
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak dodać kod HTML do swojej witryny:
- Generuj osadzać kod.
- Podkreśl osadzać kod, a następnie skopiuj go do schowka.
- W swoim systemie zarządzania treścią otwórz swój HTML widz.
- Wklej HTML fragment, który właśnie skopiowałeś do swojego HTML okno przeglądarki.
- Masz teraz osadzone treści w swojej witrynie lub blogu.
Następnie można zapytać, który tag umieszcza stronę internetową w witrynie?
ten etykietka określa ramkę w wierszu. Wbudowana ramka służy do osadzać inny dokument w bieżącym HTML dokument.
Co więcej, jak wywołać inną stronę w HTML? Łączenie w HTML kod jest wykonywany za pomocą kotwicy etykietka , ten etykietka . Litera „A” w etykietka następnie następuje atrybut. Aby uzyskać link do inna strona internetowa , po „A” następuje „HREF”. Aby ustawić zakładkę w tym samym strona , po „A” następuje „NAME”, co dowiesz się później.
W związku z tym, jak wyświetlić kod HTML strony internetowej?
Wykonaj poniższe kroki, aby wyświetlić kod HTML na stronie internetowej:
- Otwórz przeglądarkę internetową. Proces przeglądania kodu źródłowego w przeglądarkach Chrome, Firefox, Microsoft Edge i Internet Explorer jest taki sam.
- Przejdź do strony internetowej.
- Kliknij stronę prawym przyciskiem myszy.
- Kliknij Wyświetl źródło strony lub Wyświetl źródło.
Jak osadzić stronę internetową?
Jak dodać kody HTML do swojej witryny [Szybka wskazówka]
- Wygeneruj kod do umieszczenia na stronie.
- Zaznacz kod do umieszczenia na stronie, a następnie skopiuj go do schowka.
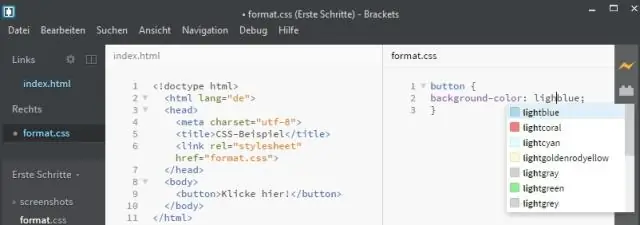
- W systemie zarządzania treścią otwórz przeglądarkę HTML.
- Wklej właśnie skopiowany fragment kodu HTML do okna przeglądarki HTML. Następnie kliknij „OK” lub „Zapisz”. '
- Masz teraz osadzone treści w swojej witrynie lub blogu.
Zalecana:
Jak osadzić arkusz Excela na stronie sieci Web?

Osadź arkusze Excela na stronach internetowych Przejdź do office.live.com i utwórz nowy blankworkbook. Wprowadź dane tabelaryczne w arkuszu Excel, a następnie wybierz Plik -> Udostępnij -> Osadź -> Generuj HTML. Excel, w przeciwieństwie do Dokumentów Google, pozwala na osadzenie wybranego zakresu komórek, a nie całego arkusza kalkulacyjnego
Jak osadzić album Facebooka w mojej witrynie?

W wyskakującym okienku nazwij swój niestandardowy kanał albumów ze zdjęciami na Facebooku. Z menu wybierz opcję „Facebook Page Photo Albums”. Wprowadź swój identyfikator strony na Facebooku. Kliknij przycisk „Umieść w witrynie” w prawym górnym rogu ekranu
Co można osadzić w HTML?

Znacznik w HTML służy do osadzania zewnętrznej aplikacji, która jest ogólnie zawartością multimedialną, taką jak audio lub wideo, w dokumencie HTML. Służy jako kontener do osadzania wtyczek, takich jak animacje flash
Jak osadzić widok Google 360?

Osadź zdjęcia sferyczne Na komputerze otwórz Mapy Google i upewnij się, że logujesz się na to samo konto, którego używasz w aplikacji Street View. Kliknij menu. Kliknij Twój wkład. Kliknij Zdjęcia. Wybierz zdjęcie, które chcesz umieścić. Kliknij Więcej. Wybierz Udostępnij lub umieść obraz. W górnej części okna, które się pojawi, wybierz Osadź obraz
Jak osadzić dźwięk w programie InDesign?

Dodawanie filmu lub pliku dźwiękowego Wybierz polecenie Plik > Umieść, a następnie kliknij dwukrotnie plik filmowy lub dźwiękowy. Kliknij w miejscu, w którym ma się pojawić film. Użyj panelu Multimedia (wybierz Okno > Interaktywny > Multimedia), aby wyświetlić podgląd pliku multimedialnego i zmienić ustawienia. Eksportuj dokument do Adobe PDF
