
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
ten łuk () metoda tworzy jakiś łuk /krzywa (używane do tworzyć kręgi lub części kręgi ). Wskazówka: do utwórz krąg z łuk (): Ustaw kąt początkowy na 0 i kąt końcowy na 2*Math. LICZBA PI. Wskazówka: użyj metody stroke() lub fill(), aby faktycznie remis ten łuk na płótno.
W związku z tym, jak narysować okrąg w HTML-u kanwy?
Do remis łuki lub kręgi , używamy metod arc() lub arcTo(). Rysuje łuk, którego środek znajduje się w pozycji (x, y) o promieniu r zaczynającym się od startAngle i kończącym się na endAngle, idąc w podanym kierunku wskazanym przez przeciwnie do ruchu wskazówek zegara (domyślnie zgodnie z ruchem wskazówek zegara).
Wiesz też, czy możesz użyć CSS do stylizacji kręgów płótna? Ponieważ płótno jest elementem HTML, możesz używać stylów CSS aby zmienić jego położenie, przypisz mu kolor tła lub obrazek, Dodaj granica i tak dalej. Ponieważ płótno może mieć przezroczyste tło, możesz użyć CSS do tworzenia animowanych grafik, które swobodnie przemieszczają się po stronie internetowej.
Co więcej, jak zrobić okrąg w CSS?
- Utwórz div z ustaloną wysokością i szerokością (więc dla koła użyj tej samej wysokości i szerokości), tworząc kwadrat.
- dodaj obramowanie-promień 50%, co nada mu okrągły kształt. (
- Następnie możesz bawić się kolorami tła / gradientami / (nawet pseudoelementami), aby stworzyć coś takiego:
Jak narysujesz ścieżkę?
Narysuj ścieżkę lub wielokąt
- Otwórz Google Earth.
- Udaj się do miejsca na mapie.
- Nad mapą kliknij Dodaj ścieżkę. Aby dodać kształt, kliknij Dodaj wielokąt.
- Pojawi się okno dialogowe „Nowa ścieżka” lub „Nowy wielokąt”.
- Aby narysować wybraną linię lub kształt, kliknij punkt początkowy na mapie i przeciągnij.
- Kliknij punkt końcowy.
- Kliknij OK.
Zalecana:
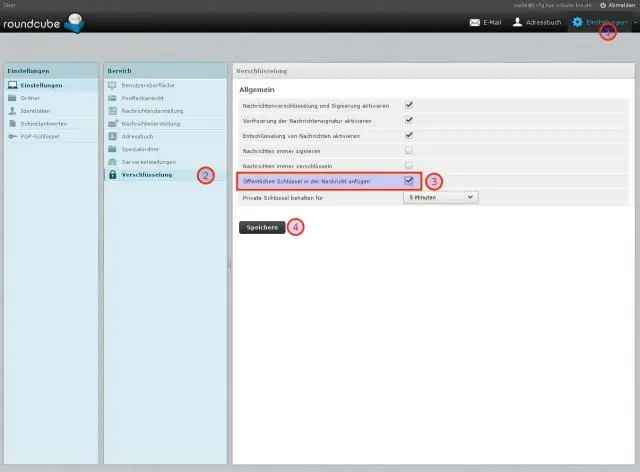
Jak utworzyć formularz do wypełnienia w programie OneNote?

Na karcie Wstawianie wybierz Formularze. Panel Formsfor OneNote zostanie otwarty i zadokowany po prawej stronie notesu OneNote z listą wszelkich utworzonych formularzy i quizów. Znajdź formularz lub test, który chcesz wstawić na stronę programu OneNote w obszarze Moje formularze, a następnie wybierz pozycję Wstaw
Jak utworzyć prywatny klucz publiczny PGP w systemie Linux?

Aby utworzyć parę kluczy za pomocą wiersza poleceń PGP, wykonaj następujące kroki: Otwórz powłokę poleceń lub wiersz poleceń DOS. W wierszu poleceń wpisz: pgp --gen-key [identyfikator użytkownika] --key-type [typ klucza] --bits [nr bitów] --passphrase [hasło] Po zakończeniu polecenia naciśnij klawisz Enter. Linia poleceń PGP wygeneruje teraz twoją parę kluczy
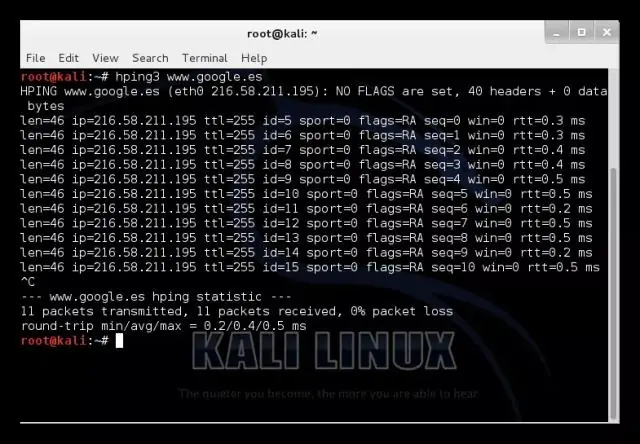
Jak utworzyć połączenie TCP w systemie Linux?

Aby nawiązać połączenie TCP, wykonaj następujące kroki. Edytuj plik /etc/services. Edytuj plik /etc/inetd.conf. Znajdź identyfikator procesu inetd za pomocą polecenia: ps -ef | grep inetd. Uruchom polecenie: kill -1 inetd processid
Co oznacza okrąg z linią?

Okrąg z poziomą linią przechodzącą przez środek to nowy symbol z Androida, co oznacza, że włączyłeś tryb przerwania. Po włączeniu trybu przerwania i okręgu z linią, chociaż to pokazuje, oznacza to, że ustawienia są ustawione na „Brak” w Galaxy S7
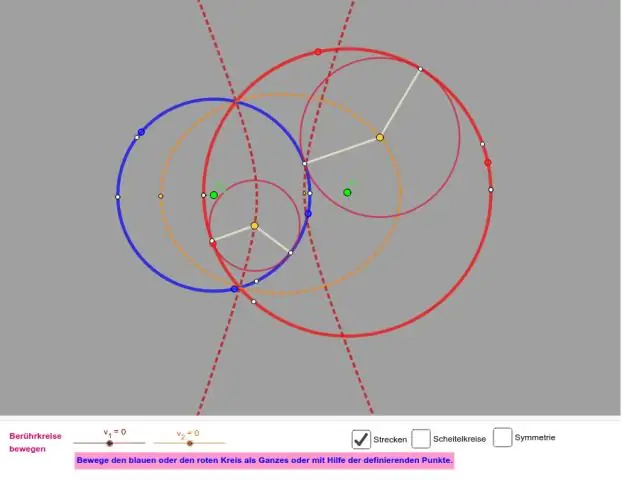
Jak narysować okrąg na płótnie?

Do rysowania łuków lub okręgów używamy metod arc() lub arcTo(). Rysuje łuk, którego środek znajduje się w pozycji (x, y) o promieniu r zaczynającym się od startAngle i kończącym się na endAngle, idąc w podanym kierunku wskazanym przez przeciwnie do ruchu wskazówek zegara (domyślnie zgodnie z ruchem wskazówek zegara)
