
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
6 odpowiedzi
- Uruchom listę npm vue (lub lista npm --depth=0 | grep vue aby wykluczyć zależności pakietów). Jest to powszechny sposób na sprawdzać pakiet npm wersja w terminalu.
- Oczywiście możesz też sprawdzać vuejs wersja przeglądając pakiet. json (lub użyj polecenia jak less package.
- Posługiwać się Vue . wersja w czasie pracy.
A więc, jaka jest najnowsza wersja Vue?
Vue 3.0. 0 to nadchodzi wersja jednej z najpopularniejszych bibliotek JavaScript na świecie. Vue popularność rośnie, a projekt staje się szybszy i lepszy z każdą aktualizacją. Evan Ty ogłosiłeś nowe Wersja Vue w Londynie 15 listopada 2018 roku.
Poza powyższym, jak skonfigurować Vue? Jak skonfigurować Vue. projekt js w 5 prostych krokach przy użyciu vue-cli
- Krok 1 npm install -g vue-cli. To polecenie zainstaluje vue-cli globalnie.
- Krok 2 Składnia: vue init przykład: vue init webpack-prosty nowy-projekt.
- Krok 3 cd nowy projekt. Zmień katalog na folder projektu.
- Krok 4 instalacja npm.
- Krok 5 npm run dev.
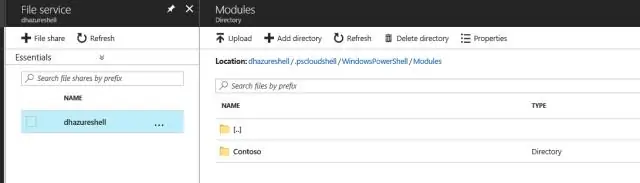
Aby wiedzieć, gdzie jest zainstalowany Vue CLI?
Wewnątrz Vue CLI projekt, @ vue / cli -service instaluje plik binarny o nazwie vue - cli -usługa. Możesz uzyskać dostęp do pliku binarnego bezpośrednio jako vue - cli -service w skryptach npm lub jako./node_modules/. kosz/ vue - cli -obsługa z terminala. Możesz uruchamiać skrypty z dodatkowymi funkcjami za pomocą GUI z vue polecenie interfejsu użytkownika.
Jak uaktualnić do Vue CLI 3?
Oto moje kroki (załóżmy, że moja aplikacja nazywa się myapp): zainstalować ten Vue Cli 3 z npm zainstalować -g @ vue / cli . Utwórz nowy projekt za pomocą vue utwórz mojąaplikację- cli3 . Skopiuj zawartość folderu src ze starej aplikacji do nowej aplikacji.
Zalecana:
Jak poznać kod kraju Samsung?

Kroki, aby znaleźć kraj pochodzenia smartfona Samsung za pośrednictwem IMEI Sprawdź IMEI urządzenia. Policz numer IMEI urządzenia, czyli piętnaście (15) cyfr od lewej strony. Teraz cyfra 7 i 8 z lewej strony IMEI to kod reprezentujący urządzenie wyprodukowane w kraju
Jak znaleźć moją wersję nginx?

Sprawdź wersję Nginx. Możemy pobrać aktualnie zainstalowaną wersję Nginx, wywołując plik binarny Nginx z pewnymi parametrami wiersza poleceń. Możemy użyć parametru -v, aby wyświetlić tylko wersję Nginx lub użyć parametru -V, aby wyświetlić wersję wraz z wersją kompilatora i parametrami konfiguracyjnymi
Jak poznać moją wersję Cloudera Managera?

Aby sprawdzić swoją wersję CM, możesz uruchomić CM -> Support -> About. Aby sprawdzić swoją wersję CDH, możesz uruchomić CM -> Klastry
Jak znaleźć moją wersję interfejsu wiersza polecenia platformy Azure?

Aby znaleźć zainstalowaną wersję i sprawdzić, czy trzeba zaktualizować, uruchom az --version. Jeśli używasz klasycznego modelu wdrażania platformy Azure, zainstaluj klasyczny interfejs wiersza polecenia platformy Azure
Jak znaleźć moją wersję Ami?

Aby znaleźć Linux AMI za pomocą strony Choose AMI Z pulpitu nawigacyjnego konsoli wybierz Launch Instance. Na karcie Szybki start wybierz jeden z najczęściej używanych AMI z listy. Jeśli nie widzisz potrzebnego AMI, wybierz zakładkę AWS Marketplace lub Community AMI, aby znaleźć dodatkowe AMI
