
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
< odsetek > CSS typ danych reprezentuje a odsetek wartość. Jest często używany do definiowania rozmiaru w stosunku do obiektu nadrzędnego elementu. Wiele właściwości może używać wartości procentowych, takich jak szerokość, wysokość, margines, dopełnienie i rozmiar czcionki.
Czy w ten sposób powinienem używać procentów w CSS?
Kolejną rzeczą do rozważenia są piksele i procenty dla czcionek. Oto moja praktyczna zasada: Jeśli tworzysz stronę internetową z procenty , użyj procentów dla czcionki, w celu zachowania prawidłowych proporcji. Jeśli tworzysz stronę internetową z pikselami, posługiwać się piksele dla czcionki.
Ponadto, które stwierdzenie najlepiej opisuje wartości procentowe w CSS? To ułamek wartość to było przed nim. To najmniejszy kontrolowany element na ekranie. To zawsze szerokość wcięcia.
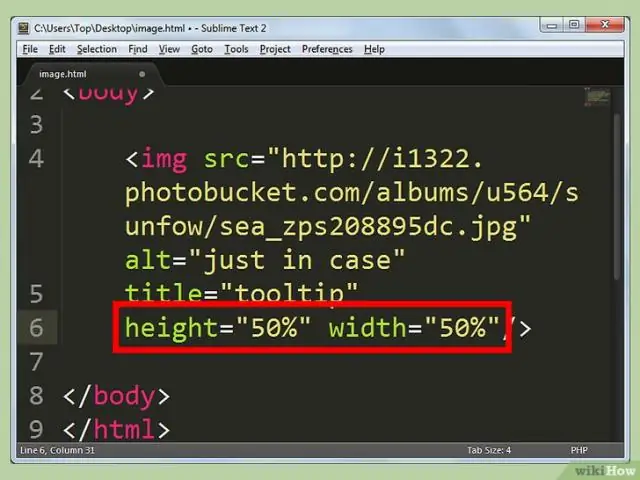
Poza powyższym, czy możemy podać wysokość w procentach w CSS?
ten wzrost ustawia właściwości wzrost elementu. ten wzrost elementu nie zawiera dopełnienia, obramowań ani marginesów! Gdyby wzrost jest ustawić na wartość liczbową (np. piksele, (r)em, procenty ), to jeśli treść nie mieści się w określonym wzrost , to Wola przelewowy.
Jaka jest różnica między PX a procentem w CSS?
Piksele ( px ): Piksele są jednostkami o stałym rozmiarze, które są używane w mediach ekranowych (tj. do odczytu na ekranie komputera). Punkty są bardzo podobne piksele , ponieważ są to jednostki o stałym rozmiarze i nie mogą być skalowane w rozmiarze. Procent (%): Ten procent jednostka jest bardzo podobna do jednostki „em”, z wyjątkiem kilku podstawowych różnice.
Zalecana:
Jaki procent modeli jest przerabiany w Photoshopie?

„Naszą pracą jako aktorów i/lub modelek jest być w formie. Mamy dostęp do siłowni i trenerów oraz zdrowej żywności. A do tego jeszcze 99,9% przypadków, w których obrazy są przerabiane w Photoshopie
Jaki procent świata ma media społecznościowe?

Szacuje się, że w 2018 r. z mediów społecznościowych na całym świecie korzystało około 2,65 miliarda ludzi, a w 2021 r. liczba ta ma wzrosnąć do prawie 3,1 miliarda
Jaki procent witryn korzysta z HTML?

HTML jest używany przez 83,5% wszystkich witryn
Jaki procent szkół publicznych w USA ma dostęp do Internetu?

Dostęp do szkół Jesienią 2001 roku 99 procent szkół publicznych w Stanach Zjednoczonych miało dostęp do Internetu. Kiedy NCES po raz pierwszy zaczęto szacować dostęp do Internetu w szkołach w 1994 r., 35 procent szkół publicznych miało dostęp (tabela 1)
Jaki procent Amerykanów posiada laptop?

Źródło: US Census Bureau, AmericanCommunity Survey 2015. Wśród wszystkich gospodarstw domowych 78 procent posiadało komputer stacjonarny lub laptop, 75 procent posiadało komputer kieszonkowy, taki jak smartfon lub inny przenośny komputer bezprzewodowy, a 77 procent posiadało szerokopasmowy dostęp do Internetu
