
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Uwagi
- Wybierz obraz z drzewa projektu lub upuść obraz plik z Findera/Eksploratora.
- chwyć dolną krawędź Wsporniki okno i Zmień rozmiar pionowo, aby zmienić jego wysokość.
W związku z tym, jak zmienić rozmiar obrazu w HTML?
Do zmienić rozmiar obrazu w HTML , użyj atrybutów szerokości i wysokości < obrazek > etykietka . Możesz także użyć różnych właściwości CSS, aby zmiana rozmiaru obrazów . Powinien mieć oryginalny rozmiar, chyba że Twoje urządzenie jest wąskie i zmieniło jego rozmiar. Ten obraz jest zmieniany przy użyciu atrybutów „width” i „height” elementu „ obrazek ' etykietka.
jak zmienić rozmiar obrazu JPEG? Jeśli chcesz Zmień rozmiar cały obraz, zaznacz całość, naciskając Ctrl + A. Możesz także kliknąć przycisk „Wybierz” na karcie Strona główna i wybrać „Zaznacz wszystko”. Zobaczysz przerywaną linię wokół krawędzi obrazu. Pomocny? Kliknij " Zmień rozmiar " przycisk.
W związku z tym, jak zmienić rozmiar obrazu, aby go zmniejszyć?
Jak zmienić rozmiar zdjęcia
- Otwórz folder zawierający obraz, którego rozmiar chcesz zmienić.
- Kliknij prawym przyciskiem myszy miniaturę zdjęcia, które chcesz edytować. Pojawi się menu rozwijane.
- Wybierz z menu opcję Zmień rozmiar zdjęć.
- Wybierz rozmiar zdjęcia (mały, średni, duży lub podręczny komputer) i kliknij OK.
Czy zmiana atrybutów szerokości i wysokości może zniekształcić obraz?
Zapamietaj to wymiana pieniędzy ten wzrost i waga w kodzie Wola nie trzymaj obraz w tych samych proporcjach automatycznie, więc upewnij się, że jeśli włożysz inny rozmiar że to Wola nie zniekształcać ten obraz.
Zalecana:
Jak zmienić rozmiar pędzla w programie Adobe Animate?

W panelu Properties Inspector wybierz narzędzie Pędzel. Aby zmienić rozmiar pędzla, przeciągnij suwak Rozmiar. Kliknij ikonę rysowania obiektu i wybierz kolor z opcji Kolor
Jak zmienić rozmiar przycisku w JavaFX?

Rozmiar przycisku Jeśli nie, JavaFX zmniejszy rozmiar przycisku, aż osiągnie minimalną szerokość. Metody setMinHeight() i setMaxHeight() ustawiają minimalną i maksymalną wysokość, jaką przycisk powinien mieć. Metoda setPrefHeight() ustawia preferowaną wysokość przycisku
Jak zmienić rozmiar czcionki podczas drukowania z Internetu?

Zwiększ rozmiar czcionki podczas drukowania strony internetowej. Kliknij „Plik” i wybierz „Podgląd wydruku”. Zmień procent „Skala”, aby go powiększyć. Będziesz mógł zobaczyć dokładnie, jak będzie wyglądać na ekranie podglądu wydruku przed drukowaniem. Gdy będziesz zadowolony, kliknij „Drukuj”
Jak zmienić rozmiar ekranu na moim Kindle Fire?

Aby kontrolować wszystkie te ustawienia, dotknij strony, aby wyświetlić pasek opcji, a następnie dotknij przycisku Ustawienia (ten z wielką i małą literą A) w lewym górnym rogu ekranu. Pojawią się pokazane opcje: Rozmiar czcionki: Wybierz konkretny przykład czcionki, aby zmienić rozmiar
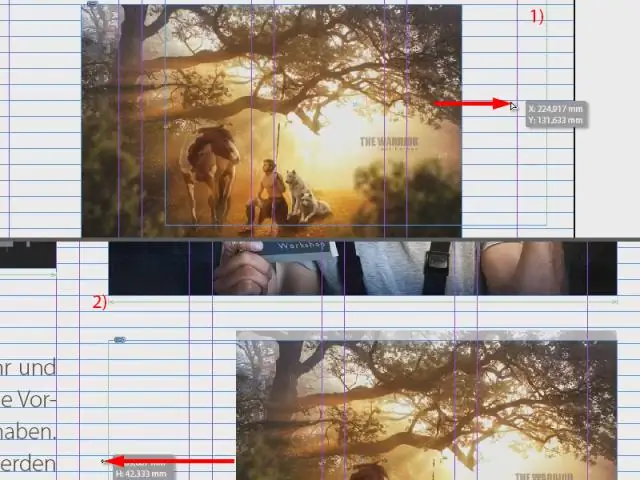
Jak zmienić rozmiar obrazu i ramki w programie InDesign?

Przytrzymaj klawisz Shift i przeciągnij rogi obrazu, aby zmienić jego rozmiar w razie potrzeby. Wybierz narzędzie Zaznaczanie z panelu Narzędzia. Następnie kliknij swoją ramkę, aby wyświetlić uchwyty narożne. Kliknij i przeciągnij dowolny z tych uchwytów, aby zmniejszyć lub powiększyć ramkę
