
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
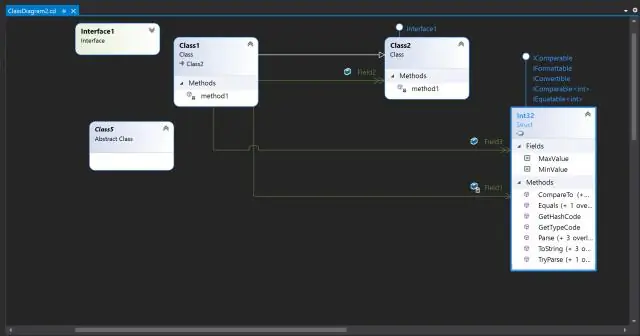
Aby otworzyć Projektant XAML , kliknij prawym przyciskiem myszy XAML w Eksploratorze rozwiązań i wybierz Zobacz projektanta . aby przełączyć okno wyświetlane na górze: obszar roboczy lub XAML redaktor.
W związku z tym, jak otworzyć okno projektu w programie Visual Studio?
cs [ Projekt ], który zawiera kontrolki przeciągnij i upuść. Jeśli jesteś bezpośrednio w kodzie za (plik o nazwie Form1. cs, bez "[ Projekt ]"), możesz zamiast tego nacisnąć Shift + F7 (lub tylko F7 w zależności od typu projektu), aby otwarty to. Od projekt widoku, możesz przełączyć się z powrotem do Code Behind, naciskając klawisz F7.
Poza powyższym, czym jest Visual Studio 2019 Blend? Wyrażenie Microsft Mieszanka lub Microsoft Mieszanka dla Visual Studio to IDE do tworzenia aplikacji Rich Interface Applications (RIA) dla komputerów stacjonarnych i sieci Web przy użyciu światła Silver obsługiwanego przez Windows Presentation Foundation (WPF). Pierwotnie pomyślany jako konkurencyjne narzędzie dla Adobe Flash i AIR.
Ponadto, jak wyświetlić pliki XAML?
Pliki XAML są używane w. programowanie NET, dzięki czemu można je również otworzyć za pomocą Microsoft Visual Studio. Jednak ponieważ są to tekstowe XML pliki , Pliki XAML można również otwierać i edytować za pomocą Notatnika Windows lub dowolnego innego edytora tekstu.
Jak otworzyć widok projektu w xamarin?
Uruchom podgląd Przejdź do Pogląd > Inne okna > Xamarin . Formularze Podgląd. Kiedy ty otwarty a xaml strony, naciśnij przycisk podglądu w prawym górnym rogu, aby włączyć / wyłączyć projektant.
Zalecana:
Jak rozpocząć projekt kątowy w programie Visual Studio 2015?

Dobrym pomysłem jest zamknięcie programu Visual Studio i ponowne uruchomienie, aby upewnić się, że wszystko jest czyste. Krok 1: Utwórz link startowy do aplikacji Angular. Krok 2: Utwórz łącze projektu programu Visual Studio ASP.NET. Krok 3: Skopiuj pliki projektu Angular do łącza folderu projektu ASP.NET. Krok 4: Przywróć wymagany link do pakietów
Jak wyświetlić okno Właściwości w programie Visual Studio?

Możesz również użyć okna Właściwości, aby edytować i wyświetlać właściwości pliku, projektu i rozwiązania. Okno Właściwości można znaleźć w menu Widok. Możesz go również otworzyć, naciskając F4 lub wpisując Właściwości w polu wyszukiwania
Jak utworzyć projekt kątowy 7 w programie Visual Studio 2017?

Powinien być większy niż 7. Teraz otwórz Visual Studio 2017, naciśnij Ctrl + Shift + N i wybierz typ projektu ASP.NET Core Web Application (.NET Core) z szablonów. Program Visual Studio utworzy aplikację ASP.NET Core 2,2 i Angular 6. Aby utworzyć aplikację Angular 7, najpierw usuń folder ClientApp
Jak otworzyć projekt Git w programie Visual Studio?

Otwórz projekt z repozytorium GitHub Otwórz program Visual Studio 2017. Z górnego paska menu wybierz pozycję plik > Otwórz > Otwórz z kontroli źródła. W sekcji Lokalne repozytoria Git wybierz opcję Klonuj. W polu z napisem Wprowadź adres URL repozytorium Git do sklonowania wpisz lub wklej adres URL repozytorium, a następnie naciśnij klawisz Enter
Jak rozpocząć projekt kątowy w programie Visual Studio 2017?

Tworzenie projektu Angular z .NET Core przy użyciu Visual Studio 2017. Otwórz Visual Studio 2017. Przejdź do Plik >> Nowy >> Projekt… (Ctrl + Shift + N). Wybierz "Aplikacja internetowa ASP.NET Core". Krok 4 - Wybierz szablon kątowy. Krok 5 - Uruchom aplikację. Rozgromienie. Dodaj nowy komponent ręcznie
