
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Przyciski obrazu umożliwiają personalizację wyglądu przycisk za pomocą obrazy . Przyciski obrazu mogą być używane jako kontrolki dla praktycznie każdej akcji obsługiwanej przez Intuiface. Przycisk : użyj, aby wywołać dowolną akcję. Możesz modyfikować jego widoczny tekst i ogólny wygląd, taki jak kolor i rozmiar.
W związku z tym, co to jest przycisk Obraz w Android Studio?
w Android , Przycisk obrazu służy do wyświetlania normalnego przycisk z niestandardowym obraz w przycisk . Prostymi słowami możemy powiedzieć: Przycisk obrazu jest przycisk z obraz które mogą być wciśnięte lub kliknięte przez użytkowników.
Poza powyższym, jak korzystać z ImageButton? Przykład Android ImageButton
- Dodaj obraz do zasobów. Umieść obraz „android_button. png” na „res/drawable-?
- Dodaj przycisk ImageButton. Otwórz „res/układ/główny. xml”, dodaj tag „ImageButton” i zdefiniuj obraz tła za pomocą „Android:src”.
- Kod Kod. Oto kod, dodaj odbiornik kliknięcia na przycisk obrazu.
- Próbny. Uruchom aplikację.
Czym więc jest przycisk Image w asp net?
Kontrola ImageButton służy do publikowania formularza lub uruchamiania zdarzenia po stronie klienta lub serwera. To jak żmija : Sterowanie przyciskiem , jedyną różnicą jest to, że masz możliwość postawienia własnego obraz jak przycisk . Kontrola ImageButton jest zwykle używany do publikowania formularza lub uruchamiania zdarzenia po stronie klienta lub serwera.
Co to jest przycisk przełączania w Androidzie?
A przycisk przełączania umożliwia użytkownikowi zmianę ustawienia między dwoma stanami. Możesz dodać podstawowy przycisk przełączania do swojego układu z Przycisk przełączania obiekt. Android 4.0 (poziom API 14) wprowadza inny rodzaj przycisk przełączania nazywany przełącznikiem, który zapewnia kontrolkę suwaka, którą można dodać za pomocą obiektu Switch.
Zalecana:
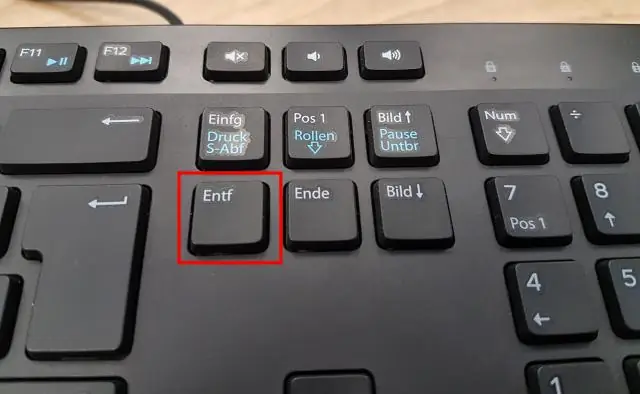
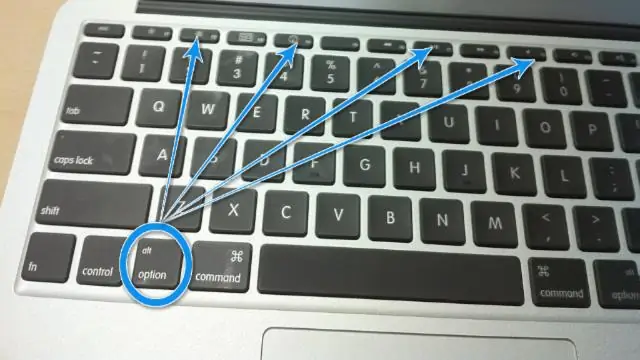
Gdzie jest przycisk zmiany na Macu?

Odpowiedź: A: Ten pomiędzy klawiszem Caps Lock a klawiszem fn po lewej stronie klawiatury. Po prawej stronie w tym samym rzędzie znajduje się inny klawisz shift
Gdzie jest przycisk zasilania w Galaxy s8?

Przycisk zasilania znajduje się po prawej stronie telefonu, w kierunku góry, gdy trzymasz go w orientacji pionowej. Przycisk zasilania na Galaxy S8
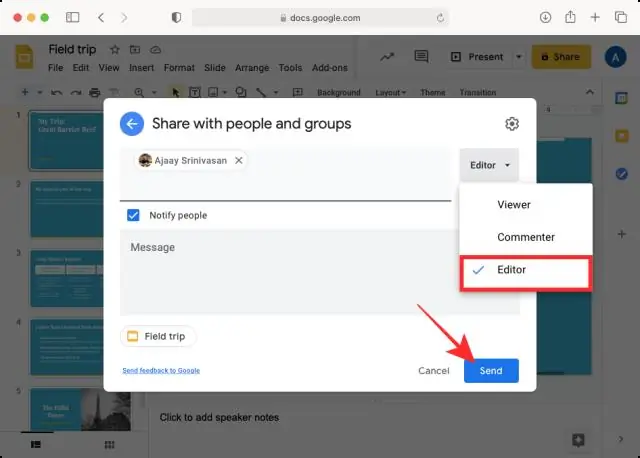
Gdzie jest przycisk Czat w Prezentacjach Google?

Czat z innymi osobami w pliku Na komputerze otwórz dokument, arkusz kalkulacyjny lub prezentację. W prawym górnym rogu kliknij Czat. Ta funkcja nie będzie dostępna, jeśli jesteś jedyną osobą w pliku. Wpisz swoją wiadomość w polu czatu. Po zakończeniu w prawym górnym rogu okna czatu kliknij Zamknij
Gdzie jest przycisk głośności na moim rozpaleniu ognia?

5. Generacja Fire Przy odblokowanym ekranie naciśnij przyciski zwiększania lub zmniejszania głośności na górze urządzenia. Możesz także przejść do „Ustawienia” > „Dźwięk i powiadomienia” i dostosować tam „Głośność multimediów” lub „Głośność dźwięku i powiadomień”
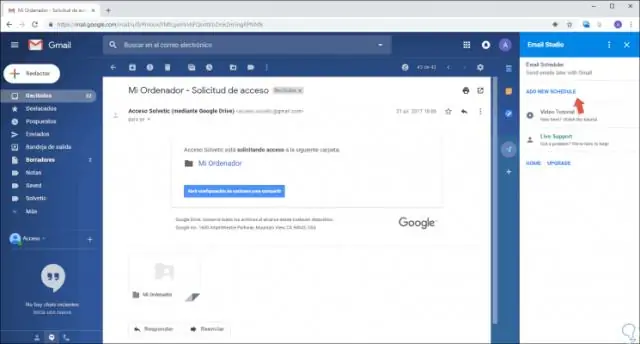
Gdzie jest przycisk Cofnij wysyłanie w Gmailu?

Zaloguj się do Gmaila i kliknij ikonę koła zębatego () w prawym górnym rogu i wybierz Ustawienia. Na karcie Ogólne przewiń w dół do opcji Cofnij wysyłanie. Kliknij menu rozwijane i wybierz, czy chcesz, aby opcja „Cofnij wysyłanie” pojawiała się przez 5, 10, 20 lub 30 sekund po naciśnięciu przycisku Wyślij. Przewiń w dół i kliknij Zapisz zmiany
