
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
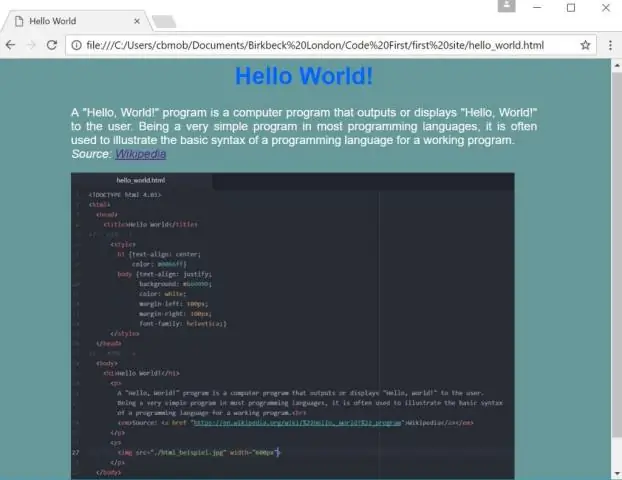
Aby użyć obrazu jako połączyć w HTML , Użyj
tag oraz tag z atrybutem hrefattribute. ten
tag jest do użycia obraz w sieć strona, a tag służy do dodawania połączyć . W atrybucie src tagu obrazu dodaj adres URL obrazu. W tym celu dodaj również wysokość i szerokość.
W tym miejscu, jak zamienić obrazek w łącze w HTML?
8 prostych kroków, aby zmienić obraz w klikalny link za pomocą HTML
- Wybierz obraz, który ma być klikalny.
- Zoptymalizuj obraz.
- Prześlij obraz do sieci.
- Znajdź i skopiuj adres URL obrazu.
- Wklej adres URL obrazu do bezpłatnego edytora HTML.
- Znajdź i skopiuj adres URL strony docelowej.
- Skopiuj fragment kodu HTML.
- Wklej kod HTML w miejscu, w którym ma się pojawić obraz.
Dodatkowo, jak umieścić link w obrazie? Utwórz hiperłącze do lokalizacji w sieci
- Zaznacz tekst lub obraz, który chcesz wyświetlić jako hiperłącze.
- Na karcie Wstawianie kliknij Hiperłącze. Możesz także kliknąć prawym przyciskiem myszy tekst lub obraz i kliknąć Hiperłącze w menu skrótów.
- W polu Wstaw hiperłącze wpisz lub wklej łącze w polu Adres. Uwagi:
Co więcej, jak połączyć obraz ze stroną internetową?
Utwórz obraz jako link
- Użyj menu Wstaw i Obraz, aby dodać obraz do strony.
- Wybierz (lub kliknij) obraz, a zobaczysz okno dialogowe Opcje obrazu: użyj linku Zmień.
- Wybierz stronę, do której chcesz utworzyć łącze, lub przejdź do zakładki Adres internetowy i dodaj adres URL, do którego chcesz utworzyć łącze.
Jak utworzyć link, który można kliknąć w HTML?
Po prostu:
- Określ cel w.
- Następnie dodaj tekst, który powinien działać jako link.
- Na koniec dodaj tag, aby wskazać, gdzie kończy się link.
Zalecana:
Jak szybko powinna się ładować strona internetowa?

Idealny czas ładowania witryny – od 2 do 5 sekund. Jednak każda sekunda powyżej 2 sekund skutkuje większymi odbiciami. W rzeczywistości 40% ankietowanych internautów zgłasza porzucenie strony, jeśli ładowanie trwa dłużej niż 3 sekundy. Co więcej, 47% użytkowników oczekuje, że strony na komputery załadują się w 2 sekundy lub mniej
Jaka jest najstarsza strona internetowa w Internecie, która nadal jest w użyciu?

Acme.com acme.com zostało zarejestrowane w 1994 roku, jest jedną z najstarszych stron internetowych i wciąż żyje
Dlaczego strona internetowa jest ważna dla Twojej firmy?

Posiadanie strony internetowej i strategii obecności w Internecie pozwala promować Twoją firmę w Internecie. Strona internetowa jest również ważna, ponieważ pomaga ustalić wiarygodność jako firmy. Większość ludzi po prostu zakłada, że masz witrynę internetową, ponieważ robi to większość firm, przynajmniej ogromna większość dużych firm
Czy strona internetowa Cdkeys jest legalna?

Tak jak w przypadku „Praca zgodnie z przeznaczeniem” Żaden inny zewnętrzny sprzedawca kluczy nie ma takiej reputacji jak cdkeys.com, a klucze, które znajdziesz na ich stronie internetowej, prawie zawsze będą działać bez problemów. Dlatego, jeśli chodzi o działanie zgodnie z przeznaczeniem, cdkeys jest zdecydowanie alegit, niezawodną i godną zaufania platformą
Jaka jest najlepsza strona internetowa do nauki selenu?

Poniżej znajdują się również niektóre z bezpłatnych kursów dostępnych do nauki online w dowolnym momencie. Pomoc dotycząca testowania oprogramowania oferuje kilka dobrych samouczków na temat Selenium. java-for-selenium.blogspot.inJava-For-Selenium Pomoże Ci w nauce Core Java wymaganej do nauki Java, a także automatyzacji Selenium
