
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Dodawanie pola listy do formularza HTML
- Przejdź do Wstaw > Elementy formularza > Skrzynka na listy . Otworzy się wstawka Skrzynka na listy okno.
- Wpisz nazwę dla skrzynka na listy . Pojawi się to w wynikach formularza.
- Wprowadź swój lista rzeczy.
- Kliknij Dodać do Dodaj więcej par pozycja-wartość do Twojego lista .
- Wybierz żądane wyrównanie z dostępnych opcji.
- Kliknij OK.
W ten sposób, który znacznik jest używany do tworzenia pola listy w HTML?
HTML Kod. Do utwórz pole listy , ten wybierz tag jest używany . ten wybierz tag zawiera 2 atrybuty, nazwę i rozmiar. Atrybut name to dowolna nazwa, którą zdecydujesz się nazwać skrzynka na listy.
Wiesz także, jak dodać przycisk rozwijany w HTML? Przykład wyjaśniony Użyj dowolnego elementu, aby otworzyć upuścić menu, m.in. < przycisk >, o
element. Użyj elementu kontenera (podobnego), aby Stwórz ten upuścić menu i Dodaj ten upuścić linki w nim. Owiń element wokół przycisk i ustawić upuścić menu poprawnie z CSS.
W takim razie, jak utworzyć pole listy wielokrotnego wyboru w HTML?
Jak zakodować obiekt wyboru wielokrotnego wyboru
- Wywołaj wybrany obiekt selLanguage. Jak zwykle, elementy formularza potrzebują atrybutu id, aby można było go odczytać w JavaScript.
- Dodaj atrybut wielokrotny do swojego obiektu.
- Ustaw rozmiar na 10.
- Zrób guzik.
- Utwórz div wyjściowy.
Co rozumie przez Dom?
Obiektowy model dokumentu ( DOM ) to programistyczne API dla dokumentów HTML i XML. Definiuje logiczną strukturę dokumentów oraz sposób uzyskiwania dostępu do dokumentu i manipulowania nim. Niemniej jednak XML przedstawia te dane jako dokumenty, a DOM może służyć do zarządzania tymi danymi.
Zalecana:
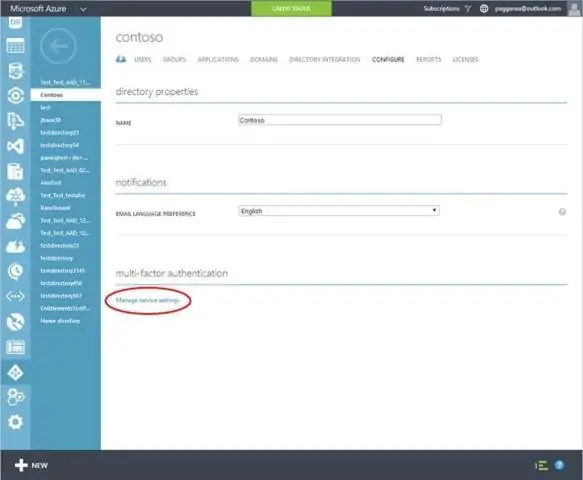
Jak dodać adres IP do białej listy w Azure Portal?

Można to osiągnąć, umieszczając na białej liście zakres adresów IP organizacji. Uzyskaj dostęp do serwera Azure SQL Server. W okienku Ustawienia wybierz Bazy danych SQL, a następnie wybierz bazę danych, do której chcesz udzielić dostępu. Kliknij Ustaw zaporę serwera. U góry okna Ustawienia zapory kliknij + Dodaj adres IP klienta
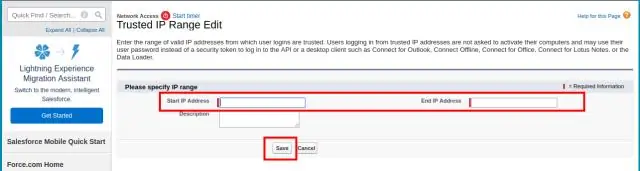
Jak dodać adres IP do białej listy w Salesforce?

Teraz najpierw zobaczymy, jak umieścić na białej liście zakres adresów IP dla całej organizacji Salesforce: Kliknij Ustawienia w Salesforce. Wejdź do kontroli bezpieczeństwa w oknie szybkiego wyszukiwania/wyszukiwania i kliknij Dostęp do sieci. Utwórz nowy zakres zaufanych adresów IP. Wprowadź zakres, a następnie Zapisz i gotowe! +
Jak dodać pole formuły do raportu Salesforce?

Edytuj lub utwórz raport. W razie potrzeby pogrupuj dane raportu. W okienku Pola w folderze Formuły kliknij opcję Dodaj formułę. Wpisz nazwę kolumny z formułą. Z listy rozwijanej Format wybierz odpowiedni typ danych dla formuły na podstawie danych wyjściowych obliczeń
Jak dodać użytkownika do listy dystrybucyjnej w Active Directory?

Exchange 2010 - jak dodać użytkowników do listy dystrybucyjnej Otwórz narzędzie Active Directory „Użytkownicy i komputery”. Wyszukaj obiekt grupy dystrybucyjnej, klikając prawym przyciskiem myszy na poziomie głównym i wybierając „Znajdź”. Po zlokalizowaniu grupy dystrybucyjnej kliknij dwukrotnie obiekt. Wybierz zakładkę „Członkowie”, a następnie kliknij przycisk „Dodaj”. Wpisz imiona nowych członków
Jak dodać węzeł do połączonej listy?

Wstaw węzeł w określonej pozycji na połączonej liście Przechodź przez listę połączoną aż do węzłów pozycji-1. Po przejściu przez wszystkie węzły pozycji 1 przydziel pamięć i podane dane nowemu węzłowi. Wskaż następny wskaźnik nowego węzła do następnego bieżącego węzła. Wskaż następny wskaźnik bieżącego węzła na nowy węzeł
