
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Jak dodać "Czytaj więcej" Przeskakiwanie w HTML
- Otwórz edytowalną wersję HTML kod lub strona, w której chcesz wstawić „ Czytaj więcej " połączyć .
- Wpisz następujący kod w miejscu, w którym chcesz, aby czytnik przeszedł po kliknięciu „ Czytaj więcej " połączyć : Zastąp „po skoku” dowolnym słowem kluczowym.
Poza tym, jak zrobić z obrazu link w HTML?
Kod linku do obrazu HTML
- jest tagiem linku.
- Atrybut href ustawia adres URL, do którego ma prowadzić link.
- jest tagiem początkowym obrazu.
- Atrybut src ustawia plik obrazu.
- Atrybut tytuł ustawia tekst podpowiedzi obrazu.
- alt to atrybut tekstu alt tagu obrazu.
- atrybut style ustawia wraz z css szerokość i wysokość obrazu.
Co więcej, jak dodać tag Czytaj więcej w WordPressie? Umieść kursor w miejscu w poście, w którym chcesz Więcej Tag pojawić się. Na pasku narzędzi edytora wizualnego kliknij na „ Wstaw tag Czytaj więcej przycisk. Możesz znaleźć Więcej Tag w pierwszym wierszu: Po kliknięciu zobaczysz podział w poście.
W ten sposób, jak zrobić link w HTML?
Aby wstawić połączyć , użyj tagu z atrybutem thehref, aby wskazać adres strony docelowej. Przykład:. Możesz robić a połączyć do innej strony w witrynie, wpisując nazwę pliku: <a href="page2. html ">. Spinki do mankietów może również służyć do przeskakiwania do innych miejsc na tej samej stronie.
Jak dodać więcej informacji na Tumblr Mobile?
Podczas używania Tumblr domyślny edytor tekstu sformatowanego, dodawanie a Czytaj więcej „ przeskok do Twojego posta jest łatwy -- wstawić pusty wiersz, kliknij ikonę Plus, która się pojawi, a następnie kliknij szary pasek z trzema kropkami.
Zalecana:
Jak wygląda proces definiowania dwóch lub więcej metod w ramach tej samej klasy, które mają tę samą nazwę, ale deklarację różnych parametrów?

Przeciążanie metod Sygnatura metody nie składa się z jej zwracanego typu, jej widoczności ani wyjątków, które może zgłosić. Praktyka definiowania dwóch lub więcej metod w ramach tej samej klasy, które mają tę samą nazwę, ale mają różne parametry, nazywana jest metodami przeciążającymi
Jak dodać więcej informacji na Tumblr Mobile?

Dodaj link Więcej informacji do postów na Tumblr: Umieść tam kursor i naciśnij klawisz Enter, aby dodać nową pustą linię. Po lewej stronie pojawi się okrągła ikona znaku plus. Kliknij znak plus, a pojawią się cztery ikony. Kliknij czwartą ikonę - szary pasek z trzema białymi kropkami - aby dodać link do dodatkowych informacji
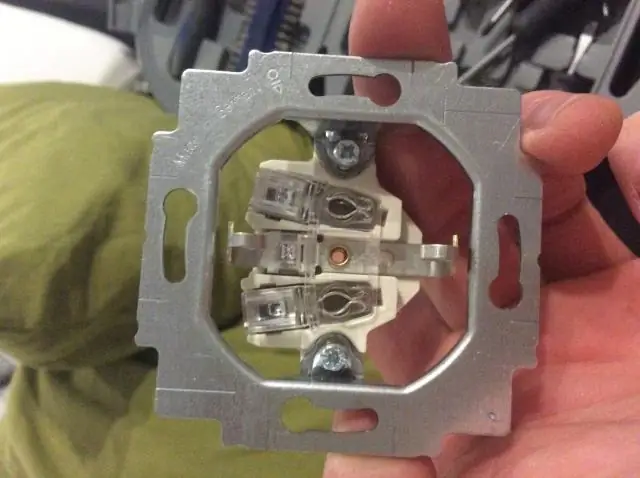
Jak dodać więcej gniazdek elektrycznych?

Odizoluj obwód i użyj testera napięcia, aby dokładnie sprawdzić, czy istniejące gniazdo jest martwe. Odkręć płytę czołową nowego gniazda, poprowadź kabel do puszki montażowej przez gumową przelotkę i podłącz jego żyły do zacisków płyty czołowej. Odetnij kabel i zrób to samo przy istniejącym gnieździe
Jak wysłać SMS do więcej niż jednej osoby na Samsungu?

Wyślij tekst grupowy Dotknij "Wszystkie", aby uwzględnić wszystkie kontakty w grupie, a następnie dotknij "Gotowe". Zostanie otwarta aplikacja Wiadomości i wyświetlony zostanie formularz Nowa wiadomość SMS. Wpisz wiadomość do grupy w polu wprowadzania tekstu. Dotknij „Wyślij”, aby wysłać wiadomość do wszystkich w grupie kontaktów
Jak uzyskać więcej miejsca na Samsungu?

Wyświetlanie wolnego miejsca na dysku Na dowolnym ekranie głównym stuknij ikonę Aplikacje. Stuknij Ustawienia. Przewiń w dół do opcji „System”, a następnie dotknij opcji Pamięć. W sekcji „Pamięć urządzenia” wyświetl dostępną wartość miejsca
