
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Ostatnio zmodyfikowany 2025-06-01 05:10.
Operacje CRUD w Angular 7 przy użyciu internetowego interfejsu API
- Utwórz tabelę bazy danych. Utwórz bazę danych.
- Utwórz projekt internetowego interfejsu API. Teraz stworzymy Web API z funkcjami Create, Replace, Update i Delete ( CRUD ) operacje.
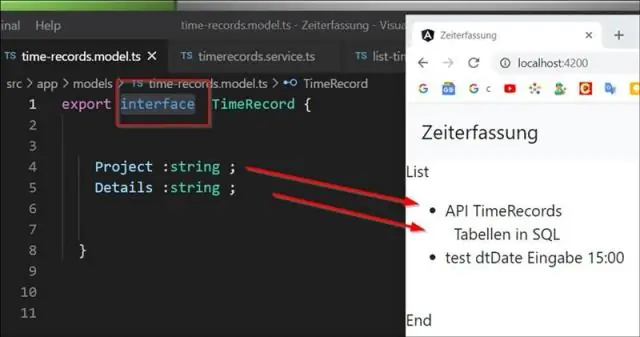
- Dodaj model danych jednostki ADO. NET.
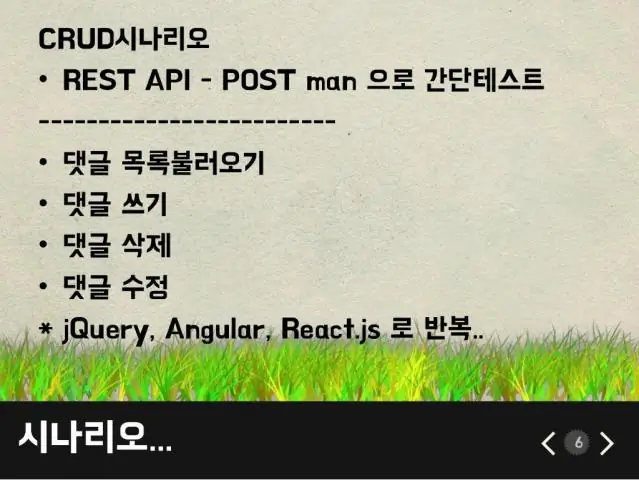
- CRUD Operacje.
- Interfejs kompilacji Podanie .
- Utwórz usługę.
- Zainstaluj i skonfiguruj Kątowy Motyw materiału.
- Zaprojektuj kod HTML.
Warto również wiedzieć, co to jest operacja CRUD w kątowym?
Kompleksowy krok po kroku Kątowy 7 samouczek na temat budowania CRUD (Tworzenie, odczytywanie, aktualizowanie, usuwanie) Aplikacji internetowej. ten Kątowy 7, wydany dzień temu, zawiera kilka nowych funkcji i ulepszeń. Jak zwykle staramy się co Kątowy wydany z CRUD (Tworzenie, odczytywanie, aktualizowanie, usuwanie) operacja.
Podobnie, jak stworzyć projekt w Angular 7? Postępuj zgodnie z instrukcjami, aby skonfigurować środowisko Angular 7:
- Krok 1: Zainstaluj Visual Studio Code IDE (lub JetBrains WebStorm) Visual Studio Code jest lekki i łatwy w konfiguracji, ma szeroki zakres wbudowanych funkcji IntelliSense.
- Krok 2: Zainstaluj Node.js. Węzeł.
- Krok 3: Używanie npm do instalacji kątowego cli.
W związku z tym, jak utworzyć operację CRUD w angular 6?
Angular 6 CRUD - Część 1: Konfiguracja projektu, trasowanie, serwis
- Skonfiguruj środowisko programistyczne Angular 6.
- Zainstaluj Bootstrap 4 w aplikacji Angular 6.
- Skonfiguruj routing i nawigację dla komponentów.
- Utwórz serwer JSON, który obsługuje dane.
- Skonfiguruj HttpClient dla usługi.
Co to jest materiał kątowy?
Materiał kątowy jest biblioteką komponentów interfejsu użytkownika dla Kątowy Deweloperzy JS. Materiał kątowy komponenty pomagają w konstruowaniu atrakcyjnych, spójnych i funkcjonalnych stron internetowych i aplikacji internetowych, przy jednoczesnym przestrzeganiu nowoczesnych zasad projektowania stron internetowych, takich jak przenośność przeglądarek, niezależność urządzeń i łagodna degradacja.
Zalecana:
Jak mogę używać iPada jako ekranu dla Maca mini?

Istnieją dwa sposoby na przekształcenie iPada w monitor dla komputera Mac. Możesz połączyć je razem za pomocą kabla USB i uruchomić aplikację taką jak Duet Display na iPadzie. Możesz też przejść na bezprzewodową. Oznacza to podłączenie Lunadongle do komputera Mac, a następnie uruchomienie aplikacji Luna na iPadzie
Czy muszę używać TypeScript dla Angular 2?

TypeScript nie jest wymagany do korzystania z Angular2. To nawet nie jest domyślne. To powiedziawszy, TypeScript przyniósłby korzyści, gdybyś dowiedział się, czy Twoja praca polegała wyłącznie na tworzeniu front-endu, w szczególności w Angular2.0. Nawet oficjalny artykuł 5 Min Quickstart zaczyna się od zwykłego JavaScriptu
Co to jest crud w angularze?

Kompleksowy samouczek Angular 7 krok po kroku na temat budowania aplikacji internetowej CRUD (Tworzenie, odczytywanie, aktualizowanie, usuwanie). Angular 7 został wydany dzień temu, zawiera kilka nowych funkcji i ulepszeń. Jak zwykle próbujemy każdego wydanego Angulara z operacją CRUD (Create, Read, Update, Delete)
Czy mogę używać Angular bez TypeScript?

Odpowiedź brzmi po prostu NIE. Ponieważ aplikacja Angular generuje się za pomocą Angular CLI. Kod, który jest napisany w celu zbudowania aplikacji Angular, jest napisany tylko w maszynie Typescript. W czasie kompilacji CLI konwertuje kod Typescript na paczki kodu JAVASCRIPT
Czy możemy używać jQuery w Angular 7?

W najnowszych wersjach, takich jak Angular 7 lub Angular 6, jest to Angular. plik json. I na koniec zadeklaruj zmienną o nazwie jQuery lub $ w komponencie Angular, w którym chcesz użyć wtyczki jQuery, jak pokazano poniżej. Ponieważ maszynopis nie wie nic o wtyczce innej firmy, takiej jak jquery, która jest napisana w JavaScript
