
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
2 odpowiedzi
- położyć to w skali szarości (jeśli włączone) guziki są kolorowe)
- robić jest lżejszy lub położyć nad nim przezroczysta biała nakładka (jeśli jest włączona) guziki są na ogół ciemne)
- robić jest płaska (jeśli włącz guziki mają powierzchnię typu 3D)
- nie podkreślaj przycisk po najechaniu na nią (z włączonych guziki mieć takie zachowanie)
Poza tym, jak sprawić, by przycisk nie był klikalny?
Do robić a przycisk nie - możliwe do kliknięcia , możesz wpisać: pointer-events: none; do przycisk moduł " Przycisk Ustawienia > Zaawansowane > Niestandardowy CSS > Główny element”, jak poniżej: Pamiętaj, że spowoduje to również wyłączenie efektu najechania na przycisk.
Poza powyższym, jak wyłączyć HTML? Tag nie ma wyłączonego atrybutu, to tylko dla s (i s i s). Do wyłączyć ” link, możesz usunąć jego atrybut href lub dodać moduł obsługi kliknięć, który zwraca wartość false. Aby się tego pozbyć, musisz usunąć tag.
Można też zapytać, jak wyłączyć div?
Możesz wyłącz div poprzez dodanie wyłączone atrybut. Możesz także wybrać cel div dzieci i dodaj „ wyłączone klasa css do nich z różnymi właściwościami wizualnymi jako objaśnienie. jeśli chcesz ukryć całość div z widoku w innym rozmiarze ekranu.
Jak wyłączyć tag kotwicy?
Do " wyłączyć " link, możesz go usunąć href atrybut lub dodaj moduł obsługi kliknięć, który zwraca wartość false. Musisz usunąć etykietka pozbyć się tego.
- Dodaj.
- usuń atrybut href="".
- dodaj wyłączony atrybut, aby pokazał, że jest wyłączony przez zmianę kursu i staje się przyciemniony.
Zalecana:
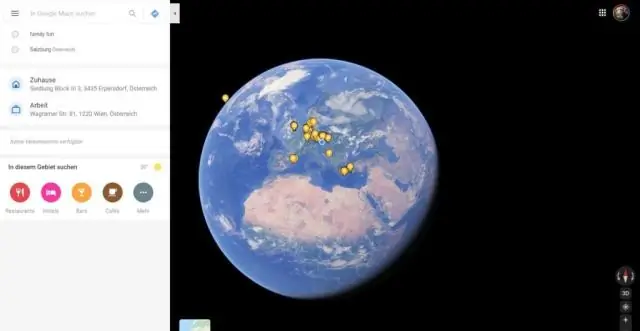
Jak sprawić, by program Google Earth wyglądał jak Mapy Google?

Zmień Google Earth na widok „Mapa”. Kliknij menu rozwijane „Widok”, a następnie kliknij „Mapa”, aby wyświetlić ulice zamiast terenu. Kliknij „Hybryda”, aby wyświetlić nałożone ulice i tereny
Jak naprawić iPoda, gdy mówi, że iPod jest wyłączony, połączyć się z iTunes?

Spowoduje to usunięcie urządzenia i jego hasła. Podłącz urządzenie iOS do komputera i otwórzTunes. Gdy urządzenie jest podłączone, wymuś ponowne uruchomienie: naciśnij i przytrzymaj jednocześnie przyciski Uśpij/Obudź i Początek. Gdy zobaczysz opcję Przywróć lub Aktualizuj, wybierz Przywróć. Poczekaj na zakończenie procesu
Jak sprawić, by materiał filmowy wyglądał na stary?

Soczewki Zabytkowe. Jedną z najlepszych rzeczy, które możesz zrobić, aby nadać swojemu projektowi styl vintage, jest fotografowanie na obiektywie vintage. Nakładki filmowe. Prawdopodobnie zauważyłeś, jak ziarnisty jest materiał vintage. Zmniejsz kontrast. Podnieś czarne poziomy. Obniżyć białe poziomy. Rozgrzej najciekawsze momenty. Zmniejsz nasycenie
Jak sprawić, by mój Samsung wyglądał jak iPhone?

Phone X Launcher iLauncher Aby Twoje urządzenie z Androidem wyglądało jak iPhone, będziesz potrzebować programu uruchamiającego, a dokładnie programu Phone X Launcher. Zaraz po zainstalowaniu aplikacji poczujesz, że już patrzysz na iPhone'a. Ikony aplikacji zmienią się na te, które widać na iPhonie
Jak sprawić, by Asystent Google działał, gdy ekran jest wyłączony?

Włącz/wyłącz kontekst ekranu Otwórz ustawienia Asystenta Google > dotknij karty Asystent pod swoim nazwiskiem > przewiń w dół do urządzeń Asystenta > dotknij telefonu > przewiń w dół do „Kontekstu ekranu” i włącz lub wyłącz
