
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
AJAX . AJAX - "asynchroniczny JavaScript i XML" - to sposób ładowania danych z serwera bez konieczności przeładowywania strony. Wykorzystuje wbudowaną w przeglądarkę funkcję XMLHttpRequest (XHR), aby wniosek do serwera, a następnie obsłużyć dane zwracane przez serwer. jQuery zapewnia $.
Podobnie można zapytać, czy Ajax jest zawarty w jQuery?
Na szczęście, jQuery zapewnia Ajaks wsparcie, które eliminuje bolesne różnice w przeglądarkach. Oferuje zarówno w pełni funkcjonalny $. ajax () metoda i proste metody wygody, takie jak $.
Podobnie, jak mogę zadzwonić z Ajaksu? Aby używać AJAX w JavaScript, musisz zrobić cztery rzeczy:
- utworzyć obiekt XMLHttpRequest.
- napisz funkcję zwrotną.
- otwórz wniosek.
- wyślij zapytanie.
Poza tym, jak działa połączenie Ajax?
AJAX model HTTP wniosek jest wysyłane z przeglądarki internetowej do serwera. Serwer odbiera, a następnie pobiera dane. Serwer wysyła żądane dane do przeglądarki internetowej. Przeglądarka internetowa odbiera dane i ponownie ładuje stronę, aby pojawiły się dane.
Co to jest funkcja sukcesu Ajax?
Obiekt JSON zawierający numeryczne kody HTTP i Funkcje do wywołania, gdy odpowiedź ma odpowiedni kod. powodzenie . Oddzwonienie funkcjonować do wykonania, gdy Ajaks żądanie się powiedzie. koniec czasu. Wartość liczbowa w milisekundach określająca limit czasu żądania.
Zalecana:
Jak wykonać wywołanie interfejsu API z programu Excel?

Wywoływanie interfejsu API z programu Excel Przejdź do karty Dane na wstążce i wybierz opcję Z sieci Web w sekcji Pobierz i przekształć dane. Można to również znaleźć w sekcji Pobierz dane w menu Z innych źródeł. Wystarczy użyć zapytania podstawowego, abyś mógł wstawić swój adres URL w pole i nacisnąć przycisk OK
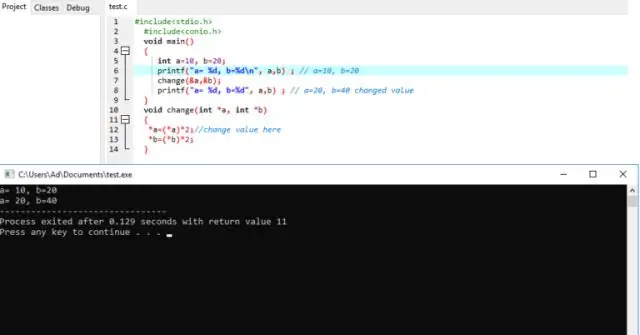
Co to jest wywołanie przez referencję wyjaśnij z programem?

Reklamy. Wywołanie przez referencję metody przekazywania argumentów do funkcji kopiuje adres argumentu do parametru formalnego. Wewnątrz funkcji adres jest używany do uzyskania dostępu do rzeczywistego argumentu użytego w wywołaniu. Oznacza to, że zmiany wprowadzone w parametrze wpływają na przekazany argument
Jak działa wywołanie REST API?

Co to jest REST API API to interfejs programowania aplikacji. REST określa, jak wygląda API. Każdy adres URL jest nazywany żądaniem, a dane odesłane do Ciebie nazywane są odpowiedzią. Punkt końcowy (lub trasa) to żądany adres URL. Główny punkt końcowy jest punktem początkowym interfejsu API, z którego żądasz
Co to jest wywołanie WIFI dla urządzenia iCloud?

Co to są rozmowy przez Wi-Fi na urządzeniach iCloud? Rozmowy przez Wi-Fi na urządzeniach iCloud to usługa, która umożliwia korzystanie z wybranych urządzeń Apple do wykonywania i odbierania połączeń telefonicznych przy użyciu tego samego numeru, co podstawowy SprintiPhone
Co to jest wywołanie AJAX w AngularJS?

AngularJS udostępnia usługę kontroli o nazwie AJAX – $http, która służy do odczytywania wszystkich danych dostępnych na zdalnych serwerach. Zapotrzebowanie na żądane rekordy zostaje spełnione, gdy serwer wykonuje wywołanie bazy danych za pomocą przeglądarki. Dane są najczęściej potrzebne w formacie JSON
