
Spisu treści:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Ostatnio zmodyfikowany 2025-01-22 17:36.
Domyślnie tło - obraz jest umieszczany w lewym górnym rogu elementu i powtarzany zarówno w pionie, jak iw poziomie. Wskazówka: tło elementu to całkowity rozmiar elementu, w tym dopełnienie i obramowanie (ale nie margines). Wskazówka: zawsze ustawić a tło -kolor, który ma być użyty, jeśli obraz jest niedostępny.
Podobnie ludzie pytają, jak umieścić obraz tła w CSS?
Domyślnie tło - obraz jest umieszczany w lewym górnym rogu elementu i powtarzany zarówno w pionie, jak iw poziomie. Wskazówka: tło elementu to całkowity rozmiar elementu, łącznie z dopełnieniem i obramowaniem (ale nie marginesem). Wskazówka: zawsze ustawiaj a tło -kolor, który ma być użyty, jeśli obraz jest niedostępny.
Ponadto, dlaczego mój obraz tła CSS nie działa? Jeśli walczysz o zdobycie obraz tła w nagłówku, aby się wyświetlić, nie martw się. Ponieważ ten fragment kodu żyje w twoim css folder, musisz również pamiętać, aby przejść na wyższy poziom, aby dostać się do ten folder img, gdzie twój obrazy są. Pamiętaj, aby dodać../ do ten przód ten URL dla twojego zdjęcie w tle do Praca.
Dodatkowo, jak zrobić obraz tła w HTML?
Wpisz <div style=" tło - obraz : url('[ obraz url]');"> w następnym wierszu. To jest HTML tag do dodania zdjęcie w tle do Twojej strony internetowej. Zastępować "[ obraz url]” z rzeczywistą lokalizacją adresu URL obraz chcesz dodać.
Jak dodać obraz tła do div?
Załóżmy, że masz div z klasą div, a następnie użyj tych kodów, aby ustawić obraz jako tło div
- . dziel {
- obraz w tle: url('link do obrazu');
- pozycja tła:środek;
- background-repeat:no-repeat;
- }
Zalecana:
Jak zmienić kolor tła żółwia w pytonie?

Użyj żółwia. bgcolor(*args). Wygląda na to, że ustawiasz kolor żółwia, a nie ekranu. Ekran pojawi się, nawet jeśli nie skonfigurujesz ekranu, ale wtedy nie jest zdefiniowany, więc nie możesz go dostosować
Jak dodać kolor tła do ikon na pulpicie?

Wybierz opcję „Ikona” z menu rozwijanego Element.Kliknij mały grot strzałki pod opcją „Kolor 1”, aby wyświetlić paletę kolorów. Kliknij jeden z kolorów na palecie, aby wybrać go jako kolor tła ikony. Kliknij „OK” dwa razy, aby zapisać nowe ustawienia i zamknąć okna Zaawansowany wygląd i Właściwości wyświetlania
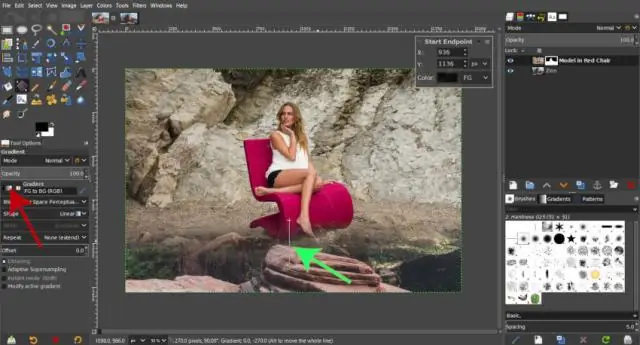
Jak zmienić kolor tła w PhotoScape?

Jednak działałoby to w przypadku fotoedycji w biegu. Otwórz zakładkę Edytor PhotoScape; Wybierz zdjęcie; W zakładce Narzędzia kliknij Próbnik kolorów (numer 1 na przykładowym obrazie). Kliknij w pobliżu obszaru, który planujesz malować (działanie nr 1 na obrazie); Kliknij „Pędzel do malowania” i użyj myszy, aby rozpocząć malowanie żądanego obszaru;
Jak wyśrodkować obraz tła w div?

Arkusz stylów: CSS
Jak powtórzyć obraz tła?

Powtarzanie tła: powtarzanie obrazu w obu kierunkach. To jest wartość domyślna. repeat-x: ułóż obraz obok siebie w poziomie. repeat-y: ułóż obraz obok siebie w pionie. bez powtórzeń: nie układaj kafelków, po prostu pokaż obraz raz. spacja: ułóż obraz obok siebie w obu kierunkach. okrągły: układaj obraz w dwóch kierunkach
