
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
A blok element zawsze zaczyna się w nowej linii i wypełnia poziomą przestrzeń po lewej i prawej stronie na stronie internetowej. Możesz dodać marginesy i dopełnienie ze wszystkich czterech stron dowolnego blok element - górny, prawy, lewy i dolny. Kilka przykładów blok elementy są
Tagi.
W związku z tym, jak zrobić blok w HTML?
Blok elementy pojawiają się na ekranie tak, jakby one mieć łamanie linii przed i po nich. Na przykład
,
,
,
,
,
,
,
,
,,
a wszystkie elementy są blok elementy poziomu.
jaka jest różnica między blokiem a blokiem inline? Również z wyświetlaczem: wbudowany - blok , marginesy górny i dolny są przestrzegane, ale z wyświetlaniem: wbudowany oni nie są. W porównaniu do wyświetlacza: blok , Głównym różnica czy ten wyświetlacz: wbudowany - blok nie dodaje łamania linii po elemencie, dzięki czemu element może znajdować się obok innych elementów.
Zapytano również, co to jest blok CSS?
Blok -poziom elementów A blok Element -level zawsze zaczyna się w nowej linii i zajmuje całą dostępną szerokość (rozciąga się w lewo iw prawo tak daleko, jak to możliwe). Elementem jest blok element poziomu.
Czy BR jest elementem blokowym?
Nie jest też wyświetlany sam z siebie, jak a element blokowy , ale po prostu tworząc podział wiersza. Zatem BR jest inline element . Zgodnie z HTML 4.0 Strict DTD: jest a blok -poziom element i < BR /> jest inline element.
Zalecana:
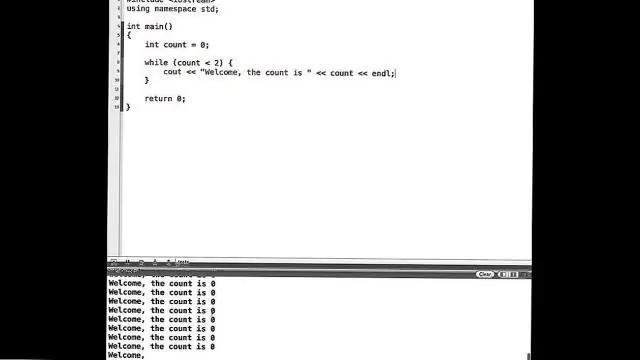
Jak zrobić pętlę forEach w Javie?

Pętla for-each w Javie Zaczyna się od słowa kluczowego for jak normalna pętla for. Zamiast deklarować i inicjować zmienną licznika pętli, deklarujesz zmienną, która jest tego samego typu co typ bazowy tablicy, po której następuje dwukropek, po którym następuje nazwa tablicy
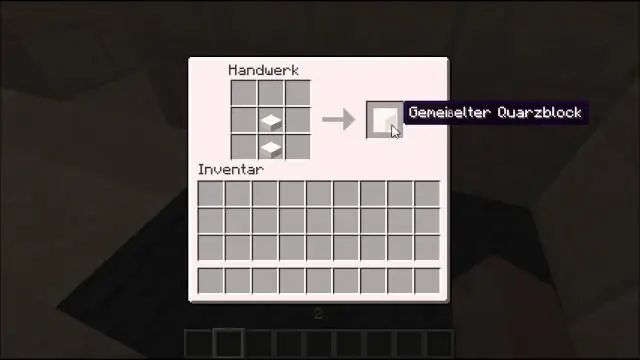
Jak zrobić blok kwarcowy?

Aby zrobić blok kwarcu, umieść 4 nether w siatce rzemieślniczej 3x3. Podczas tworzenia bloku kwarcu ważne jest, aby kwarc dolny był umieszczony dokładnie według wzoru, jak na poniższym obrazku. W pierwszym rzędzie powinien znajdować się 1 kwarc dolny w pierwszym pudełku i 1 kwarc dolny w drugim pudełku
Jak zrobić znak wodny, taki jak Shutterstock?

Jak dodać znak wodny Najpierw otwórz program Photoshop i utwórz obraz, który będzie używany jako znak wodny. Jednym z łatwych sposobów dodania znaku wodnego do wielu obrazów jest użycie akcji. Następnie przejdź do głównego menu Plik i wybierz „Miejsce”. Jeśli jesteś zadowolony z wyglądu znaku wodnego, zapiszedytowany obraz, wybierając „Zapisz jako” z głównego menu Plik
Jak zrobić selfie, które nie wygląda jak selfie?

Umieść aparat na statywie, zrób zdjęcie z długim czasem naświetlania i stój nieruchomo w warunkach słabego oświetlenia. Balansuj na czymś, czymkolwiek, w pobliżu. Połóż kamerę na ziemi, aby uzyskać inny punkt widzenia. Użyj szerokiego kąta, aby wyglądać dalej niż jesteś
Jak zrobić emotikon, który wygląda jak ja?

Jak skonfigurować Memoji i udostępnić je Otwórz aplikację Wiadomości Apple. Stuknij ikonę App Store obok pola tekstowego w wątku rozmowy. Stuknij ikonę Animoji (małpa) z wybranych aplikacji App Store. Przewiń dostępne znaki emoji, aż dojdziesz do „Nowego Memoji”
