
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Robić a formularz poziomy , dodaj klasę=” Formularz - poziomy ” w < Formularz > element. Jeśli używasz elementu, musisz użyć. Pamiętaj też, że możesz użyć Bootstrapa predefiniowane klasy siatki do wyrównania etykiet i grup Formularz sterowanie w a poziomy układ.
Zapytano również, jak utworzyć formularz poziomy w programie bootstrap?
Aby utworzyć formularz poziomy w Bootstrap, wykonaj poniższe kroki:
- Dodaj klasę. form-pozioma do elementu nadrzędnego.
- Zawijaj etykiety i kontrolki w klasę z. grupa form.
- Dodaj klasę. etykieta kontrolna do etykiet.
Wiesz także, jak wyśrodkować formularz w programie bootstrap 4? Aby dopasować nasz div, wykonamy 3 proste kroki:
- Najpierw dodajemy klasę „d-flex” do naszego „div-wrapper”.
- Następnie dodajemy klasę „justify-content-center” do naszego „div-wrapper”, aby wyrównać poziomo, w środku jej podrzędny div (z klasą „div-to-align”), ten, który chcemy wyrównać.
Tutaj, jak utworzyć formularz bootstrap?
Standardowe zasady dla wszystkich trzech Formularz układy: etykiety owijane i Formularz kontrolki w <div class=" Formularz -group"> (wymagane dla optymalnych odstępów) Dodaj klasę. Formularz -kontrola do wszystkich elementów tekstowych, i.
Układy formularzy Bootstrap
- Forma pionowa (domyślna)
- Forma pozioma.
- Formularz wbudowany.
Co robi formularz inline?
Formularze wbudowane Użyj. Formularz - wbudowany klasa do wyświetlania serii etykiet, Formularz kontrolki i przyciski w jednym poziomym rzędzie. Formularz kontrola w ciągu formularze wbudowane różnią się nieznacznie od ich domyślnych stanów.
Zalecana:
Jak utworzyć formularz do wypełnienia w programie OneNote?

Na karcie Wstawianie wybierz Formularze. Panel Formsfor OneNote zostanie otwarty i zadokowany po prawej stronie notesu OneNote z listą wszelkich utworzonych formularzy i quizów. Znajdź formularz lub test, który chcesz wstawić na stronę programu OneNote w obszarze Moje formularze, a następnie wybierz pozycję Wstaw
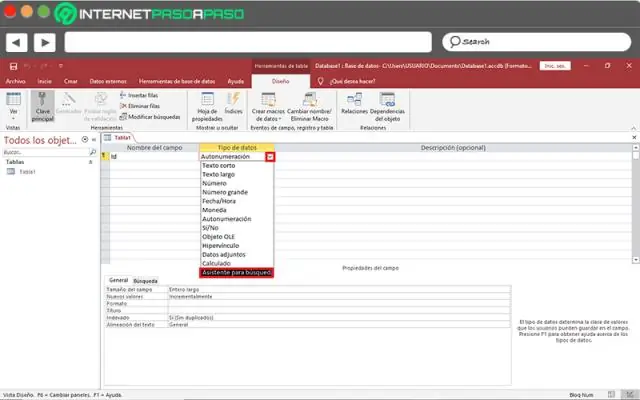
Jak utworzyć formularz zamówienia zakupu w programie Access?

WIDEO Co więcej, czy program Microsoft Access może być używany do inwentaryzacji? Microsoft Access jest jednym z najbardziej popularnych i szeroko rozpowszechnionych używany programy bazodanowe. Dostęp może wykonać wiele różnych zadań, od stworzenia prostej listy produktów do stworzenia szczegółowej Inwentarz dla fabryki lub magazynu.
Jak utworzyć zautomatyzowany formularz, który wypełnia pola w programie Word 2010?

Tworzenie formularzy do wypełnienia za pomocą Microsoft Word Włącz kartę Developer. Otwórz Microsoft Word, a następnie przejdź do karty Plik> Opcje> Dostosuj wstążkę> sprawdź kartę Deweloper w prawej kolumnie> Kliknij OK. Wstaw kontrolkę. Edytuj tekst wypełniacza. Przycisk trybu projektowania ponownie, aby wyjść z trybu. Dostosuj kontrolę treści
Jak utworzyć formularz w programie Word dla komputerów Mac 2008?

Jak tworzyć formularze w programie Office Word 2008 Uruchom program Microsoft Office Word 2008. Kliknij „Widok” na pasku menu. Umieść kursor nad „Paski narzędzi”, aby otworzyć podmenu. Kliknij „Formularze”, aby otworzyć pływający pasek narzędzi Formstoolbar. Ustaw kursor w żądanym miejscu, aby utworzyć pole tekstowe dla formularza. Kliknij pole „Zaznacz pole formularza”, aby utworzyć pole wyboru dla swojego formularza
Jak utworzyć formularz VBA w programie Excel?

Jak utworzyć formularz użytkownika VBA Otwórz Edytor Visual Basic (Alt + F11 z programu Excel) Przejdź do okna projektu, które zwykle znajduje się po lewej stronie (wybierz Widok-> Eksplorator projektu, jeśli nie jest widoczny) Kliknij prawym przyciskiem myszy skoroszyt, który chcesz posługiwać się. Wybierz Wstaw, a następnie UserForm (patrz zrzut ekranu poniżej)
