Studio Code
- Otwórz PowerShell w trybie administratora. Zainstaluj kątowy CLI:
- Przejdź do folderu, w którym chcesz utworzyć aplikację kątową. Poszedłem do mojego C:/
- cd do nowego katalogu aplikacji, który właśnie utworzyłeś, w tym przypadku.
- Zbuduj aplikację i uruchom serwer.
- Otwórz kod programu Visual Studio.
- Kliknij Plik, Otwórz folder.
- Otwórz utworzony folder.
- pakiet.
Można też zapytać, jak wygląda konfiguracja kątowego środowiska programistycznego? Jak skonfigurować środowisko programistyczne dla Angular 7
- Oto lista narzędzi, które będziemy musieli zainstalować:
- Krok 1: Zainstaluj kod programu Visual Studio.
- Krok 2: Zainstaluj węzeł.
- Krok 3: Menedżer pakietów węzłów (NPM)
- Krok 4: Zainstaluj Angular CLI.
- Otwórz Visual Studio Code i na ekranie głównym wprowadź Ctrl +~, aby otworzyć zintegrowany terminal.
- Krok 2: W zintegrowanym terminalu VS Code wprowadź.
Odpowiednio, jak dodać AngularJS do Visual Studio?
Kroki dodawania AngularJS
- Otwórz program Visual Studio 2017.
- Otwórz teraz swój pusty projekt.
- Zamierzamy dodać skrypt AngularJS i pliki pomocnicze.
- Otworzy się okno NuGet-Solution.
- Wybierz AngularJS jak na poniższym zrzucie ekranu i zaznacz pole wyboru po prawej stronie.
- Dodanie AngularJS do naszego projektu zajmie kilka minut.
Jak otworzyć projekt kątowy w programie Visual Studio 2019?
Ale już, otwarty ten Visual Studio 2019 wyświetl podgląd i utwórz ASP. NET Core 3.0 aplikacja . Wybierz szablon aplikacji sieci Web ASP. NET Core. Po kliknięciu OK otrzymasz następujący monit. Wybierz ASP. NET Core 3.0 (upewnij się, że wybrano ASP. NET Core 3.0) i wybierz Kątowy szablon.
Zalecana:
Kto stworzył pierwszą kamerę filmową?

Thomas Edison William Friese-Greene
Jak nazywa się pierwsza maszyna do montażu liniowego?

Liniowa metoda montażu polega na uporządkowaniu obrazów i dźwięków. Na początku wymagało to użycia nożyczek do sklejenia materiału, a następnie użycia taśmy do przymocowania go w odpowiedniej kolejności. Takie metody były stosowane do lat dwudziestych, kiedy wynaleziono pierwszą maszynę do montażu o nazwie Moviola
Jak dodać aplikacje do programu uruchamiającego aplikacje Salesforce?

Wymagane edycje i uprawnienia użytkownika Aby otworzyć program uruchamiający aplikacje, z rozwijanego menu aplikacji w prawym górnym rogu dowolnej strony Salesforce wybierz opcję Uruchamianie aplikacji. W menu z aplikacjami kliknij kafelek żądanej aplikacji
Jak utworzyć aplikację w programie Visual Studio?

Otwórz program Visual Studio 2017 Na pasku menu wybierz pozycję plik > nowy > projekt. Okno dialogowe powinno wyglądać podobnie do poniższego zrzutu ekranu. Po lewej stronie okna dialogowego Nowy projekt wybierz Visual C# lub Visual Basic, a następnie wybierz Pulpit systemu Windows. Na liście szablonów projektów wybierz aplikację Windows Forms (
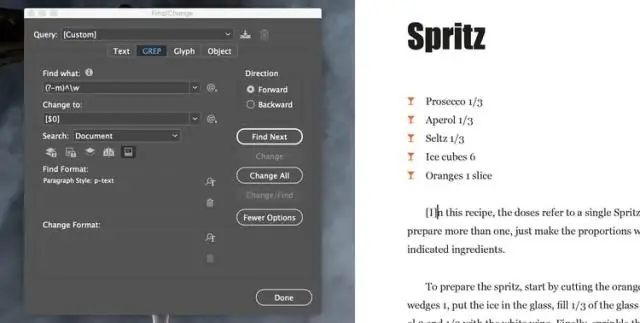
Jak zrobić pierwszą wielką literę w programie InDesign?

Po otwarciu dokumentu InDesign należy najpierw przygotować ramkę tekstową w układzie za pomocą narzędzia Tekst (T). Wypełnij ramkę akapitem tekstu, do którego chcesz dodać inicjał. Zaznacz kursorem tekstowym pierwszą literę akapitu lub po prostu umieść kursor gdzieś w akapicie
