
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak zmienić czcionkę za pomocą CSS
- Znajdź tekst, w którym chcesz zmienić czcionkę. Użyjemy tego jako przykładu:
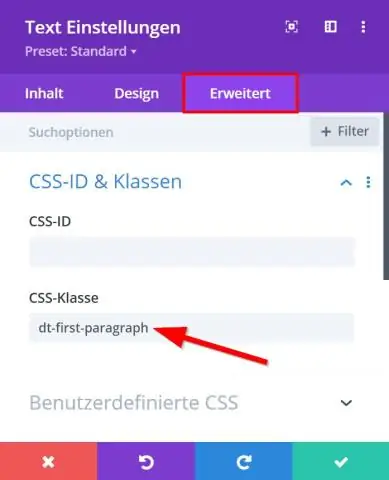
- Otocz tekst elementem SPAN:
- Dodaj atrybut do tagu span:
- W atrybucie style zmień czcionkę, używając stylu rodziny czcionek.
- Zapisz zmiany, aby zobaczyć efekty.
Wiesz też, jak zakodować czcionkę w CSS?
Jak zmienić czcionkę za pomocą CSS
- Znajdź tekst, w którym chcesz zmienić czcionkę. Użyjemy tego jako przykładu:
- Otocz tekst elementem SPAN:
- Dodaj atrybut do tagu span:
- W atrybucie style zmień czcionkę, używając stylu rodziny czcionek.
- Zapisz zmiany, aby zobaczyć efekty.
Można też zapytać, jak stylizować czcionkę w HTML? Aby zmienić tekst czcionka w HTML , Użyj styl atrybut. ten styl atrybut określa inline styl dla elementu. Atrybut jest używany z HTML
tag, z właściwością CSS czcionka -rodzina, czcionka -rozmiar, czcionka - styl , itp. HTML5 nie obsługuje < czcionka > tag, więc CSS styl służy do zmiany czcionka.
Podobnie można zapytać, jakich czcionek można używać w CSS?
Jest kilka czcionki To ty mogą korzystać aby upewnić się, że Twoja witryna wygląda prawidłowo bez używania Arial lub Times New Roman.
Czcionki bezszeryfowe
- Wieczny gotyk. Century Gothic to czysta, zaokrąglona czcionka bezszeryfowa, która nada Twojej witrynie nowoczesny wygląd.
- Tahoma.
- Arial Wąski.
- Trebuchet MS.
Jak zwiększyć rozmiar czcionki w CSS?
Do reszta ten rozmiar czcionki w HTML użyj atrybutu style. Atrybut style określa styl wbudowany dla elementu. Atrybut jest używany z HTM
tag, z CSS własność czcionka - rozmiar . HTML5 nie obsługuje < czcionka > tag, więc CSS styl służy do dodawania rozmiar czcionki.
Zalecana:
Jak uzyskać czcionkę online?

Jeśli nie pobrałeś jeszcze nowej czcionki, w Internecie dostępne są tysiące czcionek. Wyświetl dostępne czcionki Otwórz Panel sterowania. Wybierz Wygląd i personalizacja, a następnie Czcionki. W oknie Czcionki możesz wyświetlić lub usunąć każdą z czcionek aktualnie zainstalowanych w systemie Windows
Jak zmienić czcionkę na płótnie?

Breaking Canvas: Wpisz i czcionkę HTML podświetl linię lub blok tekstu, który chcesz zmienić. wybierz rozmiar czcionki inny niż domyślny 12pt. wejdź do widoku HTML. zlokalizuj blok tekstu (CTRL + F) zmień rozmiar czcionki, na przykład; jeśli zrobiłeś linię tekstu 18pt. czcionka, będzie wyglądać tak: Jeśli chcesz, aby pojawiła się w 16pt
Jak dodać niestandardową czcionkę do Dokumentów Google?

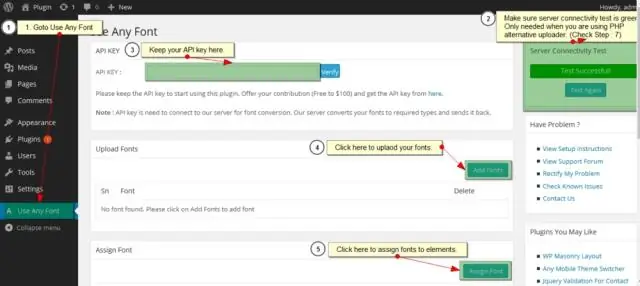
Jak dodać czcionki do Dokumentów Google Otwórz dowolny dokument Google lub utwórz nowy. W menu Dodatki kliknij Pobierz dodatki. W polu Search Add-ons wpisz „ExtensisFonts” Wybierz dodatek Extensis Fonts z listy. Kliknij przycisk Wolny w prawym górnym rogu
Jak zmienić czcionkę w wiadomości Spark?

Obecnie nie ma możliwości zmiany czcionki aplikacji. W przyszłości nasz zespół może dodać funkcję dostosowania rozmiaru czcionki do czytania e-maili. Odpowiedź:Obecnie nie ma możliwości zmiany czcionki aplikacji
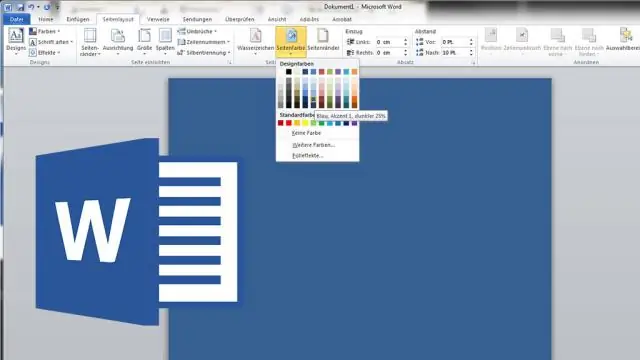
Jak przyciemnić czcionkę w programie Word?

Wybierz (podświetl) tekst, który chcesz zmienić i kliknij prawym przyciskiem myszy pole tekstowe. Otwórz okno upuszczania „Kolor czcionki” i wybierz „Efekty wypełnienia”. Wybierz kolor bazowy i kliknij lewym przyciskiem myszy ramki Odcień/Cieni, aby dostosować Odcień
