
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-06-01 05:10.
Jak każdy siatka system, Siatka Bootstrapa to biblioteka komponentów HTML/CSS, która pozwala na uporządkowanie strony internetowej i łatwe umieszczenie jej treści w pożądanych lokalizacjach. Pomyśl o papierze milimetrowym, gdzie każda strona ma zestaw pionowych i poziomych linii.
Mając to na uwadze, czym jest system bootstrap grid?
System siatki Bootstrap . System grid Bootstrapa umożliwia do 12 kolumn na stronie. Wskazówka: pamiętaj, że siatka kolumny powinny sumować się do dwunastu w rzędzie. Co więcej, kolumny będą się układać bez względu na widoczny obszar.
Co to jest rząd bootstrap? kontener.container może zawierać więcej niż jeden wiersz . na przykład chcesz mieć wiersz z 3 kolami i jeden z 5 kolami. każda grupa kol s zawijasz je do środka wiersz a potem wiersz s wewnątrz pojemnika. chodzi o oddzielenie przedmiotów i uporządkowaną strukturę. -
Po prostu, jak działa siatka bootstrap?
Aby wyrównać i rozmieścić, Siatka Bootstrapa systemy serii pojemników, wierszy i kolumn. Ten siatka system obsługuje maksymalną wartość 12 kolumn. Wszystko po 12.kolumnie zostanie przesunięte do nowej linii.. Bootstrap klasyfikuje rozmiary ekranu od bardzo małych do bardzo dużych na podstawie pikseli.
Czym jest bootstrap i jak działa?
Bootstrap jest potężnym frameworkiem front-end używanym do tworzenia nowoczesnych stron internetowych i aplikacji internetowych. Jest to darmowy program typu open source, ale zawiera wiele szablonów HTML i CSS dla elementów interfejsu użytkownika, takich jak przyciski i formularze. Bootstrap obsługuje również rozszerzenia JavaScript.
Zalecana:
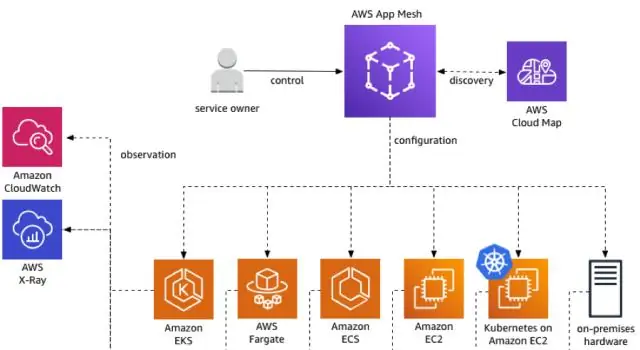
Co to jest siatka aplikacji AWS?

AWS App Mesh to siatka usług, która zapewnia sieć na poziomie aplikacji, aby ułatwić komunikację między usługami w wielu typach infrastruktury obliczeniowej. Każda usługa może być zbudowana przy użyciu wielu typów infrastruktury obliczeniowej, takiej jak Amazon EC2 i AWS Fargate
Co to jest siatka w XAML?

Grid to panel układu, który obsługuje rozmieszczanie elementów podrzędnych w wierszach i kolumnach. Zazwyczaj definiuje się zachowanie układu Grid w języku XAML, podając co najmniej jeden element RowDefinition jako wartość Grid. Aby ustawić wysokość wierszy i szerokość kolumn, ustaw RowDefinition
Czym jest siatka Kendo w MVC?

Grid HtmlHelper - omówienie Narzędzie Telerik UI Grid HtmlHelper dla ASP.NET MVC to otoka po stronie serwera dla widżetu siatki interfejsu Kendo. Grid to zaawansowana kontrolka do wyświetlania danych w formacie tabelarycznym. Grid obsługuje wiązanie danych z lokalnymi i zdalnymi zestawami danych przy użyciu interfejsu Kendo UI dla komponentu jQuery DataSource
Jak szeroka jest kolumna bootstrap?

Opcje siatki Bardzo mały =768px Szerokość kontenera Brak (auto) 750px Liczba kolumn 12 12 Szerokość kolumny Auto ~62px Szerokość rynny 30px (15px z każdej strony kolumny) 30px (15px z każdej strony kolumny)
Co to jest responsywny bootstrap?

Bootstrap to front-endowy framework, który buduje responsywne, mobilne strony internetowe. Dzięki podejściu opartemu na urządzeniach mobilnych, system gridowy zmusza projektantów do tworzenia witryn dla małych ekranów, a następnie skalowania projektów z tego miejsca. Wykorzystuje mieszankę znaczników HTML5, skompilowanych i zminimalizowanych stylów CSS, czcionek i JavaScript
