
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Bezpieczne czcionki internetowe Squarespace
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue , Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New i Lucida Console to 10 czcionek, które dobrze renderują się w prawie każdej przeglądarce i dowolnym urządzeniu. Squarespace jest standardowo wyposażony w 10 bezpiecznych czcionek internetowych.
Poza tym, czy możesz dodać czcionki do squarespace?
Przesyłanie czcionki do Squarespace Najpierw zaloguj się do Kwadrat Strona ty nad którymi pracujemy. Z głównego pulpitu nawigacyjnego przejdź doProjekt → Niestandardowy CSS. Sekcja o nazwie „ Dodać obrazylub czcionki ” Wola otwarte, gdzie możesz kliknij lub przeciągnij i upuść sieć czcionka pliki ty będę chciał użyć.
Poza powyższym, jak zaimportować czcionki? Kroki
- Znajdź renomowaną witrynę z czcionkami.
- Pobierz plik czcionki, który chcesz zainstalować.
- Wyodrębnij pliki czcionek (jeśli to konieczne).
- Otwórz Panel sterowania.
- Kliknij menu „Wyświetl według” w prawym górnym rogu i wybierz jedną z opcji „Ikony”.
- Otwórz okno „Czcionki”.
- Przeciągnij pliki czcionek do okna Czcionki, aby je zainstalować.
Ludzie pytają też, czy squarespace używa czcionek Google?
Korzystanie z czcionek Google z Kwadrat . Czcionki Google są open source czcionki goszczony przez Google . Dzięki naszej integracji możesz Móc wybierz z ponad 600 Czcionki Google aby dostosować swoją witrynę.
Jak zmienić czcionkę w CSS?
Jak zmienić czcionkę za pomocą CSS
- Znajdź tekst, w którym chcesz zmienić czcionkę. Użyjemy tego jako przykładu:
- Otocz tekst elementem SPAN:
- Dodaj atrybut do tagu span:
- W atrybucie style zmień czcionkę, używając stylu rodziny czcionek.
- Zapisz zmiany, aby zobaczyć efekty.
Zalecana:
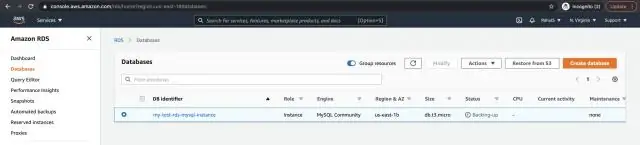
Jakie opcje zakupu instancji DB są dostępne w RDS?

Podobnie jak w przypadku wystąpień zarezerwowanych Amazon EC2, istnieją trzy opcje płatności dla zarezerwowanych instancji bazy danych Amazon RDS: No Upfront, Partial Upfront i All Upfront. Wszystkie zarezerwowane typy instancji DB są dostępne dla silników baz danych Aurora, MySQL, MariaDB, PostgreSQL, Oracle i SQL Server
Jakie dwa gesty są dostępne podczas korzystania z 3D Touch?

Większość gestów 3D Touch można podzielić na dwie kategorie: „Szybkie czynności” oraz „Peek and Pop”. Szybkie akcje to zwykle skróty do działania na powiadomienie lub przeskakiwania do określonego okienka aplikacji. Za chwilę wymienię kilka z nich. Druga kategoria to Peek and Pop, sposób na podgląd i działanie na różnych przedmiotach
Jakie są repozytoria kodu dostępne w Internecie?

Oprogramowanie do repozytorium kodu GitHub. 1876 ocen. Github to narzędzie do wspólnego kodowania z kontrolą wersji, rozgałęzianiem i łączeniem. Bitbucket. 209 ocen. Zgromadzenie. 127 ocen. jsFiddle. 0 ocen. Zaległości. 72 oceny. kodBeamer. 28 ocen. Białe Źródło. 16 ocen. Pokład CSS. 1 ocena
Jakie rodzaje oczekiwania są dostępne w Webdriver?

W selenu istnieją trzy rodzaje oczekiwania. Niejawne oczekiwanie, jawne oczekiwanie i płynne oczekiwanie. Niejawne czekanie: Po zdefiniowaniu niejawnego czekania będzie czekać na wszystkie findElement() i findElements()
Jakie usługi IoT są dostępne?

11 najlepszych platform chmurowych dla Internetu rzeczy (IoT) Thingworx 8 Platforma IoT. Thingworx to jedna z wiodących platform IoT dla firm przemysłowych, która zapewnia łatwą łączność dla urządzeń. Pakiet Microsoft Azure IoT. Platforma IoT Google Cloud. Platforma IBM Watson IoT. Platforma IoT AWS. Cisco IoT Cloud Connect. Chmura IoT Salesforce. Platforma Kaa IoT
