
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Kliknij prawym przyciskiem myszy na dowolnym element chcesz xpath fori kliknij "Sprawdź Element ", a następnie ponownie w inspektorze, kliknij prawym przyciskiem myszy element i kliknij „Kopiuj Xpath ".
Z Chrome:
- Kliknij prawym przyciskiem myszy „sprawdź” element, który próbujesz znaleźć xpath .
- Kliknij prawym przyciskiem myszy podświetlony obszar na konsoli.
- Idź do Kopiuj xpath .
Podobnie ludzie pytają, jak wyszukiwać elementy w Chrome?
Aby uzyskać dostęp do DevTools, na dowolnej stronie internetowej lub aplikacji w GoogleChrome możesz użyć jednej z tych opcji:
- Otwórz menu Chrome w prawym górnym rogu okna przeglądarki, a następnie wybierz Narzędzia > Narzędzia dla programistów.
- Kliknij prawym przyciskiem myszy dowolny element strony i wybierz opcję InspectElement.
Co więcej, jak korzystać z ChroPath w Chrome? Kliknij prawym przyciskiem myszy stronę internetową, a następnie kliknij Sprawdź. 3. Po prawej stronie zakładki Elementy kliknij ChroPath tab. Uwaga- Jeśli ChroPath nie jest widoczny, a następnie kliknij ikonę strzałki, jak pokazano na zrzucie ekranu.
W związku z tym, jak korzystać z pomocnika XPath w przeglądarce Chrome?
- Otwórz nową kartę i przejdź do dowolnej strony internetowej.
- Naciśnij Ctrl-Shift-X (lub Command-Shift-X w OS X) lub kliknij przycisk XPath Helper na pasku narzędzi, aby otworzyć XPath Helperconsole.
- Przytrzymaj klawisz Shift podczas przesuwania myszy nad elementami na stronie.
- W razie potrzeby edytuj zapytanie XPath bezpośrednio w konsoli.
Jak edytować stronę internetową?
Jak edytować strony internetowe
- Otwórz dowolną stronę internetową w Chrome i wybierz tekst na stronie, którą chcesz edytować.
- Kliknij prawym przyciskiem myszy zaznaczony tekst i wybierz opcję Sprawdź element z menu kontekstowego.
- Narzędzia programistyczne otworzą się w dolnej połowie przeglądarki i zostanie wybrany odpowiedni element DOM.
Zalecana:
Jak znaleźć ikonę klucza w Google Chrome?

W GoogleChrome nie ma już ikony klucza. W prawym górnym rogu okna przeglądarki Chrome znajduje się ikona „wiosna” (3 poziome linie, które przypominają sprężynę). Sprężyna to nowy klucz
Jakie są 3 korzyści z używania elementu wideo na stronie internetowej?

Jeśli popyt na filmy nie jest wystarczającym powodem, przyjrzyjmy się trzem korzyściom płynącym z używania filmów w swojej witrynie. Buduj relacje. Filmy to wszystko. Wygodne i zabawne. Filmy są nie tylko bardziej przejrzyste niż tekst, ale także wygodniejsze. Zwiększ ranking wyszukiwania
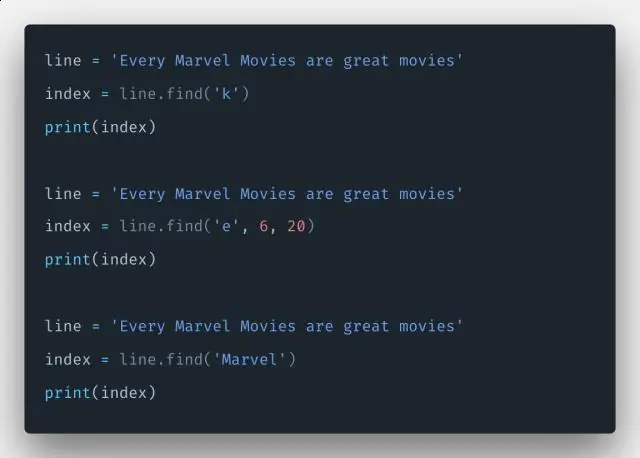
Jak znaleźć indeks elementu tablicy w Pythonie?

Python posiada metodę wyszukiwania elementu w tablicy, znaną jako index(). Jeśli chcesz uruchomić x. index('p') otrzymasz zero jako dane wyjściowe (pierwszy indeks)
Jak znaleźć identyfikator Chrome?

Aby znaleźć identyfikator aplikacji lub rozszerzenia: Otwórz Chrome Web Store. Znajdź i wybierz odpowiednią aplikację lub rozszerzenie. Spójrz na adres URL. Identyfikator to długi ciąg znaków na końcu adresu URL. Na przykład nckgahadagoaajjgafhacjanaoiihapd to identyfikator GoogleHangouts
Jak pobrać XPath w Chrome?

Kliknij prawym przyciskiem myszy dowolny element, dla którego chcesz użyć xpath i kliknij „Sprawdź element”, a następnie ponownie w inspektorze, kliknij prawym przyciskiem myszy element i kliknij „Kopiuj XPath”. Z Chrome: Kliknij prawym przyciskiem myszy „Sprawdź” na elemencie, który próbujesz znaleźć xpath. Kliknij prawym przyciskiem myszy podświetlony obszar na konsoli. Przejdź do Kopiuj xpath
