
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
: pierwszy w rodzaju . Ten: pierwszy w rodzaju selektor w CSS pozwala na kierowanie pierwszy wystąpienie elementu w jego pojemniku. Jest zdefiniowany w specyfikacji CSS Selectors Level 3 jako „strukturalna pseudoklasa”, co oznacza, że jest używany stylizować treść na podstawie jej relacji z treścią rodzica i rodzeństwa.
W tym miejscu, co jest wybierane przez sekcję selektora P jako pierwszą?
Ten: pierwszy w rodzaju pseudo-klasa wybiera pierwszy element jego rodzaj (dział, P itp.). Korzystanie z zajęć selektor (lub selektor typu ) z tą pseudoklasą oznacza Wybierz jakiś element jeśli ma daną klasę (lub należy do podanej) rodzaj ) i jest pierwszy jego rodzaj wśród rodzeństwa.
Wiesz też, jaka jest różnica między n-tym selektorem typu () a n-tym selektorem podrzędnym ()? ten n-ty-typ() pseudoklasa, jak n-te dziecko() , służy do dopasowania elementu na podstawie liczby. Jednak ta liczba reprezentuje pozycję elementu tylko w tych z jego rodzeństwa, które są tego samego typu.
Podobnie, jak wybrać pierwsze dziecko w CSS?
Jeśli chcesz Wybierz i stylizuj pierwszy akapit wewnątrz kontenera, niezależnie od tego, czy jest to pierworodny , możesz użyć: pierwszy selektor typu, który, jak sama nazwa wskazuje, będzie wybierz pierwszy element tego typu, niezależnie od tego, czy jest to pierworodny swojego rodzica.
Jak wybrać n-ty element w CSS?
CSS:nth-child() Selektor
-
Określ kolor tła dla każdego
element, który jest drugim dzieckiem swojego rodzica: p:nth-child(2) {
- Nieparzyste i parzyste to słowa kluczowe, których można użyć do dopasowania elementów potomnych, których indeks jest nieparzysty lub parzysty (indeks pierwszego dziecka to 1).
- Za pomocą formuły (an + b).
Zalecana:
Co to jest wielomian pierwszego stopnia?

Wielomiany pierwszego stopnia. Wielomiany pierwszego stopnia są również znane jako wielomiany liniowe. W szczególności wielomiany pierwszego stopnia to linie, które nie są ani poziome, ani pionowe. Częściej litera m jest używana jako współczynnik x zamiast a i jest używana do reprezentowania nachylenia linii
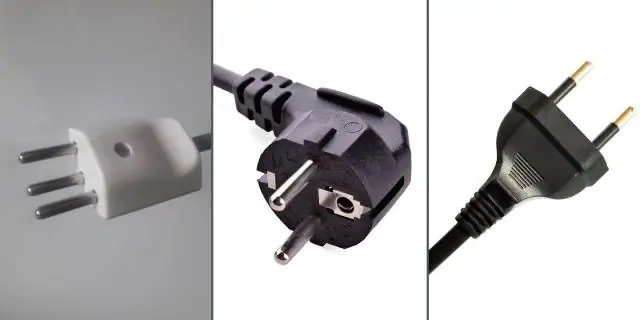
Jaka jest różnica między wtyczką typu C i typu F?

Typ F jest podobny do C, z wyjątkiem tego, że jest okrągły i ma dodatkowo dwa zaciski uziemiające z boku wtyczki. Wtyczka typu C idealnie pasuje do gniazda typu F. Gniazdko jest cofnięte o 15 mm, więc częściowo włożone wtyczki nie stwarzają zagrożenia porażenia prądem
Jak zrobić mojego pierwszego bota na Slacku w Pythonie?

Zbuduj pierwszego prostego bota Slack z wymaganiami Pythona. Python 3.6, pip (/virtualenv) Utwórz aplikację Slack. Stwórz swoją aplikację slack na oficjalnej stronie Slack API, zdobądź token API dla bota. Konfiguracja i podstawowe funkcje. Slack API naprawdę ułatwia życie. Kodowanie bota Yoda: liczba danych z adnotacjami. Kodowanie bota Yoda: podsumowanie
Jak podłączyć laptopa do mojego pierwszego Raspberry Pi?

Aby podłączyć raspberry pi do wyświetlacza laptopa, wystarczy użyć kabla Ethernet. Pulpit GUI (graficzny interfejs użytkownika) raspberry pi można oglądać na ekranie laptopa za pomocą połączenia Ethernet 100 Mb/s między nimi
Czym różni się atak typu spear phishing od ogólnego ataku typu phishing?

Phishing i spear phishing to bardzo powszechne formy ataków e-mail, których celem jest wykonanie określonej akcji - zazwyczaj kliknięcie złośliwego łącza lub załącznika. Różnica między nimi to przede wszystkim kwestia targetowania. Wiadomości e-mail typu spear phishing są starannie zaprojektowane, aby skłonić jednego odbiorcę do odpowiedzi
