
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Klasa w html:
Klasa jest atrybutem, który określa jedną lub więcej nazw klas dla kodu HTML element . Atrybut class może być używany w dowolnym HTML element . Nazwa klasy może być używana przez CSS i JavaScript do wykonywania określonych zadań dla elementy z określoną nazwą klasy.
Jak zatem przypisać klasę w HTML?
klasa selektor wybiera elementy o określonym klasa atrybut. Aby wybrać elementy z określonym klasa , wpisz kropkę (.), a następnie nazwę znaku klasa . Możesz również określić, że tylko konkretne HTML elementy powinny być dotknięte a klasa.
Wiesz również, co to jest atrybut stylu w HTML? Definicja i użycie. ten atrybut stylu określa inline styl dla elementu. ten atrybut stylu zastąpi wszystkie styl ustawiane globalnie, np. style określone w < styl > etykietka lub w zewnętrznym styl arkusz.
Podobnie, jak dodać atrybut klasy?
Do dodaj klasę , idziesz do swojego żywiołu, i tak jak identyfikatory, ty dodaj klasę = (Zamiast id=) i wstaw swój klasa Nazwa. "Wybierz klasa intro i ustaw grubość czcionki na pogrubioną."
Dlaczego używamy klasy w HTML?
Używana jest klasa w HTML odnosić się do CSS (Kaskadowego arkusza stylów), do którego aplikujemy jakiś styl lub właściwość w pliku CSS. Używana jest klasa w HTML odnosić się do CSS (Kaskadowego arkusza stylów), do którego aplikujemy jakiś styl lub właściwość w pliku CSS.
Zalecana:
Czy wyłączony jest atrybut lub właściwość?

Atrybut wyłączony jest atrybutem logicznym. Gdy jest obecny, określa, że element powinien być wyłączony. Wyłączony element jest bezużyteczny. Wyłączony atrybut można ustawić tak, aby uniemożliwić użytkownikowi korzystanie z elementu, dopóki nie zostanie spełniony inny warunek (np. Zaznaczenie pola wyboru itp.)
Jaki jest atrybut?

Ogólnie rzecz biorąc, atrybut to właściwość lub cecha. Na przykład kolor jest atrybutem twoich włosów. W Hypertext Markup Language (HTML) atrybut jest cechą charakterystyczną elementu strony, na przykład czcionki. Użytkownik HTML może ustawić atrybuty czcionki, takie jak rozmiar i kolor, na różne wartości
Co to jest atrybut LDAP?

Atrybut LDAP# zawiera atrybut attributeTypes, który zawiera nazwę tego atrybutu (który łączy go z typem atrybutu) i opcjonalny zestaw opcji atrybutu oraz kolekcję jednej lub więcej wartości. Wpis LDAP zawiera zbiór atrybutów. Atrybuty są zdefiniowane w schemacie LDAP
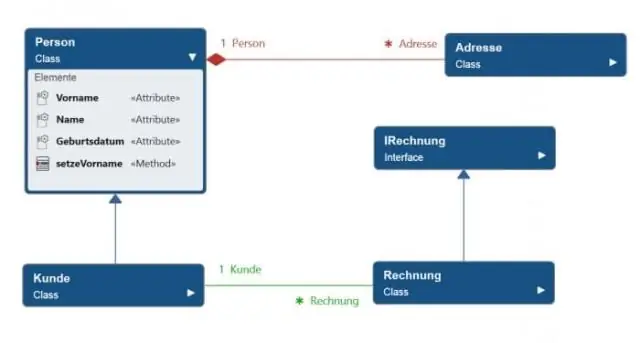
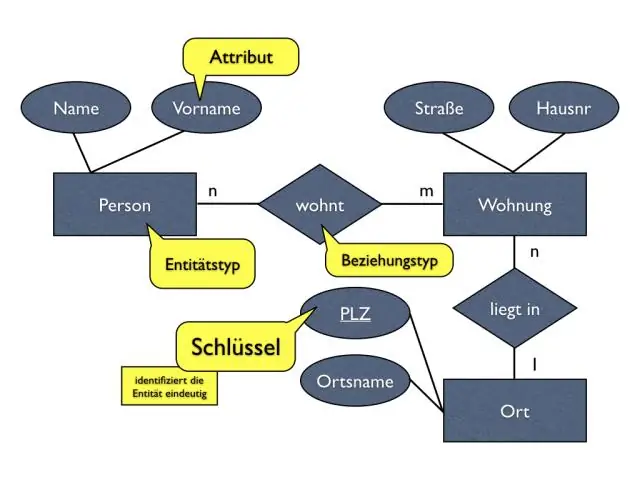
Co to jest atrybut w diagramie relacji encji?

Diagram relacji encji (ERD) pokazuje relacje między zestawami encji przechowywanymi w bazie danych. Te encje mogą mieć atrybuty, które definiują ich właściwości. Definiując encje, ich atrybuty i pokazując relacje między nimi, diagram ER ilustruje logiczną strukturę baz danych
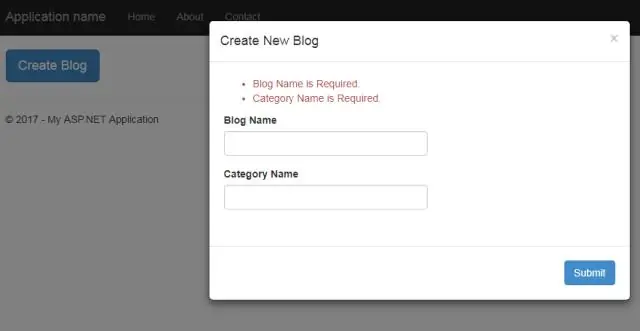
Co to jest atrybut ValidateAntiForgeryToken w MVC?

Gdy to zrobisz, ASP.NET MVC emituje plik cookie i pole formularza z tokenem zabezpieczającym przed fałszerstwem (zaszyfrowanym tokenem). Po ustawieniu atrybutu [ValidateAntiForgeryToken] kontroler sprawdzi, czy przychodzące żądanie zawiera plik cookie weryfikacji żądania oraz pole formularza weryfikacji żądania ukrytego
