
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Serce każdego Reagować składnik jest jego " stan ”, obiekt, który określa sposób renderowania i zachowania tego komponentu. Innymi słowy, " stan ” jest co pozwala tworzyć komponenty, które są dynamiczne i interaktywne.
Biorąc to pod uwagę, jaki stan reaguje i jak jest używany?
Stan jest jak magazyn danych do ReactJS składnik. To głównie używany aby zaktualizować komponent, gdy użytkownik wykonał jakąś akcję, taką jak kliknięcie przycisku, wpisanie tekstu, naciśnięcie jakiegoś klawisza itp. Reagować . Komponent jest klasą bazową dla wszystkich klas opartych ReactJS składniki.
Poza powyższym, co to jest stan w reakcji? w Reagować sens, stan ” to obiekt reprezentujący części aplikacji, które mogą ulec zmianie. Każdy komponent może zachować swój własny stan , który mieszka w obiekcie zwanym tym. stan.
Pojawia się również pytanie, dlaczego stan jest używany w reakcji?
Stan jest obiektem JavaScript, który przechowuje dynamiczne dane komponentu i określa zachowanie komponentu. Ponieważ stan jest dynamiczny, umożliwia komponentowi śledzenie zmieniających się informacji pomiędzy renderowaniami oraz bycie dynamicznym i interaktywnym. Stan może tylko być używany w składniku klasy.
Czy przedmiot może reagować na stan?
Reagować komponenty mają wbudowaną obiekt państwowy . ten obiekt państwowy to miejsce, w którym przechowujesz wartości właściwości, które należą do komponentu. Kiedy obiekt państwowy zmiany, komponent jest ponownie renderowany.
Zalecana:
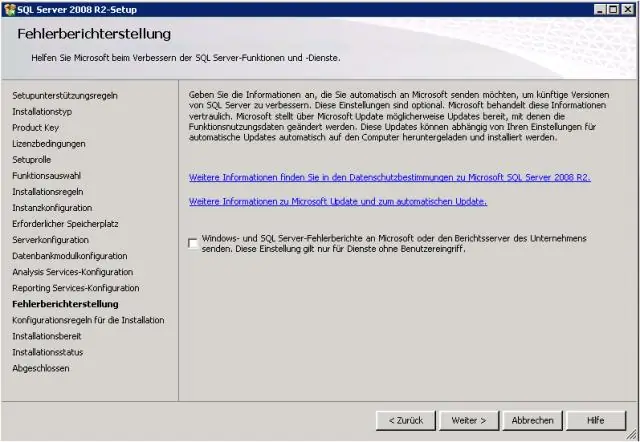
Jak sprawdzić stan dublowania SQL Server?

Aby wyświetlić stan sesji dublowania bazy danych Rozwiń Bazy danych i wybierz bazę danych, która ma zostać zdublowana. Kliknij bazę danych prawym przyciskiem myszy, wybierz Zadania, a następnie kliknij Dublowanie. Spowoduje to otwarcie strony Mirroring okna dialogowego Database Properties
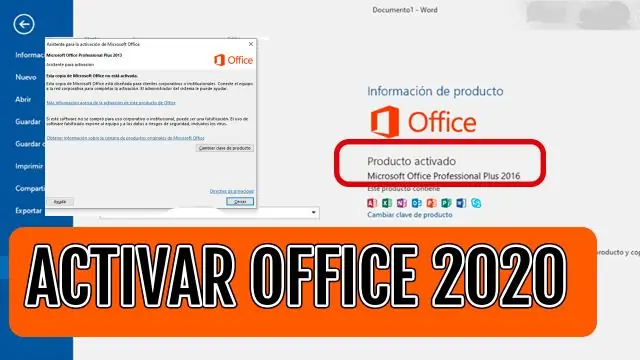
Jak sprawdzić stan aktywacji pakietu Office 2016?

Jak sprawdzić stan aktywacji pakietu Office Otwórz dowolną aplikację pakietu Office (Word, Excel, PowerPoint itp.) Przejdź do Plik > Konto. Status aktywacji programu jest widoczny tuż pod nagłówkiem Informacje o produkcie. Jeśli jest napisane Produkt aktywowany, oznacza to, że masz ważną licencjonowaną kopię pakietu MicrosoftOffice
Jak mogę sprawdzić stan mojego serwera wydruku?

Wybierz „Wyświetl urządzenia i drukarki”, aby otworzyć listę „Urządzenia i drukarki”. Kliknij drukarkę prawym przyciskiem myszy, aby wyświetlić listę opcji. Aby wyświetlić kolejkę drukowania, wybierz opcję „Zobacz, co jest drukowane”. Aby sprawdzić ogólny stan drukarki, wybierz „Właściwości”, a aby dowiedzieć się, czy coś jest nie tak z drukarką, wybierz „Rozwiązywanie problemów”
Jak mogę sprawdzić stan mojego połączenia PPPoE?

Ustawienia PPPoE w systemie Windows Jeśli konfigurujesz nowe połączenie, kliknij prawym przyciskiem myszy menu Start, a następnie kliknij „Panel sterowania”. Kliknij „Wyświetl stan sieci i zadania”
Jak odnosisz się do komponentu reakcji?

Aby uzyskać referencję do komponentu React, możesz użyć tego, aby uzyskać bieżący komponent React, lub możesz użyć ref, aby uzyskać referencję do komponentu, który posiadasz. Działają tak: var MyComponent = React. createClass({handleClick: function() {// Jawnie skup się na wprowadzaniu tekstu za pomocą surowego API DOM
