
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak określić link zewnętrzny
- Zdefiniuj arkusz stylów.
- Stwórz połączyć w obszarze nagłówka strony HTML, aby zdefiniować połączyć między HTML i CSS stron.
- Ustaw połączyć 's poprzez ustawienie atrybutu rel = „stylesheet”.
- Określ typ stylu, ustawiając type = „text/ css “.
Następnie można zapytać, jak używać CSS w HTML?
Podsumowanie rozdziału
- Użyj atrybutu stylu HTML do tworzenia stylów wbudowanych.
- Użyj elementu HTML, aby zdefiniować wewnętrzny CSS.
- Użyj elementu HTML, aby odwołać się do zewnętrznego pliku CSS.
- Użyj elementu HTML do przechowywania i elementów.
- Użyj właściwości koloru CSS dla kolorów tekstu.
Podobnie, jakie są 3 rodzaje CSS? Istnieją trzy rodzaje CSS:
- Wbudowany CSS.
- Wewnętrzny CSS.
- Zewnętrzny CSS.
Ponadto, gdzie umieścić CSS w HTML?
Wstęp. Zwykle, CSS jest napisane w oddzielnym CSS plik (z rozszerzeniem pliku. css ) lub w tagu wewnątrz tagu, ale jest jeszcze trzeci miejsce co również jest ważne. Trzeci miejsce Możesz pisać CSS jest wewnątrz an HTML tag, używając atrybutu stylu.
Co to jest Hgroup?
HTML < grupa > tag służy do definiowania nagłówka dokumentu lub sekcji HTML. Dokładniej, służy do grupowania zestawu
Zalecana:
Jak używać fleksa w CSS?

Podsumowanie Użyj wyświetlacza: flex; aby utworzyć elastyczny kontener. Użyj justowania-treści, aby zdefiniować wyrównanie elementów w poziomie. Użyj align-items, aby zdefiniować pionowe wyrównanie elementów. Użyj flex-direction, jeśli potrzebujesz kolumn zamiast wierszy. Użyj wartości wiersza-reverse lub kolumny-reverse, aby odwrócić kolejność elementów
Jak stworzyć układ siatki w CSS?

Podsumujmy cztery podstawowe kroki: Utwórz element kontenera i zadeklaruj, że wyświetla: grid;. Użyj tego samego kontenera, aby zdefiniować ścieżki siatki przy użyciu właściwości grid-template-columns i grid-template-rows. Umieść elementy podrzędne w kontenerze. Określ rozmiary rynny za pomocą właściwości odstępu siatki
Jak zatrzymać zaznaczanie tekstu w CSS?

Odpowiedź: Użyj pseudoelementu CSS::selection Domyślnie, kiedy zaznaczasz jakiś tekst w przeglądarkach, jest on podświetlany normalnie na niebiesko. Ale możesz wyłączyć to podświetlanie za pomocą pseudoelementu CSS::selection
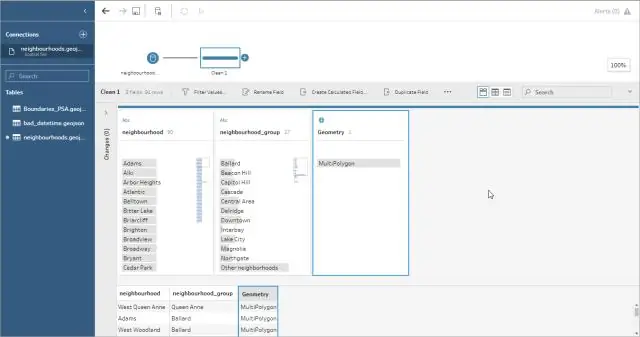
Jak łączysz dane w Tableau?

Połącz z Tableau Desktop Uruchom Tableau Desktop i w okienku Połącz w obszarze Wyszukaj dane wybierz opcję Serwer Tableau. Aby połączyć się z serwerem Tableau, wprowadź nazwę serwera, a następnie wybierz Połącz. Aby się zalogować: Wybierz źródło danych z listy opublikowanych źródeł danych
Jak łączysz źródła danych w programie Excel?

Otwórz skoroszyt zawierający łącze do zewnętrznej komórki lub zakresu komórek. Na karcie Dane wstążki w grupie Połączenia kliknij przycisk Edytuj łącza. W oknie dialogowym Edytuj łącza kliknij łącze, z którym chcesz pracować. Kliknij przycisk Otwórz źródło
