
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Efekt najechania : Pop i Animacja w tle. Efekt najechania dla produktu. Obraz pojawia się w górę iw dół, a następnie tło jest wysuwane i animowane.
Wiesz też, jak sprawić, by tekst pojawiał się, gdy obraz się unosi?
Jak wyświetlić animowany tekst nad obrazem po najechaniu kursorem, używając tylko CSS3
-
Utwórz HTML¶ Dodaj swój obraz za pomocą
tag i tekst. Po pierwsze, powinieneś dodać swój obraz za pomocą
etykietka.
- Utwórz CSS¶ Ustaw:hover selektor. Efekt hover jest ustawiany za pomocą pseudoklasy:hover, która wybiera i stylizuje element.
Można też zapytać, jak korzysta się z hovera? Selektor:hover służy do wybierania elementów po najechaniu na nie myszą.
- Wskazówka: selektora:hover można używać na wszystkich elementach, nie tylko na linkach.
- Wskazówka: Użyj selektora:link do stylizowania linków do nieodwiedzonych stron, selektora:visited do stylizowania linków do odwiedzanych stron, a selektora:active do stylizowania aktywnego linku.
Tutaj, jak najechać na obraz w CSS?
Odpowiedź: Użyj właściwości CSS background-image
- Zmień obraz po najechaniu kursorem w CSS
- .karta {
- szerokość: 130px;
- wysokość: 195px;
- background: url("images/card-back.jpg") bez powtórzeń;
- wyświetlacz: inline-block;
- }
Jak pozbyć się zawisu?
Aby wyłączyć efekt najechania, mam dwie sugestie:
- jeśli efekt najechania jest wyzwalany przez JavaScript, użyj po prostu $. unbind('najedź');
- jeśli twój styl najechania jest wyzwalany przez klasę, użyj po prostu $. removeClass('hoverCssClass');
Zalecana:
Jakie są pozytywne efekty internetu?

Pozytywne skutki Internetu obejmują: Zapewnia skuteczną komunikację za pomocą poczty elektronicznej i komunikatorów internetowych z dowolną częścią świata. Poprawia interakcje biznesowe i transakcje, oszczędzając czas. Dzięki bankowości i zakupom online życie stało się mniej skomplikowane
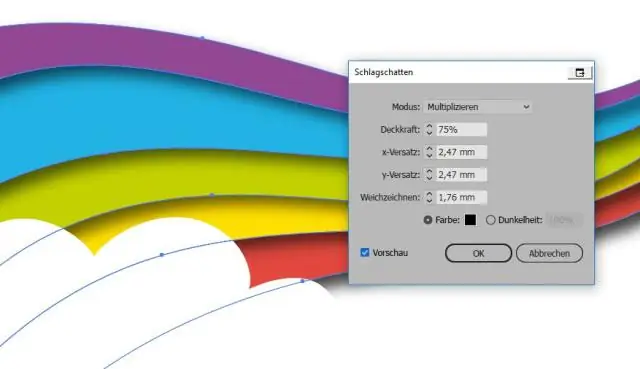
Jak stosować efekty w programie Illustrator?

Jeśli chcesz zastosować efekt do określonego atrybutu obiektu, takiego jak jego wypełnienie lub obrys, zaznacz obiekt, a następnie zaznacz atrybut w panelu Wygląd. Wykonaj jedną z następujących czynności: Wybierz polecenie z menu Efekt. Kliknij Dodaj nowy efekt w panelu Wygląd i wybierz efekt
Jak można uzyskać efekt najechania w bootstrapie?

Instrukcje Krok 1: Utwórz opakowanie zawierające klasę. pogląd. Krok 2: Dodaj klasę dla efektu, którego chcesz użyć (np. nakładkę lub. Krok 3: Ustaw ścieżkę do obrazu. Krok 4: Dodaj klasę. Krok 5: Jeśli chcesz dodać tekst, możesz korzystać z zajęć
Jak robisz efekty tęczy w Picsart?

Jak zrobić marzycielski efekt tęczy Pobierz edytor zdjęć PicsArt i narzędzie do tworzenia kolaży na iOS, Android lub Windows. Otwórz swoje zdjęcie w edytorze zdjęć i dotknij ikony naklejki. Powiększ naklejkę i umieść ją na zdjęciu. Stuknij gumkę u góry ekranu i przesuń palcem wzdłuż boku naklejki, aby zmiękczyć krawędzie
Czym są sieciowe efekty zewnętrzne w ekonomii?

Efekt sieciowy (zwany również efektami zewnętrznymi sieci lub ekonomią skali po stronie popytu) to efekt opisany w ekonomii i biznesie, jaki dodatkowy użytkownik towarów lub usług ma na wartość tego produktu dla innych
