
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jeśli chcesz pokazać datę po stronie klienta, użyj javascript (patrz wyżej)
- <! typ dokumentu html > < html >
- Konfigurujemy czas format (timefmt) najpierw używając #config, a następnie #echo (wyjście) "LOCAL_DATE":
-
Data / Czas : MM/DD/RRRR gg:mm
#
-
Data / Czas : MM/DD/RRRR gg:mm
#
A więc, jak wyświetlić czas w HTML?
Kroki
- Otwórz prosty edytor tekstu, taki jak Notepad lub Notepad++ w systemie Windows lub TextEdit na komputerze Macintosh.
- Rozpocznij dokument HTML składający się z następującego kodu. function startTime() { var dzisiaj=new Date(); var h=dzisiaj.
- Zapisz stronę.
- Otwórz plik.
Co więcej, w jaki sposób JavaScript przechowuje daty w obiekcie daty? ten Data obiektu . ten Obiekt daty jest wbudowanym obiekt w JavaScript że sklepy ten Data i czas. JavaScript rozumie jednak Data na podstawie znacznika czasu pochodzącego z czasu uniksowego, który jest wartością składającą się z liczby milisekund, które minęły od północy 1 stycznia 1970 r.
Podobnie, czym jest new Date() w JavaScript?
ten Data obiekt jest wbudowanym typem danych JavaScript język. Służy do pracy z Daktyle i czasy. ten Data obiekt jest tworzony za pomocą Nowy słowo kluczowe, tj. Nowa data() . ten Data obiekt może być użyty Data oraz czas pod względem dokładności w milisekundach w ciągu 100 milionów dni przed lub po 01.01.2070.
Co to jest metka z datą?
Reklamy. ten data tag pozwala sformatować a Data w szybki i łatwy sposób. Użytkownik może określić niestandardowy format (np. „dd/MM/rrrr gg:mm”), wygenerować łatwe do odczytania notacje (np. „za 2 godziny, 14 minut”) lub po prostu wrócić do predefiniowanego formatu za pomocą klawisza ' rozpórki. Data.
Zalecana:
Jak zmienić datę i godzinę na zdjęciu?

Kliknij prawym przyciskiem myszy zdjęcie, którego datę chcesz zmienić, a następnie kliknij [Właściwości]. Kliknij datę lub godzinę w [Data wykonania] i wprowadź liczbę, a następnie naciśnij klawisz [Enter]. Data zostanie zmieniona
Jak zmienić datę i godzinę w terminalu?

Otwórz okno terminala, aby wyświetlić wiersz polecenia, jeśli używasz graficznego interfejsu systemu Linux, takiego jak Ubuntu. Wpisz następujące polecenie w monicie, zastępując datę, godzinę i strefę czasową datą, godziną i strefą czasową, którą chcesz ustawić, a następnie naciśnij "Enter". To polecenie ustawia zegar systemowy
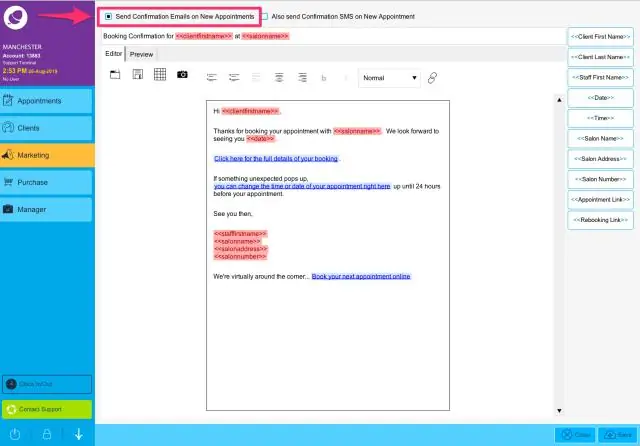
Jak wyświetlić datę i godzinę na pasku zadań w systemie Windows 10?

Ostatnia aktualizacja 12 grudnia 2019 r. Widoki 18 087 Dotyczy: Windows 10. / Ustawienia Windows. Oto kroki: Otwórz Ustawienia. Kliknij Czas i język. Kliknij Data i czas. W obszarze format kliknij link Zmień formaty daty i godziny. Użyj menu rozwijanego Krótka nazwa, aby wybrać format daty, który chcesz wyświetlić na pasku zadań
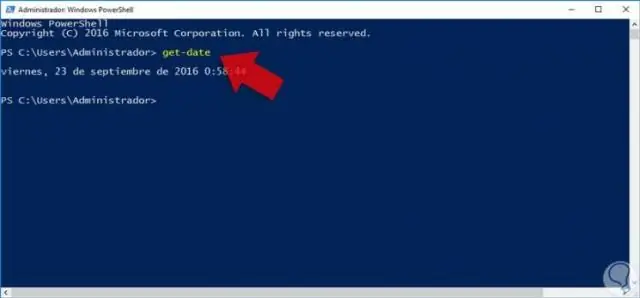
Jak uzyskać aktualną datę i godzinę w PowerShell?

Łatwo jest sprawić, by PowerShell wyświetlał aktualną datę. Aby to zrobić, po prostu wprowadź polecenie cmdlet Get-Date. Jeśli chcesz wyświetlić datę w określony sposób, PowerShell oferuje wiele różnych opcji. Najprostszą metodą jest użycie podpowiedzi do wyświetlania
Jak wyświetlić datę na moim iPhonie?

Po odblokowaniu iPhone'a przeciągnij w dół od góry ekranu, aby odsłonić widżety. Zobaczysz godzinę na samej górze ekranu i datę tuż pod nią, bardzo dużą czcionką
