
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Ostatnio zmodyfikowany 2025-06-01 05:10.
Kroki
- Otwórz i HTML dokument. Możesz edytować HTML dokument za pomocą edytora tekstu, takiego jak Notatnik lub TextEdit w systemie Windows.
- naciskać przestrzeń dodać normalny przestrzeń . Aby dodaćregularne przestrzeń , kliknij miejsce, w którym chcesz dodać przestrzeń i naciśnij spację.
- Wpisz, aby wymusić dodatkowe przestrzeń .
- Wstaw spacje o różnych szerokościach.
Podobnie można zapytać, jak wstawić spację w HTML-u?
Aby stworzyć dodatkowe spacje przed, po lub pomiędzy tekstem, użyj (niełamliwe przestrzeń ) przedłużony HTML postać. Na przykład z"dodatkowe przestrzeń " mamy następujący kod w naszym HTML . Jeśli używasz edytora WYSIWYG do wprowadzenia powyższego kodu, musisz być w HTML zakładka lub edytowanie HTML kod.
Następnie pojawia się pytanie, co to jest   w HTML? Alternatywnie określany jako stała spacja lub twarda spacja, NBSP (nieprzerywająca spacja) jest używana w programowaniu i przetwarzaniu tekstu w celu utworzenia spacji w wierszu, której nie można przełamać przez zawijanie słów. Z HTML ,   ; pozwala na tworzenie wielu przestrzeni, które są widoczne na stronie internetowej, a nie tylko w kodzie źródłowym.
Po drugie, jak umieścić spację między akapitami w HTML?
Dodawanie spacji między akapitami lub punktorami w WordPressie
- Shift+Enter - użyj klawisza Shift i klawisza Enter, aby uzyskać pojedyncze odstępy między wierszami i uniknąć akapitu (podwójne odstępy między wierszami).
-   - spacja nierozdzielająca - zwykle używana do zawijania lub przeniesienia tekstu do następnego wiersza.
-
- łamanie wiersza - służy jakotradycyjny powrót karetki.
Ile spacji to karta?
osiem spacji
Zalecana:
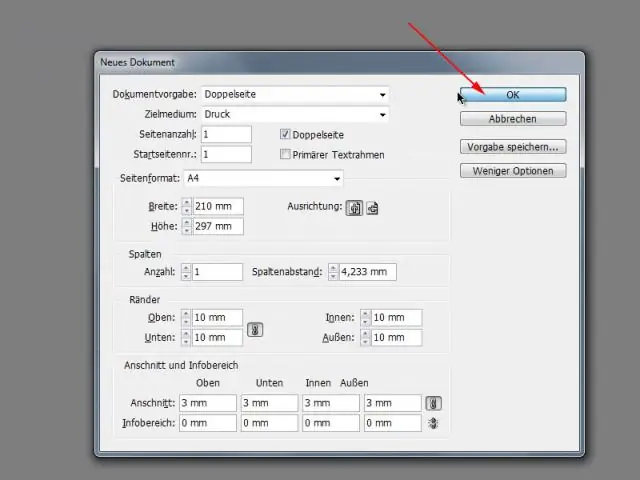
Jak wstawić styl tabeli w programie InDesign?

Tworzenie stylów tabel w programie InDesign CS5 Spraw, aby tabela wyglądała tak, jak chcesz. Wybierz tabelę. Wybierz Okno→Typ i tabele→Style tabeli. Przytrzymaj klawisz Alt (Windows) lub Option (Mac) i kliknij przycisk Utwórz nowy styl na dole panelu Style tabeli. Nazwij styl i kliknij OK
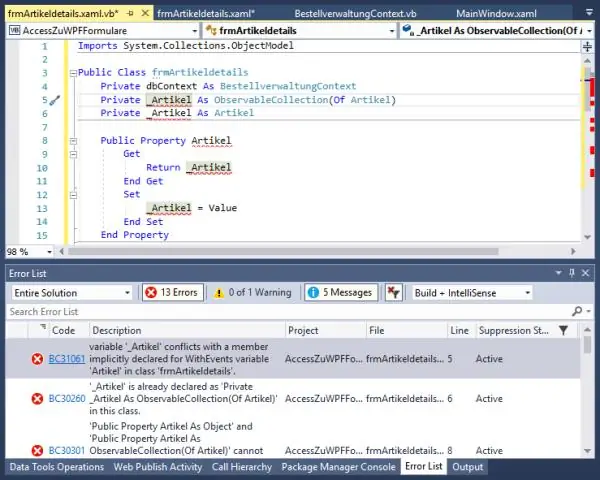
Jak wstawić tabelę do Entity Framework?

WIDEO Następnie, jak dodać nową tabelę w Entity Framework? Możesz Dodaj ten Tabela do projektu ASP.NET MVC, wykonując następujące kroki: Kliknij prawym przyciskiem myszy folder App_Data w oknie Eksplorator rozwiązań i wybierz opcję menu Dodać , Nowy Przedmiot.
Jak naprawić zablokowaną spację na moim Macu?

Nie określono części. Krok 1 Jak naprawić lepkie klawisze klawiatury onMacBook. Zanurz patyczek q w izopropanolu i wytrzyj wokół każdego lepkiego klucza. Użyj wykałaczki, aby usunąć okruchy lub zanieczyszczenia spod lepkich kluczy. Teraz przetestuj swoje klucze. Użyj spudgera lub plastikowego narzędzia do otwierania, aby podważyć lepkie klawisze
Jak przyciąć lewą i prawą spację w SQL Server?

SQL Server nie obsługuje funkcji Trim(). Ale możesz użyć LTRIM(), aby usunąć początkowe spacje i RTRIM(), aby usunąć końcowe spacje. można go użyć jako LTRIM(RTRIM(NazwaKolumny)) do usunięcia obu. Cóż, to zależy od używanej wersji SQL Server
Jak umieścić spację między akapitami na Instagramie?

Aby to zrobić, napisz kopię podpisu w aplikacji do notatek (lub gdziekolwiek zechcesz), dodaj odstępy między akapitami, naciskając kilka razy przycisk „powrót”, a następnie, gdy kopia podpisu będzie wyglądać dobrze, wejdź i dodaj swoje emotikony w spacje między nowymi akapitami
