
- Autor Lynn Donovan [email protected].
- Public 2024-01-18 08:28.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Możesz użyć dwóch wartości top i left wraz z właściwością position, aby przenieść element HTML w dowolne miejsce w dokumencie HTML
- Ruszaj się Lewo - użyj wartości ujemnej dla lewej.
- Ruszaj się Prawo - użyj wartości dodatniej dla lewej.
- Ruszaj się W górę - użyj wartości ujemnej dla góry.
- Ruszaj się Dół - użyj dodatniej wartości dla góry.
Następnie można zapytać, jak przenieść div w prawo w CSS?
Marginesy dodają przestrzeń na zewnątrz elementu, a dopełnienie dodaje przestrzeń wewnątrz elementu. Jeśli dodasz lewy margines, to ruszaj się całość div do Prawidłowy . Jeśli dodasz dopełnienie po lewej stronie, przesuniesz zawartość swojego div do Prawidłowy , choć pozostanie w środku div.
Dodatkowo, jak przenieść tekst w CSS? Do przenieś tekst element w CSS użyj właściwości transformacji. Do przenieś tekst element w CSS użyj właściwości transformacji.
W każdym razie możesz spróbować:
- P {
- margines górny: 33px;
- margines lewy: 10px;
- }
- P {
- dopełnienie górnej części: 33px;
- dopełnienie lewe: 10px;
- }
W związku z tym, jak ustawić div po lewej stronie?
Gdyby pozycja : bezwzględny; lub pozycja : naprawiony; - ten lewo ustawia właściwości lewo krawędź elementu do jednostki do lewo z lewo krawędź najbliższego umieszczonego przodka.
Definicja i użycie.
| Domyślna wartość: | automatyczny |
|---|---|
| Składnia JavaScript: | object.style.left="100px" Wypróbuj |
Co to jest indeks Z w CSS?
ten z - indeks właściwość określa stos zamówienie elementu. Element z większym stosem zamówienie jest zawsze przed elementem z niższym stosem zamówienie . Notatka: z - indeks działa tylko na elementach pozycjonowanych (pozycja: bezwzględna, pozycja: względna, pozycja: stała lub pozycja: przyklejona).
Zalecana:
Jak przenieść licencję na mapę pamięci?

Aby przeprowadzić migrację licencji, wykonaj następujące czynności: Na nowym komputerze zainstaluj Memory-Map i kliknij Pomoc > Zarządzanie licencją. Kliknij Pomoc > Zarządzanie licencjami, a następnie kliknij Informacje online. Po potwierdzeniu starego komputera, z którego chcesz przenieść licencję, kliknij przycisk Przenieś licencję u góry strony
Jak przenieść wiadomości e-mail na mój iPhone?

Jak przenieść poszczególne wiadomości e-mail do różnych skrzynek pocztowych na iPhonie i iPadzie Uruchom aplikację Poczta z ekranu głównego iPhone'a lub iPada. Stuknij w skrzynkę odbiorczą zawierającą wiadomości, które chcesz przenieść. Stuknij wiadomość, którą chcesz przenieść, aby ją otworzyć. Stuknij ikonę Przenieś w dolnym menu
Jak przenieść hasła Chrome z jednego komputera na drugi?

Krok 1: Eksportuj swoje dane z Chrome Kliknij menu Chrome na pasku narzędzi i wybierz Ustawienia. Kliknij Hasła. Kliknij powyżej listy zapisanych haseł i wybierz „Eksportuj hasła”. Kliknij „Eksportuj hasła” i wprowadź hasło, którego używasz do logowania się do komputera, jeśli zostaniesz o to poproszony. Zapisz plik na pulpicie
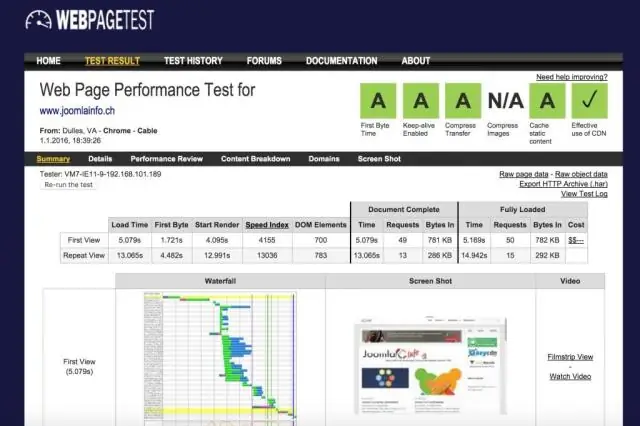
Jak przenieść moją witrynę Joomla na localhost?

Poniżej znajduje się podstawowy przewodnik dotyczący migracji Joomlasite z lokalnego hosta do standardowego hosta internetowego. Krok 1: Skopiuj katalog główny serwera WWW. Krok 2: Połącz się z kontem FTP SiteGround. Krok 3: Wykonaj pełny zrzut bazy danych Joomla MySQL. Krok 4: Zaimportuj zrzut bazy danych. Krok 5: Przywróć bazę danych
Jak przenieść kontakty z Galaxy Note 5 na komputer?

Otwórz aplikację „Kontakty” w telefonie Samsung, a następnie dotknij menu i wybierz opcje „Zarządzaj kontaktami”> „Importuj/eksportuj kontakty”> „Eksportuj do pamięci USB”. Następnie kontakty zostaną zapisane w formacie VCF w pamięci telefonu. Połącz swój SamsungGalaxy/Note z komputerem za pomocą kabla USB
