
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Aby ustawić styl, użyj granica -styl i wybierz styl z listy dostępnych CSS słowa. Aby ustawić kolor, użyj granica -color i użyj kodów kolorów szesnastkowych, RGB lub RGBA. Aby jednocześnie ustawić szerokość, styl i kolor, użyj przycisku granica własność. Aby ustawić indywidualne granice , użyj góry, prawej, lewej i dołu (np.
Co więcej, jak dodać obramowanie do obrazu w CSS?
Jak dodać obramowanie do obrazu w CSS
-
Utwórz HTML¶ W sekcji utwórz an
i umieść link do obrazu, który ma być użyty. Ustaw nazwę obrazu z atrybutem alt, który podaje informacje o obrazie, jeśli użytkownik z jakiegoś powodu nie może go wyświetlić.
-
Dodaj CSS¶ Dodaj styl do swojego
element. Określ szerokość obrazu.
Co więcej, jak zmienić grubość obramowania w CSS? Uwaga: Zawsze deklaruj granica -style własności przed granica - szerokość własność. Element musi mieć granice zanim będziesz mógł ustawić ten szerokość.
szerokość obramowania: cienka średnia gruba;
- górna granica jest cienka.
- prawe i lewe obramowania są średnie.
- dolna granica jest gruba.
W związku z tym, jak stylizować obramowanie w CSS?
Styl obramowania CSS
- dotted - definiuje kropkowaną ramkę.
- kreskowana - definiuje kreskowaną granicę.
- solidny - definiuje solidną granicę.
- double - definiuje podwójną ramkę.
- rowek - definiuje rowkowaną granicę 3D.
- kalenica - definiuje prążkowaną granicę 3D.
- wstawka - definiuje wstawkę 3D.
- początek - definiuje granicę początku 3D.
Jak dodać obramowanie do div w CSS?
Styl obramowania Właściwość
- Dodaj obramowanie do elementu: border = "thick solid #0000FF";
- Zmień szerokość, styl i kolor obramowania elementu: border = "cienka kropkowana czerwona";
- Zwróć wartości właściwości border elementu: border);
Zalecana:
Jak dostosować motyw WordPress?

Aby rozpocząć dostosowywanie motywu WordPress, najpierw przejdź do strony Wygląd -> Motywy. Na tej stronie znajdź aktywny motyw (w naszym przypadku dwadzieścia siedemnaście) i kliknij przycisk Dostosuj obok jego tytułu. Na stronie, która się otworzy, możesz modyfikować swój motyw WordPress w czasie rzeczywistym
Jak usunąć obramowanie w programie Publisher?

Usuń granicę Wybierz granicę. Uwaga: Aby usunąć obramowanie na stronie wzorcowej, kliknij opcję Strona wzorcowa na karcie Widok, a następnie wybierz obramowanie. Naciśnij Usuń
Jak utworzyć obramowanie niestandardowe w programie Publisher?

Dodawanie do strony wstępnie zaprojektowanego obramowania deseniu Po zaznaczeniu strony kliknij pozycję Wstaw > Obraz > Autokształty > Kształty podstawowe > Prostokąt. Przeciągnij stronę, aby narysować granicę strony. Kliknij prawym przyciskiem myszy obramowanie, a następnie wybierz Formatuj Autokształt. Kliknij kartę Kolory i linie, a następnie kliknij opcję BorderArt
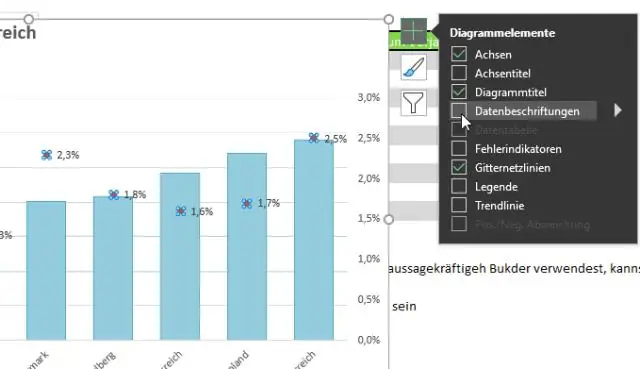
Jak dodać obramowanie do wykresu w programie Excel?

Dodatkowym sposobem dodania obramowania do wykresu jest kliknięcie wykresu prawym przyciskiem myszy i wybranie „Formatuj obszar wykresu”. W wyświetlonym oknie podręcznym kliknij jedną z opcji obramowania po lewej stronie okna, a następnie wybierz formatowanie po prawej stronie
Jak dodać obramowanie do wykresu?

Dodawanie obramowania wokół tekstu na wykresie Zaznacz tekst, do którego chcesz dodać obramowanie. Wybierz Wybrany tytuł wykresu z menu Format. W obszarze Obramowanie użyj listy rozwijanej Styl, aby wybrać typ linii, której chcesz użyć jako obramowania. W obszarze Obramowanie wybierz kolor, który chcesz zastosować do obramowania, korzystając z listy rozwijanej Kolor
