
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Naciśnij klawisz funkcyjny F12 w Chrom przeglądarka do uruchomienia JavaScript debugger a następnie kliknij "Skrypty". Wybierz plik JavaScript na górze i umieść punkt przerwania na debugger dla kodu JavaScript. Ctrl + Shift + J otwiera Narzędzia programistyczne.
Następnie można zapytać, jak debugować przeglądarkę?
Chrom
- Krok 1: Otwórz aplikację w przeglądarce Chrome.
- Krok 2: Otwórz konsolę programisty, sprawdzając swoją stronę internetową i wybierz kartę źródła lub przejdź do Widok → Deweloper → Wyświetl źródło.
- Krok 3: Ustaw punkt przerwania w kodzie źródłowym podobny do tego, co zrobiliśmy w przeglądarce Mozilla.
Po drugie, jak debugujesz? Debuguj swoją aplikację
- Zawartość.
- Włącz debugowanie.
- Rozpocznij debugowanie. Dołącz debuger do działającej aplikacji.
- Zmień typ debugera.
- Użyj dziennika systemowego. Napisz komunikaty dziennika w swoim kodzie. Wyświetl dziennik systemowy.
- Praca z punktami przerwania. Wyświetl i skonfiguruj punkty przerwania.
- Sprawdź zmienne. Dodaj punkty obserwacyjne.
- Wyświetl i zmień format wyświetlania wartości zasobów.
W jaki sposób mogę otworzyć narzędzia w Chrome?
Najpierw wybierz ikonę „hamburger” w prawym górnym rogu Google Chrom przeglądarka. Drugi wybierz " narzędzia " z listy rozwijanej. Po trzecie powiedz im, że chcesz je powiększyć o frytki.
Jak korzystać z debugera?
- Ustaw punkt przerwania i uruchom debuger.
- Poruszaj się po kodzie w debugerze za pomocą poleceń kroków.
- Przejdź przez kod, aby pominąć funkcje.
- Wejdź do nieruchomości.
- Szybko biegnij do punktu w kodzie za pomocą myszy.
- Wyjdź z debugera z bieżącej funkcji.
- Biegnij do kursora.
- Szybko uruchom ponownie aplikację.
Zalecana:
Co to jest debugger JTAG?

JTAG to powszechny interfejs sprzętowy, który zapewnia komputerowi możliwość bezpośredniej komunikacji z układami na płycie. Obecnie JTAG jest używany do debugowania, programowania i testowania na praktycznie WSZYSTKICH urządzeniach wbudowanych
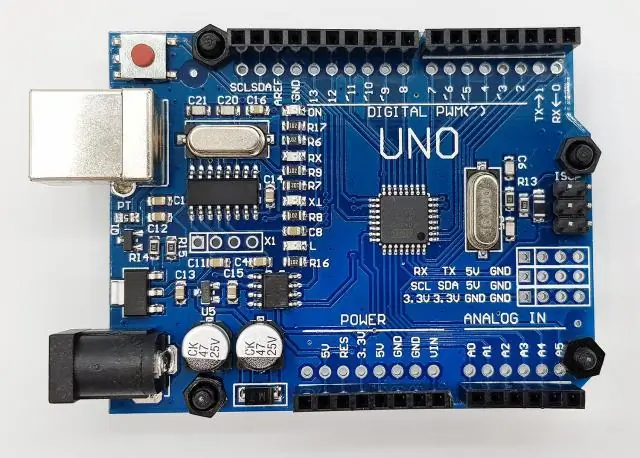
Czy istnieje debugger dla Arduino?

Większość programów używa debugera, aby pomóc programiście zlokalizować błędy i je rozwiązać. Jednak Arduino nie ma takiego systemu debugowania. Debugowanie Arduino jest jednym z trudniejszych zadań związanych z zarządzaniem projektem Arduino. W przeciwieństwie do większości innych środowisk IDE, na pokładzie Arduino IDE nie ma oficjalnej funkcji debugowania Arduino
Jak otworzyć aplikację na Androida w Chrome?

DOWIEDZ SIĘ, JAK URUCHAMIAĆ APLIKACJE ANDROID W CHROME: - Zainstaluj najnowszą przeglądarkę Google Chrome. Pobierz i uruchom aplikację ARC Welder ze sklepu Chrome. Dodaj hosta plików APK innej firmy. Po pobraniu pliku aplikacji APK na komputer kliknij Otwórz. Wybierz tryb -> „Tablet” lub „Telefon” -> w którym chcesz uruchomić aplikację
Jak otworzyć wiele kont Facebooka w Google Chrome?

Kroki Uruchom Google Chrome. Poszukaj przeglądarki Google Chrome na swoim komputerze i kliknij ją dwukrotnie, aby uruchomić przeglądarkę. Zaloguj się do Facebooka. Otwórz menu przeglądarki. Otwórz nowe okno incognito. Zaloguj się na inne konto na Facebooku
Jak otworzyć selen w Chrome?

Importuj organizację openqa. selen. WebDriver; importuj organizację openqa. selen. chrom. public class TestChrome {public static void main(String[] args) {System. setProperty('webdriver.chrome.driver', 'ścieżka do pliku exechromedriver.exe'); // Zainicjuj przeglądarkę. Sterownik WebDriver=nowy sterownik Chrome(); // Otwórz Facebooka
