
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Rozmieszczamy elementy jako wiersze i kolumny w sieci, odkąd… używany tabele do układu. Obie Flexbox i siatka opierają się na tej koncepcji. Flexbox najlepiej nadaje się do rozmieszczania elementów w jednym rzędzie lub w jednej kolumnie. Siatka najlepiej nadaje się do układania elementów w wielu rzędach i kolumnach.
Następnie można zapytać, czy można używać Flexboxa i siatki razem?
Przeważnie nie. Siatka jest znacznie nowszy niż Flexbox i ma nieco mniejszą obsługę przeglądarek. Oni Móc Praca razem : a siatka przedmiot Móc być Flexbox pojemnik. A przewód przedmiot Móc być siatka pojemnik.
Podobnie, czy siatka CSS jest lepsza niż Flexbox? Siatki CSS są dla układów 2D. Działa zarówno z wierszami, jak i kolumnami. Flexbox Pracuje lepszy tylko w jednym wymiarze (w każdym rzędzie LUB kolumny). To będzie jeszcze oszczędność czasu i pomoc, jeśli używasz obu jednocześnie.
Czym zatem jest siatka Flexbox?
Flexbox jest wykonany dla układów jednowymiarowych i Siatka jest przeznaczony do układów dwuwymiarowych. Oznacza to, że jeśli układasz elementy w jednym kierunku (na przykład trzy przyciski w nagłówku), powinieneś użyć Flexbox : Zapewni Ci większą elastyczność niż CSS Siatka.
Kiedy nie należy używać Flexbox?
Kiedy nie używać flexboxa
- Nie używaj flexbox do układu strony. Podstawowy system siatki wykorzystujący wartości procentowe, maksymalne szerokości i zapytania o media jest znacznie bezpieczniejszym podejściem do tworzenia responsywnych układów stron.
- Nie dodawaj display:flex; do każdego kontenera div.
- Nie używaj flexbox, jeśli masz duży ruch z IE8 i IE9.
Zalecana:
Jak sprawić, by wszystkie były przyciągane do folderów siatki na Macu?

3 odpowiedzi Przejdź do dowolnej kontrolki folderu. Control kliknij puste miejsce. Kliknij Pokaż opcje widoku. W rozwijanym pasku 'Sortuj według' wybierz 'Snap toGrid' Na dole okna kliknij przycisk 'Use as Defaults'
Jak stworzyć układ siatki w CSS?

Podsumujmy cztery podstawowe kroki: Utwórz element kontenera i zadeklaruj, że wyświetla: grid;. Użyj tego samego kontenera, aby zdefiniować ścieżki siatki przy użyciu właściwości grid-template-columns i grid-template-rows. Umieść elementy podrzędne w kontenerze. Określ rozmiary rynny za pomocą właściwości odstępu siatki
Jak drukować linie siatki w programie Illustrator?

Przejdź do menu „Plik”, kliknij „Otwórz” i wybierz obraz z siatką, której chcesz użyć. Następnie przejdź do menu „Plik” i wybierz „Drukuj”. W wyświetlonym oknie opcji drukowania naciśnij „Drukuj”
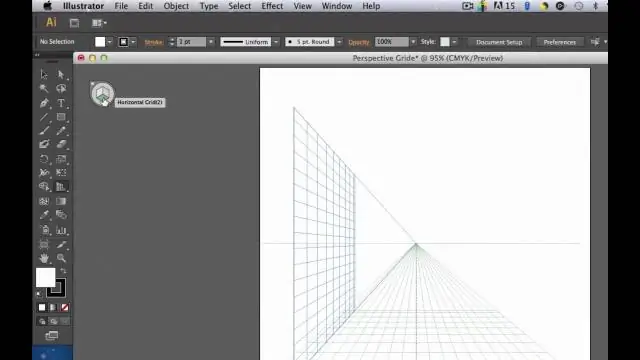
Jak korzystać z siatki perspektywy w programie Illustrator CC?

Kliknij Widok > Siatka perspektywy > Pokaż siatkę. Naciśnij Ctrl+Shift+I (w systemie Windows) lub Cmd+Shift+I (w systemie Mac), aby wyświetlić siatkę perspektywy. Ten sam skrót klawiaturowy może służyć do ukrywania widocznej siatki. Kliknij narzędzie Siatka w perspektywie z panelu Narzędzia
Jaka jest różnica między układem siatki pinów a układem siatki gruntów?

Pomijając fakt, że pierwszy odnosi się do Pin GridArray, a drugi do Land Grid Array, jaka jest różnica? W przypadku PGA, sam procesor posiada szpilki – co ciekawe, może być mniej niż kilka otworów w gnieździe – podczas gdy LGA, szpilki są częścią gniazda na płycie głównej
