
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
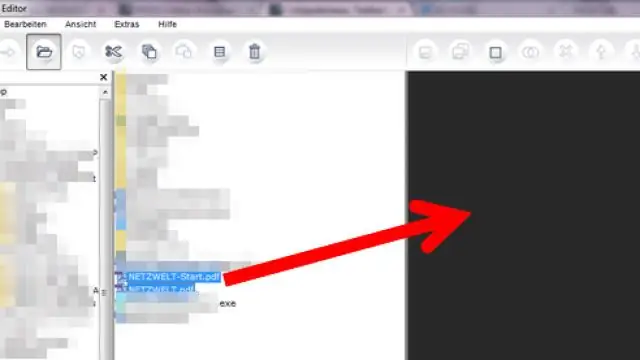
Tak, można upuszczać a plik z Selen poprzez wstrzyknięcie skryptu. Skrypt musi utworzyć element sieciowy, aby otrzymać plik wysłane przez SendKeys. Następnie zasymuluj dragenter, dragover i upuszczać zdarzenia na docelowym elemencie z plik ustawić w obiekcie dataTransfer.
A więc, jak przeciągać i upuszczać selen?
Przeciągnij i upuść za pomocą klasy Actions:
- WebElement sourceLocator = sterownik. findElement(By. xpath("xpath"));
- WebElement targetLocator = sterownik. findElement(By. xpath("xpath"));
- Actions action = nowe Actions(sterownik);
- akcja. dragAndDrop(sourceLocator, targetLocator). budować(). występować();
Podobnie, jak przeciągać i upuszczać w Appium? Weźmy bardzo prosty przykład, aby wykonaj przeciągnij i upuść operacja włączona android podanie za pomocą appium.
Uruchom powyższy test za pomocą testng i obserwuj przeciąganie i upuszczanie na swoim urządzeniu mobilnym.
- Uruchomi aplikację Drag-Sort Demos.
- Stuknij w tekst „Plac zabaw dla podstawowych zastosowań” i.
- Wykonaj operację przeciągnij i upuść, jak pokazano na powyższych obrazach.
Podobnie możesz zapytać, w jaki sposób użyjesz selenu do przesłania pliku?
Przesyłanie plików w Sterownik sieciowy odbywa się po prostu za pomocą metoda sendKeys() na plik -wybierz pole wejściowe, aby wprowadzić ścieżkę do plik być załadowany.
Korzystanie z WebDriver i Wget
- Zaimportuj „javę.
- Użyj getAttribute(), aby uzyskać wartość „href” łącza pobierania i zapisać ją jako zmienną typu String.
Jak wsuwasz selen?
Slide-bar i slide action za pomocą Webdriver
- Otwórz adres URL za pomocą kodu selenu.
- Przełącz się na ramę kontenera, aby dotrzeć do suwaka i elementu sieci paska suwaka.
- Wybierz pasek i uzyskaj szerokość.
- Teraz musimy przesunąć slajd do 50% (231px) lub 100px.
- Pobierz element sieciowy dla suwaka na pasku.
- Teraz chcemy przesunąć suwak po prawej stronie poziomo czyli w kierunku osi Y.
Zalecana:
Jak przetestować kod w selenu?

Siedem podstawowych kroków testów Selenium Utwórz instancję WebDriver. Przejdź do strony internetowej. Znajdź element HTML na stronie sieci Web. Wykonaj akcję na elemencie HTML. Przewiduj reakcję przeglądarki na akcję. Uruchamiaj testy i rejestruj wyniki testów za pomocą platformy testowej. Zakończ test
Jak przeciągać i upuszczać na Androida?

Proces przeciągania/upuszczania System najpierw odpowiada, odwołując się do aplikacji, aby uzyskać cień przeciągania. Następnie wyświetla cień przeciągania na urządzeniu. Następnie system wysyła zdarzenie przeciągania z typem akcji ACTION_DRAG_STARTED do zarejestrowanych detektorów zdarzeń przeciągania dla wszystkich obiektów View w bieżącym układzie
Jak przewijasz w poziomie w selenu?

Następujące kroki to: Otwórz przeglądarkę. Otwórz adres URL witryny i zmaksymalizuj okno. Przewiń pionowo w dół o 250 pikseli. Przewiń pionowo w górę o 250 pikseli. Przewiń na dół strony internetowej. Przewiń do określonego elementu sieci Web. Przewiń w poziomie
Jak zapisać przypadek testowy selenu w Javie?

W Selenium IDE: Przejdź do Opcje | Format schowka i wybierz Java / TestNG / WebDriver. Kliknij prawym przyciskiem myszy dowolne nagrane polecenie w Selenium IDE -> Kliknij Kopiuj. 5 odpowiedzi Nagraj przypadek testowy w Selenium IDE. Kliknij Plik - Eksportuj przypadek testowy jako - Java / JUnit4 / WebDriver. Zapisz plik jako. Jawa
Jak przeciągać i upuszczać na tablecie z Androidem?

Przeciąganie jednym palcem: na tablecie gest stuknięcia i przeciągnięcia jednym palcem może być używany do zaznaczania tekstu lub do przeciągania paska przewijania. W telefonie, dotknięcie i przeciągnięcie jednym palcem może być używane do przenoszenia plików poprzez przeciąganie i upuszczanie żądanych plików; lub do obsługi pasków przewijania
