
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
ten para tagów informuje przeglądarki, że wszystkie zawarte tekst ma być podkreślone w niektórych sposób . O ile wiem, wszystkie przeglądarki wyświetlają takie tekst w kursywa.
Należy również wiedzieć, który tag konfiguruje poziomą linię na stronie internetowej?
Często autorzy stron internetowych używają HTML znacznik, aby wstawić poziomą linię między sekcjami strony internetowej.
Następnie pojawia się pytanie, który tag jest używany, aby zmusić przeglądarkę do wyświetlenia następnego tekstu lub elementu w nowej linii? Na tej stronie HTML
element produkuje linia włamać się tekst (powrót karetki).
Podobnie, jaki tag jest używany do tworzenia hiperłączy między stronami internetowymi?
ten etykietka definiuje hiperłącze , który jest używany linkować z jednej strony do inne . Najważniejszym atrybutem elementu jest atrybut href, który wskazuje miejsce docelowe linku. Domyślnie linki będą wyświetlane we wszystkich przeglądarkach w następujący sposób: Nieodwiedzony link jest podkreślony i niebieski.
Dlaczego należy unikać umieszczania podziałów akapitów wokół stylów nagłówków w kodzie HTML?
Ponieważ style nagłówków są automatycznie poprzedzone i poprzedzone przez łamanie akapitów . Ty przygotowują się do rozpoczęcia rozwoju Twój Strona internetowa kod.
Zalecana:
Co to jest kontrola po stronie klienta i kontrola po stronie serwera w sieci asp?

Kontrolki klienta są powiązane z danymi javascript po stronie klienta i tworzą swój kod HTML dynamicznie po stronie klienta, podczas gdy kod HTML kontrolek serwera jest renderowany po stronie serwera przy użyciu danych zawartych po stronie serwera ViewModel
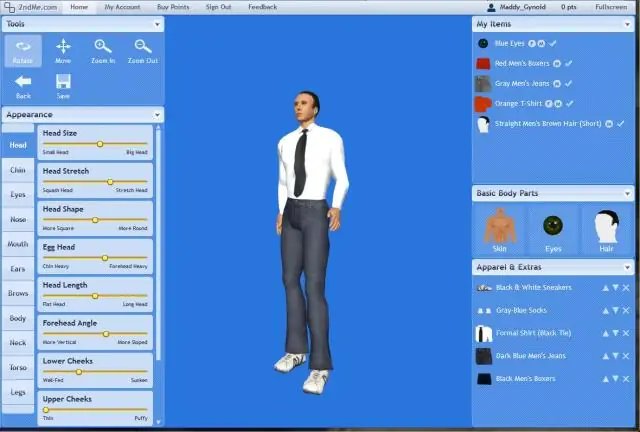
Czym jest awatar na stronie internetowej?

Awatar to spersonalizowana ilustracja graficzna, która reprezentuje użytkownika komputera lub postać ustnego ego, która reprezentuje tego użytkownika. Awatar może być reprezentowany w postaci trójwymiarowej (na przykład w grach lub wirtualnych światach) lub dwuwymiarowej jako ikona na forach internetowych i w wirtualnych światach
Co to jest język po stronie klienta i po stronie serwera?

Język skryptowy po stronie klienta obejmuje języki takie jak HTML, CSS i JavaScript. W przeciwieństwie do języków programowania, takich jak PHP, ASP.net, Ruby, ColdFusion, Python, C#, Java, C++ itp. Skrypty po stronie serwera są przydatne w dostosowywaniu stron internetowych i wdrażaniu dynamicznych zmian w witrynach
Dlaczego na stronie internetowej jest napisane zabronione?

403 Forbidden Error występuje, gdy strona internetowa (lub inny zasób), który próbujesz otworzyć w przeglądarce internetowej, jest zasobem, do którego nie masz dostępu. Nazywa się to błędem 403, ponieważ jest to kod stanu HTTP, którego serwer sieciowy używa do opisania tego rodzaju błędu.HTTP 403. Zabronione
Kiedy dostawca udostępnia oprogramowanie na stronie internetowej i nie musisz instalować oprogramowania na swoim urządzeniu, jest to znane jako?

Oprogramowanie. Gdy dostawca udostępnia oprogramowanie w witrynie internetowej, a Ty nie musisz instalować oprogramowania na swoim urządzeniu, jest to znane jako: Oprogramowanie jako usługa. firma wydaje wczesne wydanie w celu testowania błędów
